Order local currency PT-BR
Order local currency PT-BR
Hello,
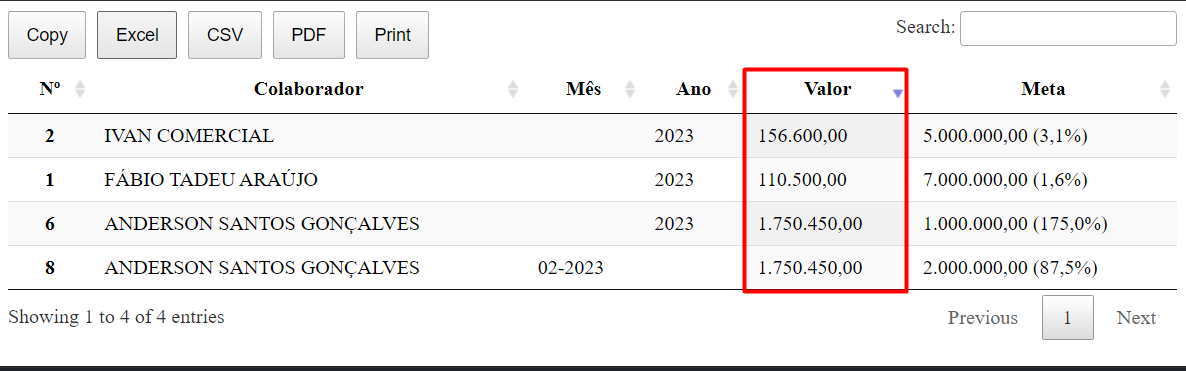
I am trying to put the option to sort in the column where I have the value in real(R$)... but I am not succeeding, is there a function or something I can do to make it work?
Because they are in Brazilian format R$.$$$$,$$.

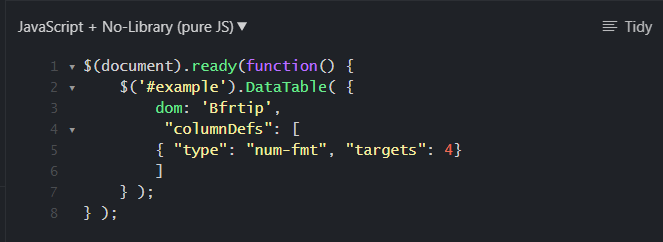
This is the configuration I am using to flag the column as numeric

Replies
Greetings to Brazil! Germany has the exact same number format than you guys have across the Atlantic Ocean: Decimal commas and periods as thousand separators.
Run this code before Data Table initialization.
The code above works for English and German or Portuguese, also in case you use currency codes in the column. In case you only have Portuguese as user language just get rid of the English stuff and reuse everything for "lang === 'de'"
Like in here:
If you are not using auto-detection you would still need your columnDef like this:
My code above is based on this plugin that @allan wrote some time ago. Allan's plugin only works for English numbers, not for yours.
https://datatables.net/plug-ins/sorting/formatted-numbers
Please also see this comment in the plugin description:

I guess that comment only refers to English numbers though. So you will need something for Portuguese. Let me try ...
Ok, just ran a data table without my modified plugin code: Sorting didn't work in English and German. It should have worked in English but since I use formatted numbers with currency codes (EUR, USD, GBP, etc.) you will still need a plugin, also for English.
So this is proper ordering in German and English with empty cells at the top / bottom:

English:
German / Portuguese:

If you want to use auto detection of formatted numbers it gets a bit complicated. Here is my code that detects formatted numbers in English and German / Portuguese format that contain a currency code from a list that is defined in an array. Maybe there is a simpler way for auto-detection but I guess it is not available for my particular use case involving numbers with currency codes. You will notice that auto-column type detection can be conflicting. Hence I integrated something to make sure I don't get in conflict with date columns for German dates (28.2.2023 as opposed to English 28/2/2023 and American 2/28/2023).
Thank you! The formatted number option worked perfectly in all the tables I had, thank you very much!