Bootstrap Dark theme eg bg-dark or bg-black
Bootstrap Dark theme eg bg-dark or bg-black
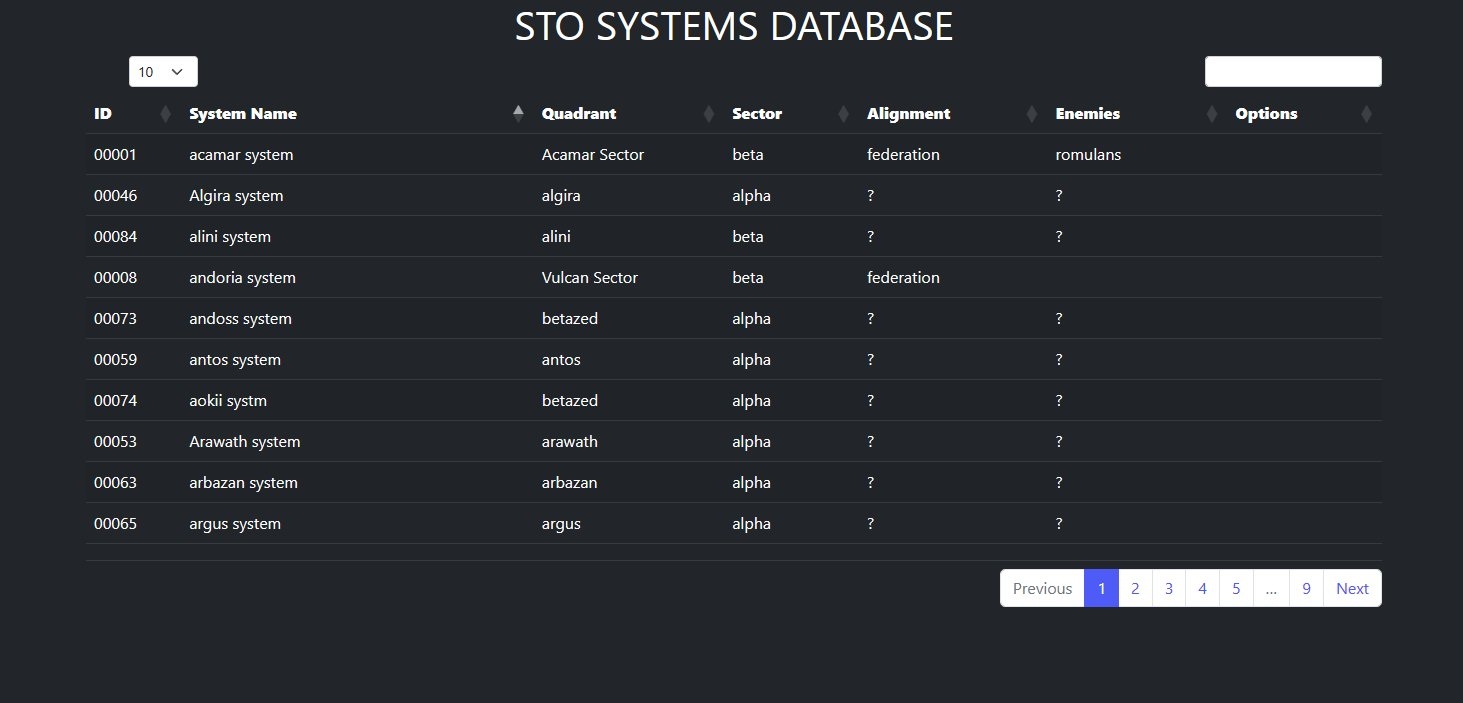
When trying to use datatables with the bg-dark or bg-black theme the pages text and box labels text are not themed, has anyone got a solution, working link is at wwwteeseyed.online/ussastoria/_sto_systems/stod.php

Answers
also the pagination does not take on the theme colours
Try upgrading to Bootstrap 5.3 and add
data-bs-theme="dark"to yourhtmltag. See the Bootstrap docs for more detail.The issue with your demo is that the table has the dark mode class, but the paging control (and others) don't. So they display as normal. That's a Bootstrap thing, not DataTables.
Allan
I also played around with BS 5.3 color modes, but can't make all of the DT elements dark - specifically the SearchBuilder button and the ColVis dropdown seem to stay in light mode.
See test case at https://live.datatables.net/zowihudi/1/edit?html,css,js,output
Also rowGroup doesn't have a good contrast in bs-darkmode, see https://live.datatables.net/zowihudi/2/edit?html,css,js,output
Thanks for the screenshots. While I've spent a little bit of time working on DataTables core for Bootstrap Dark, I haven't yet been able to do so for all of the components, as you are seeing. That is on the todo list
Allan
no worries, I figured that's the reason after insepcting some of the remaining "light" DT elements and seeingtheir explicit "btn-light" classes
Allan, do you have an ETA for the support of Bootstrap 5.3 Dark mode?
It is the task I'm working on at the moment! I'd hope before Bootstrap 5.3 is released (it is still alpha at this point I think).
Allan
Thanks for putting in the work to enable dark mode, looks great! One observation though, you seemed to have changed the icon for responsive tables to a dark-gray arrow-like icon, removing the plus icon that was previously used. In BS5 dark mode, one can barely see this icon, the contrast to the dark background is not big enough. Any chance one can get the good old plus icon back?
See example test case here https://live.datatables.net/jaruveki/1/
Urgh - yes, the contrast there is terrible! Here is the workaround
I'll get that fix committed shortly.
Regarding use of the old icon - yes, you can use that CSS if you want.
Allan
great, thanks!
Got it - in the Responsive CSS I missed that the
darkclass is not required in Bootstrap 5. A quick workaround is to add that class.I've committed a proper fix to fix it properly, which will be in the next release.
Thanks for flagging it up!
Allan
Another BS5 dark mode observation: SearchPanes with only a few entries have different background colors.
See example at https://live.datatables.net/zenojosi/1/edit
Good call! I'll get a fix for that in and post back when it is done.
Allan
Thanks Allan!
Are you releasing patch versions (like 1.13.X) for every (couple of) fixes frequently, or do you wait until enough fixes have accumulated in order to release a new DT version? I guess what I am trying to say: how do I get my hands on such fixes ;-) ?
I don't have a regular schedule for releases. I don't do it like Ubuntu with their regular bi-annual release schedule, or Chrome every month. It is rather more ad-hoc than that. If there is an important patch, then it could get rolled out very quickly. If there are minor patches, then I'll tend to let them accumulate a bit.
This one, I expect there to be a CSS workaroud, so it might be allowed to wait a few weeks to see if there are any other relevant fixes. Also we do have nightly builds of all the software which would include any patches.
I've not had a chance to look at this one yet though, and might not today, given how it is already shaping up. Should do early next week if I don't get to it today though.
Allan
thanks and no worries, no urgency on my side, will try to play around with the nightly builds though.
Quarterly accounts went quicker than expected, so I can do the fun stuff now .
.
The workaround is to add this to your CSS:
This commit is the fix and it will be in the nightly in the next 5 minutes or so.
Allan