Adding new record to leftJoin()ed field within primary New Record modal without page refresh
Adding new record to leftJoin()ed field within primary New Record modal without page refresh
Hi All, I'm thankfully back at it after a few rough weeks. Hope you're all well:)
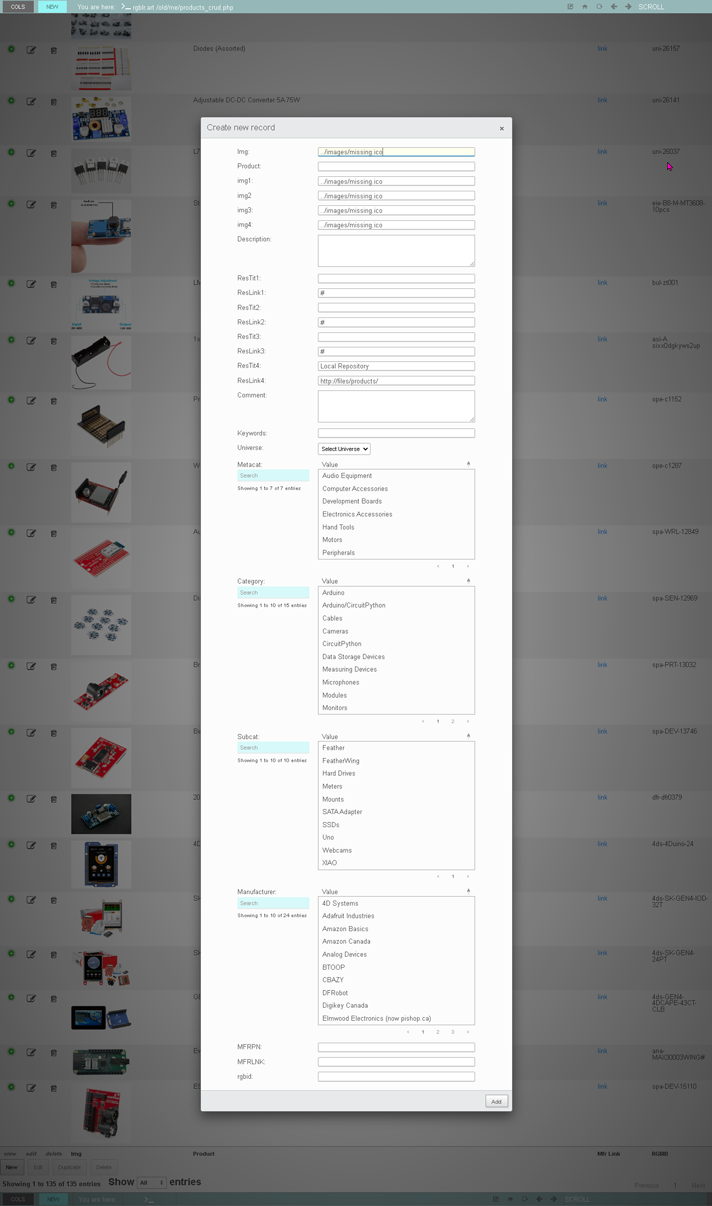
To facilitate my inability to describe my current issue with any brevity, please consider the following screenshot, which is the "New Record" modal for my products table:

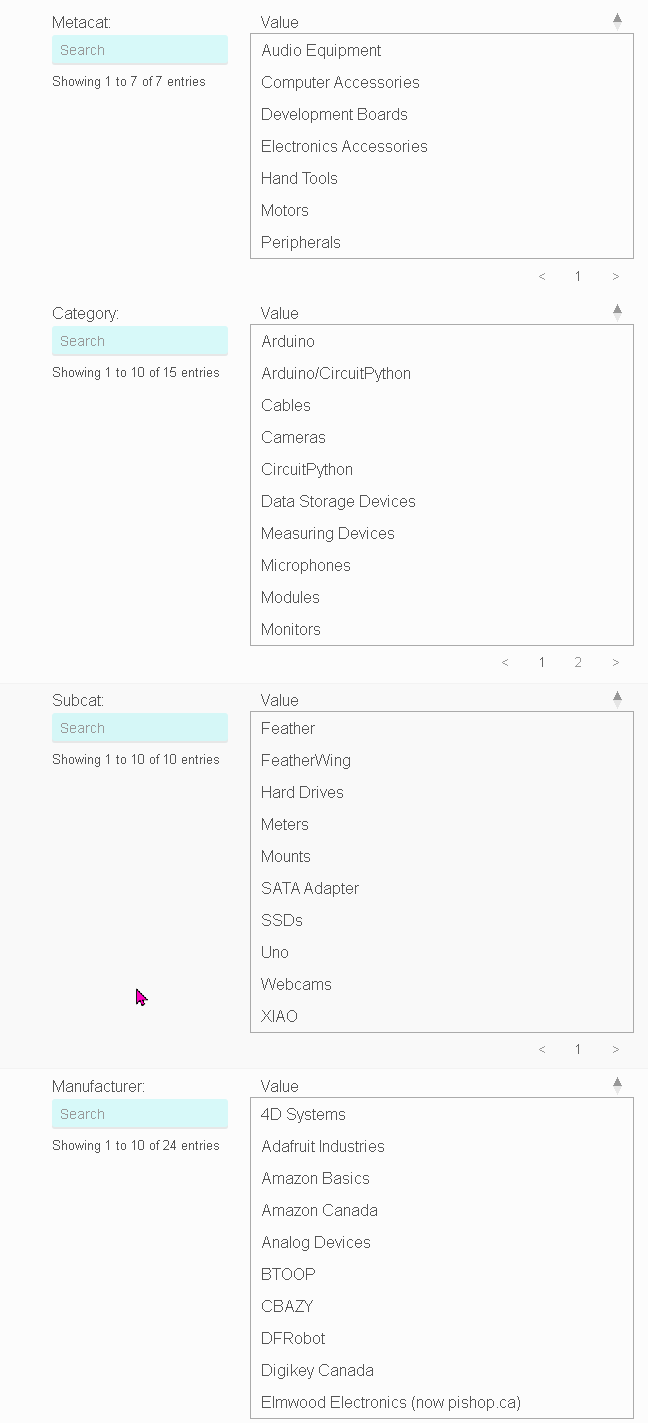
Within the above modal, you will see four searchable fields, namely Metacat, Category, Subcat and, finally, Manufacturer:

I have been trying, unsuccessfully, to add code within the table.products.js file which would allow me to create new records in these four leftJoin()ed fields while adding a new product, e.g. when a new manufacturer is met, or a new metacat most appropriately suits the current product.
As it is, I must exit my new product data entry session, go to the manufacturer or metacat table, add the new record, and then refresh my products_crud.html page so it reflects the new entry in the `leftoin()ed table. This makes data entry sessions very cumbersome for me (or my hypothetical clients/staff).
I'm sure this is not a unique problem, so I suppose my question is: How might I add a "New Manufacturer" or "New Metacat" subroutine within my table.products.js code which allows me to continue within my current "New Record" modal after updating the manufacturer or metacat database and choosing the new Manufacturer/Metacat without having to exit my current modal?
(To be clear, I did successfully add a "New Record" button beside the above-mentioned leftJoin()ed tables and open another modal to enter the data, but when done the new entry was not reflected until I refreshed my underlying page, which of course destroys the current new product data entry. So I know at least that part is possible...just not feasible as the entire page needs to be refreshed to show the new records within the Products modal.)
Any thoughts?
As always, Merci:)
Shawn
Answers
I think there are two ways to do this, Shawn.
Use field type "datatable" to create new records on the fly and then select them as the selected option: While I have done the first I haven't done the latter myself. Not sure how this would work because you would need both features at the same time. I can post some code for parent-child editing. But here is something pretty good from @allan. You would need a blend of parent - child editing and single select.
https://editor.datatables.net/examples/datatables/parentChild.html
https://editor.datatables.net/examples/datatables/select.html
Use selectize and create options on the fly. I think you don't really need those tables in the Editor popup, do you? Just having selectize drop downs would do, I guess. And it would reduce the size of the popup.
Using selecize I built something hat allows you to select an option (by its id) or enter a new option on the fly (and send the value of the option to the server instead of the id; the server code regognizes that it's not an existing option that is being sent, but a new option should be created).
I you are interested in learning more about 2. I can post some code. For 1.: Good luck, but maybe somebody knows how to mix parent - child editing and single select using field type "datatable".
Here is the code for the selectize example:
"createFilter" makes sure that only values that are not numeric or contain a period are allowed to be created. Id fields that are integer cannot be created (false).
"option_create" defines how this is being shown either as "Neu" (German) or "Add" (English)
And the server script:
On "writeCreate" and also on "writeEdit" I check whether a new counterparty has been entered by the user and do the db processing for it.
You will find the selectize plugin here:
https://editor.datatables.net/plug-ins/field-type/editor.selectize
I would use a newer version of "selectize" e.g. 0.12.6 or newer
https://github.com/selectize/selectize.js
And this is what is looks like:
Hi rf, I thought I responded to this shortly after you wrote it, but it seems not. Your second suggestion would be perfect for me, as it appears in your screenshot.
Your code is very complex to me, so I need to study it to alter it appropriately to match my table/field etc. names. Am I correct that:
From your JS File:
tblContractGovis your source table (like my Products table above) andcontract.gov_manual_creditor_idis a field in that table which will be leftJoin()ed via the 'real' field in another table, which here is namedCounterparty?From your PHP File:
contractis your leftJoin()ed table (like my Manufacturer or MetaCat tables) and withincontractthe fieldcontract.gov_manual_creditor_idis the id and that this table has the other fields where the actual records are stored?Let me do some reading from your links and do a mockup to come back with for your perusal before I try implementing any changes to my live code...back soon:)
Shawn
Regarding JS:
Yes the field is called "Counterparty" in the Editor window. The id of the counterparty is saved as a foreign key in the "contract" database table: contract.gov_manual_creditor_id. To populate the dropdown for "Counterparty" there is some rendering server side but eventually just the foreign key in the "contract" table is being saved. (And in case of a new counterparty added on the fly the respective database entry in table "gov_manual_creditor" is saved which is done in function "processNewManualCreditor".)
Regarding PHP:
No, "contract" is the base table. "gov_manual_creditor" is the left joined table. In terms of "parent - child": "gov_manual_creditor" is the parent and "contract" is the child because one counterparty can have many contracts, but one contract can only have one counterparty. (Actually it is even more complex because there are various types of counterparties, but that is not helpful in this context.)
Thanks for the update, rf. I spent almost 7 hours on this yesterday, starting with your example, then eventually moving over to Allan's "Nested Editing" example, which I tried to get working verbatuum (with appropriate fields changed). I was unable to get it working. I kept getting errors in the "Continent" bits, which in my case was a "Comments" field.
Hopefully, by sharing my working code (as it is in the above screenshots in my first post), and explaining what I did, maybe you can see what I need to do here. I basically replaced Allan's Users with my Products (parent) and Allan's Sites with my Subcats (child).
My Products PHP:
My Subcats PHP:
The Subcats table is rooted at CATEGORIES database, which the Products table is rooted at INVNEW database, hence all the confounding "dot syntax". Products and Subcats go to their own Bootstrap.products.php/Bootstrap.subcats.php files where their respective config.products.php/config.subcats.php files point to their appropriate credentials. Works a charm right now.
I'll have to add more later as I have an appointment. On another, quick, note; how do I get the forum here to code my
codebits according to the language they are written in, i.e. PHP/JS, the way you have it above, and in the Examples?My Products JS (ignore the
function format()it's just for the child rendering):You might find something on using multiple databases in the forum if you search for it. I don't know because I only use one database at a time.
Here you'll find something about the various languages using Markdown
https://datatables.net/manual/tech-notes/8
Just search for "Code blocks with syntax highlighting".