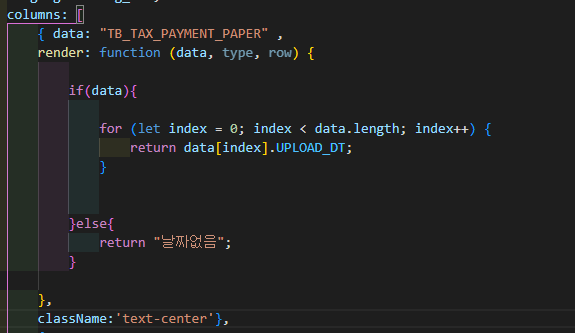
Use the for statement in the columns.render function
Use the for statement in the columns.render function
I said, "data[index].I want to spray the value of "UPLOAD_DT;" to each column value. But "return" is not possible in the "for" statement.
Is there any other way?
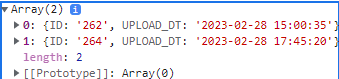
Below is the data loaded from the server.


{
"cancelled":[
],
"data":[
{
"DT_RowId":"row_1",
"TB_CUSTOMER":{
"TAX_CPR_ID":"24",
"ID":"1",
"NAME":"kim",
"PYER_NO":"123456789",
"BIRTHDATE":"19929394",
"TLPHON":"01012345678",
"EMAIL":"1234@gmail.com",
"ADRES":"ADRES"
},
"TB_TAX_PAYMENT_PAPER":[
{
"ID":"262",
"UPLOAD_DT":"2023-02-28 15:00:35"
},
{
"ID":"263",
"UPLOAD_DT":"2023-02-28 15:09:06"
}
]
},
{
"DT_RowId":"row_1",
"TB_CUSTOMER":{
"TAX_CPR_ID":"24",
"ID":"1",
"NAME":"kim",
"PYER_NO":"123456789",
"BIRTHDATE":"19929394",
"TLPHON":"01012345678",
"EMAIL":"1234@gmail.com",
"ADRES":"ADRES"
},
"TB_TAX_PAYMENT_PAPER":[
{
"ID":"262",
"UPLOAD_DT":"2023-02-28 15:00:35"
},
{
"ID":"263",
"UPLOAD_DT":"2023-02-28 15:09:06"
}
]
}
],
"fieldErrors":[
],
"files":{
"TB_TAX_PAYMENT_PAPER":{
"262":{
"ID":"262",
"FILENAME":"262.xlsx",
"FILESIZE":"14876",
"WEB_PATH":"/bank_141_upload/262.xlsx",
"SYSTEM_PATH":"C:/Users/Administrator/Desktop/fintax_work/public/bank_141_upload/262.xlsx"
},
"263":{
"ID":"263",
"FILENAME":"263.xlsx",
"FILESIZE":"14876",
"WEB_PATH":"/bank_141_upload/263.xlsx",
"SYSTEM_PATH":"C:/Users/Administrator/Desktop/fintax_work/public/bank_141_upload/263.xlsx"
}
}
},
"options":{
},
"searchPanes":{
"options":{
}
}
}
Answers
Which is the same as:
Allan