Editor - On Record Create/Insert form data does not automatically refresh.
Editor - On Record Create/Insert form data does not automatically refresh.
 dpanscik
Posts: 202Questions: 47Answers: 0
dpanscik
Posts: 202Questions: 47Answers: 0
I am moving along with learning how to use editor. I have the editor successfully posting via AJAX to create/insert a database in MVC controller.
Much to my surprise the form does not close when you click "Submit" nor does the data automatically refresh. Does the editor javascript not do this automatically? Do I need to accommodate clearing of the input form and refresh of the AJAX data through "OnClick" listener code?
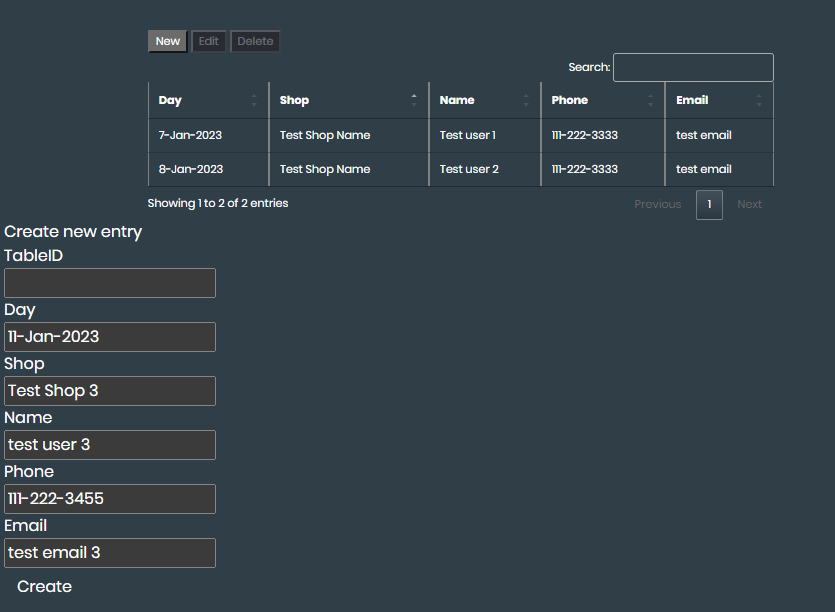
Here is a screen shot immediately after i click "submit", the Input form remains, and the table does not redraw, and the data does not update in the datatable.

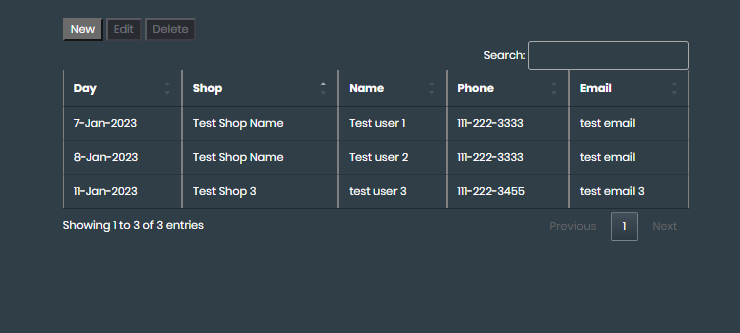
I have to manually refresh the browser to get the input form to dissapear and the datatable to redraw and pull fresh data via AJAX.

Here is my Create controller;
// POST: StockReadWrite/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
string accountIdentifier = "gigrent";//(string)Session["accountIdentifier"].ToString();
string TableID = collection[0].ToString();
string Day = collection[1].ToString();
string Shop = collection[2].ToString();
string Name = collection[3].ToString();
string Phone = collection[4].ToString();
string Email = collection[5].ToString();
DateTime myDate;
if (!DateTime.TryParse(Day, out myDate))
{
// handle parse failure
myDate = DateTime.Now;
}
try
{
// TODO: Add insert logic here
LincolnUserDataEntities dbConnection = new LincolnUserDataEntities();
var dbTable = new Flex_OnCall
{
Day = myDate,
Shop = Shop,
Name = Name,
Phone = Phone,
Email = Email,
G_AccountIdentifier = accountIdentifier
};
dbConnection.Flex_OnCall.Add(dbTable);
dbConnection.SaveChanges();
return RedirectToAction("LoadData");
}
catch
{
return View();
}
}
and here is my HTML & Java
@{
ViewBag.Title = "Outbound - Shipping Grid";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>On Call</h2>
<link href="~/Content/style/DataTable.css" rel="stylesheet" />
<link href="~/Content/style/responsive.dataTables.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="Editor-2.1.1/css/editor.dataTables.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.13.3/js/jquery.dataTables.min.js"></script>
<script src="~/scripts/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.3.5/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/select/1.6.1/js/dataTables.select.min.js"></script>
<script src="https://cdn.datatables.net/datetime/1.3.1/js/dataTables.dateTime.min.js"></script>
<script type="text/javascript" src="~/scripts/dataTables.editor.min.js"></script>
<style>
</style>
<script>
var editor;
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
ajax: {
create: {
type: 'POST',
url: '/OnCall/Create'
},
edit: {
type: 'PUT',
url: '/OnCall/edit'
},
remove: {
type: 'DELETE',
url: '/OnCall/remove'
}
},
table: "#onCall",
fields: [{
label: "TableID",
name: "TableID"
}, {
label: "Day",
name: "Day"
}, {
label: "Shop",
name: "Shop"
}, {
label: "Name",
name: "Name"
}, {
label: "Phone",
name: "Phone"
}, {
label: "Email",
name: "Email"
}
]
});
$("#onCall").DataTable({
dom: "Bfrtip",
order: [[2, 'asc']],
"responsive": true,
"processing": true, // for show progress bar
"serverSide": true, // for process server side
"filter": true, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
"pageLength": 25,
"ajax": {
"url": "/OnCall/LoadData",
"type": "POST",
"datatype": "json",
"data": function (d) {
return $.extend({}, d, {
"start_date": $('#datemin').val(),
"form_id": "InboundGrid",
});
}
},
"columnDefs":
[
{ "defaultContent": "-", "targets": "_all" },
{
"targets": [0],
"visible": false,
"searchable": false,
"orderable": true,
},
{
"targets": [1],
"visible": true,
"searchable": true,
"orderable": true,
"type": "date",
},
],
"columns": [
{ "data": "TableID", "name": "ID", "title": "ID", "autoWidth": true },
{
"data": "Day", "title": "Day", "name": "Day", "autoWidth": true,
"type": "datetime",
"format": "dddd, DD-MM-YY",
"render": function (value) {
if (value === null) return "";
const date = new Date(parseInt(value.replace(/\/+Date\(([\d+-]+)\)\/+/, '$1')));
const formattedDate = date.toLocaleDateString('en-GB', {
day: 'numeric', month: 'short', year: 'numeric'
}).replace(/ /g, '-');
return formattedDate;
}
},
{ "data": "Shop", "title": "Shop", "name": "Shop", "autoWidth": true },
{ "data": "Name", "title": "Name", "name": "Name", "autoWidth": true },
{ "data": "Phone", "title": "Phone", "name": "Phone", "autoWidth": true },
{ "data": "Email", "title": "Email", "name": "Email", "autoWidth": true },
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
});
});
</script>
</head>
<body>
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table border="0" class="display nowrap" style="width:100%" cellspacing="5" cellpadding="5">
<tbody>
</tbody>
</table>
<table id="onCall" class="row-border table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
</div>
</div>
</body>
</html>
Answers
I'm not familiar with MVC but it looks like
return RedirectToAction("LoadData");is just sendingLoadDataas the response to the Create request. The Editor expects the created row data in the ajax response. See the Client/server data docs for more details. Once the proper data is returned the Editor will update the row data and close the form.Kevin
Thanks kthorngren for pointing me in the right direction. I see now I need to return with data in a specific formatting.
Here is an excerpt on the page the relates to my question.
How do I create this response? This is what I tried. It does not work.
The data gets inserted into the database, but the return JSON seems to be not correct.
Hi,
My reply in your other thread is also relevant here. Can you using the .NET Editor server-side libraries? If so, it will save you needing to parse the data and return it in the JSON format Editor expects, since the libraries do that for you.
If you can't, then yes, you need to construct a JSON response as described in the manual here. What is the JSON that is currently being returned rendered as?
Allan
Hi Allan,
Thanks for jumping in here.
I had issues with adding the dll reference to an existing solution. After referencing the dll, I got a dizzying long list of compile errors and red squigglies.
I made an executive decision that in my situation manually writing code would be much less effort than trying to get the DLL to work with an existing solution.
Sooo... Unfortunately, I need to freehand the json response that would be done automatically with the dll.
What do I need to do to get a properly formatted json response after doing a record insert on a database? Any code sample to help guide the way here?
And... a question about the json response sample in the client/server manual. Is the field "DT_RowId" and its value of "row_29" in the sample below sourced from the DB table? Or sourced somehow from datatable ? If its sourced from datatable, how can I get my paws on this value so I can use it in my freehand json response?
It sounds like it might be worth addressing the issue with importing the dll. Perhaps you could show me the first few errors? Are you importing it from Nuget or from a local copy?
From the other thread, you asked about how to use option 2 (using our DtRequest class) - that would require the dll to be imported.
Option 3, sending JSON to the server for the request is shown as an example in the
ajax.dataexamples (last one).Use a JSON serialiser such as JSON.NET. Attempting to create JSON by hand is a sure fire path to madness . I'd really encourage you to see if we can get the dll working though. I'm concerned that is that can't be done, then there are going to be a whole heap of other issues.
. I'd really encourage you to see if we can get the dll working though. I'm concerned that is that can't be done, then there are going to be a whole heap of other issues.
Its the row ID (primary key value) with a prefix of
row_. The prefix isn't required, but it makes it a valid HTML4 id, and if you have multiple tables on the page, being able to change the prefix can be really useful to prevent conflicts.Allan
Hi Allan,
As this project develops I will be diving deeper into editor. Your concern that me not using the dll will cause a heap of other issues, is a concern I mirror.
I'm going to take a moment and give the dll a new try. If I continue to have struggles, Ill make a video for you to show you how I come about the difficulties.
Ill circle back in a bit with an updated post.
David
Hi Allan,
Following the instructions at: https://editor.datatables.net/manual/net/getting-started#Installation
And using the controller example from: https://editor.datatables.net/manual/net/mvc
I came to realize the bulk of my compile errors was due to me not having the database structure to match the example. I've commented out the database part of your example to make the majority of the errors go away.
Now I am left with two errors; a Properties Error and a Verbs error.
AcceptVerbs error does not have any solution suggestions but here is the error message detail.
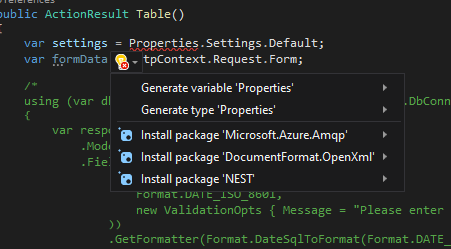
Here are the suggested solutions for the properties error.

Ive tried all three of the suggested install packages and none of them fix the Properties issue.
and... I answered my own question.
Dont know what accept verbs is or does, but
[HttpGet][HttpPost] seems to work.
And the Properties error was due to the example controller not using the same controller parent name as the other controllers in the project.
Its a bit of .NET magic that tells the framework to set the router up to accept HTTP requests of those types.
Great to hear you got it working!
Allan