DataTable in GridView (asp.net) + Select (CommandButton)
DataTable in GridView (asp.net) + Select (CommandButton)
I'm using GridView as the basis for data management. I want to integrate DataTable style and controls (pagination, sorting, search ...) and connect to my database in SQL.
I did all that, but I have a problem with the Select event (CommandButton) at the row level. After I click, I lose the controls (pagination, sorting, search...).
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="WEB.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Scripts/datatablestyle.css" rel="stylesheet" />
<link href="lib/datatable/css/datatable4.min.css" rel="stylesheet" />
<link href="lib/datatables/css/jquery.dataTables.min.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<form id="form1" runat="server">
<script src="Scripts/jquery-3.6.3.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/popper.min.js"></script>
<script src="lib/datatables/js/dataTables.bootstrap.min.js"></script>
<script src="lib/datatables/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1]").DataTable(
{
scrollX: true,
sScrollXInner: "100%",
bFilter: true,
bSort: true,
bPaginate: true
});
});
</script>
<div style="display: block">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField HeaderText="Select" ShowSelectButton="True" />
<asp:BoundField DataField="DOWO_ID" HeaderText="ID" />
<asp:BoundField DataField="DOWO_BarCode" HeaderText="BarCode" />
<asp:BoundField DataField="DOWO_Order" HeaderText="Order" />
<asp:BoundField DataField="DOWO_Lock" HeaderText="Lock" />
<asp:BoundField DataField="DOWOS_StatusName" HeaderText="Status" />
<asp:BoundField DataField="DOWO_DateCreated" HeaderText="DateCreated" DataFormatString="{0:dd.MM.yyyy hh:mm:ss}" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Technician" HeaderText="Technician" />
</Columns>
</asp:GridView>
</div>
</form>
</div>
</body>
</html>


Answers
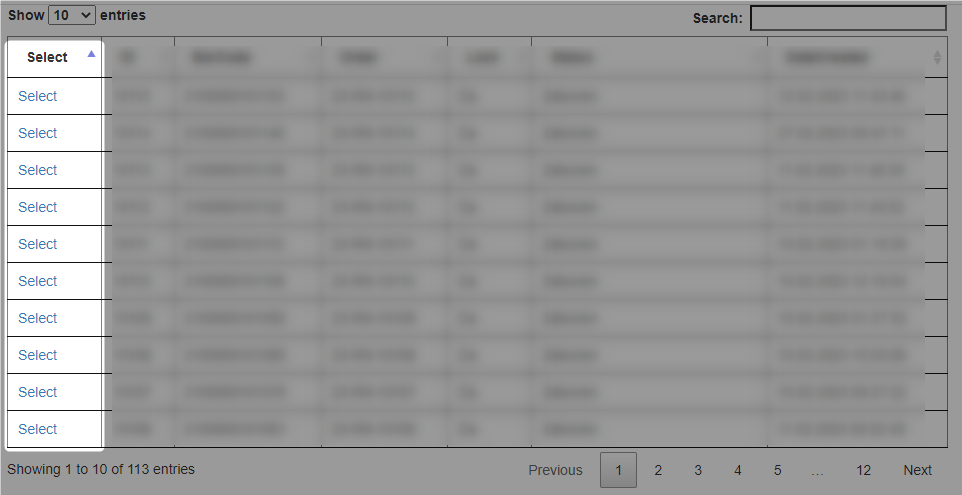
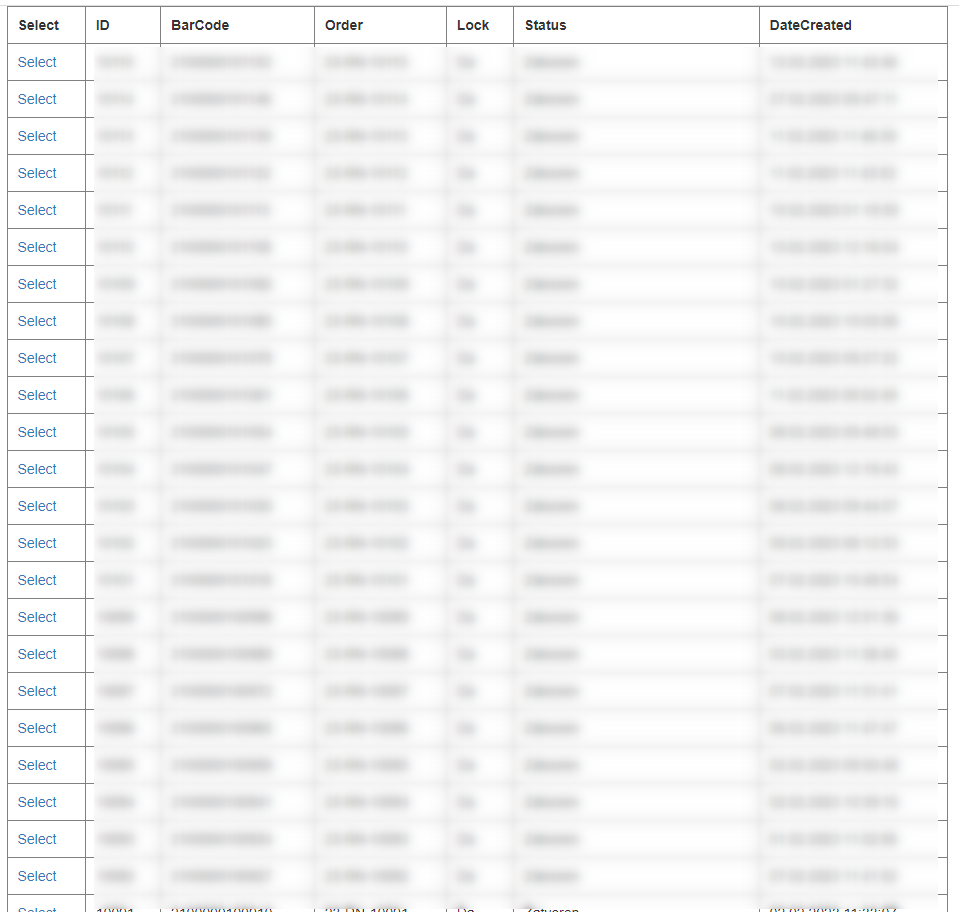
In the meantime, I made a comparison before / after clicking on Select (CommandButton) in the attachment you can see the differences!
That suggests the Select CommandButton function is overwriting the table. Datatables doesn't know about this so all the Datatables functionality is lost. Datatables will need to be reinitialized once the table is overwritten.
Kevin