Hello Everyone, can someone tell me how I can change the "edit" form to a popup?
Hello Everyone, can someone tell me how I can change the "edit" form to a popup?
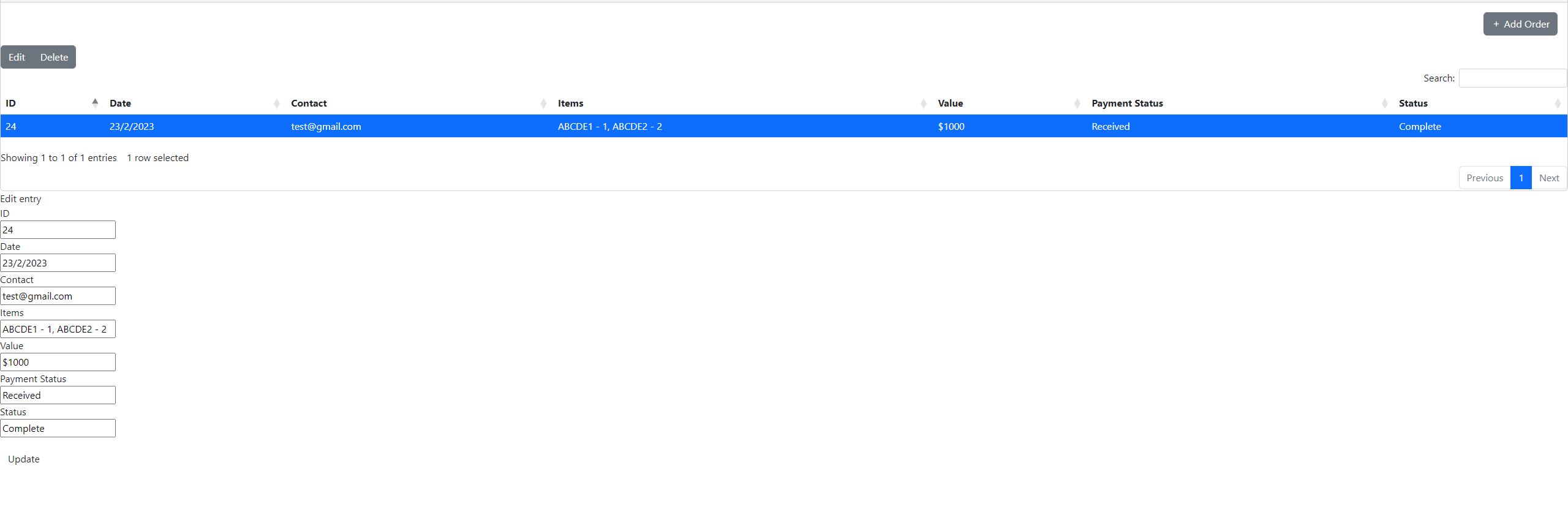
The image below shows what I see when i click the "edit" button. For some reason, it's displaying in the bottom left corner instead of in a popup. I have also attached my code below. Any help would be greatly appreciated. Thank you.

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Iventory Management System</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.datatables.net/v/bs5/jq-3.6.0/dt-1.13.3/b-2.3.5/sl-1.6.1/datatables.min.css" rel="stylesheet"/>
<script src="https://cdn.datatables.net/v/bs5/jq-3.6.0/dt-1.13.3/b-2.3.5/sl-1.6.1/datatables.min.js"></script>
<script type="text/javascript" src="../Extensions/Editor/js/dataTables.editor.min.js"></script>
<script src="../orders/orders.js"></script>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
<!-- Navbar !-->
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="../assets/logo-placeholder.png" alt="logo-placeholder" width="" height="100">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link bi bi-speedometer" aria-current="page" href="../dashboard/dashboard.php"> Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link bi bi-card-checklist active" aria-current="page" href="../orders/orders.php"> Orders</a>
</li>
<li class="nav-item" id="navproduct">
<a class="nav-link bi bi-tags" href="../products/products.php"> Products</a>
</li>
<li class="nav-item">
<a class="nav-link bi bi-truck" href="../shipments/shipments.php"> Shipments</a>
</li>
</ul>
<ul class="navbar-nav ms-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle bi bi-person-fill" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Account</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item bi bi-box-arrow-in-left" href="../login/logout.php"> Logout</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!-- Breadcrumbs !-->
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-md-12">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="../dashboard/dashboard.php">Dashboard</a></li>
<li class="breadcrumb-item active" aria-current="page">Orders</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
<!-- Main Page !-->
<div class="card">
<div class="card-header bi bi-pencil-square ">
Manage Orders
</div>
<div class="card-body">
<div class="d-grid gap-2 d-md-flex justify-content-md-end">
<button type="button" id="addordermodalbtn"class="btn btn-secondary bi bi-plus" data-bs-toggle="modal" data-bs-target="#addordersmodel" type="button"> Add Order</button>
</div>
</div>
<table id="manageordertable" class="table display" style="width:100%">
<thead>
<tr>
<th>ID</th>
<th>Date</th>
<th>Contact</th>
<th>Items</th>
<th>Value</th>
<th>Payment Status</th>
<th>Status</th>
</tr>
</thead>
</table>
</div>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "../orders/server_processing.php",
table: "#manageordertable",
fields: [ {
label: "ID",
name: "order_id"
}, {
label: "Date",
name: "order_date"
}, {
label: "Contact",
name: "order_contact"
}, {
label: "Items",
name: "order_items"
}, {
label: "Value",
name: "order_value"
}, {
label: "Payment Status",
name: "payment_status",
}, {
label: "Status",
name: "order_status"
}
]
} );
$('#manageordertable').DataTable( {
dom: "Bfrtip",
ajax: "../orders/server_processing.php",
columns: [
{ data: "order_id" },
{ data: "order_date" },
{ data: "order_contact" },
{ data: "order_items" },
{ data: "order_value" },
{ data: "payment_status" },
{ data: "order_status" },
],
className: 'select-checkbox',
select: true,
buttons: [
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Looks like you are missing both
js/editor.bootstrap5.min.jsandeditor.bootstrap5.min.css. See this example. Click on the CSS tab to see the required CSS.Kevin
Hello,
Thank you so much for your reply. I have included both of the files you mentioned but I seem to be facing an error of some kind now. I have included a screenshot of my console in addition to the current version of my html code. Your help is greatly appreciated. Thanks again.
One problem is line 23 should be a
linktag not ascripttag. It should look more like this:In your first post you were loading the Bootstrap 5 style integration files. note teh
bs5.But now you are not. You are loading the same libraries. Go back to using the BS5 style libraries. It may fix the error you are seeing.
Kevin
Hello Kevin,
Thank you for your quick reply. I have reverted to using Bootstrap 5 libraries but i am still facing the same issue as you can see below. I have re-attached the latest version of my HTML code as-well. I've been trying to fix it for the past couple hours and I really can't find any solution. I really appreciate your help.
Possibly this thread has the answer.
You are loading the Bootstrap JS file after loading the Editor JS. Move line 33
to line 20 just before loading the Editor JS.
Kevin
Hey Kevin,
That fixed it! Thank you so much for your help. It really means a lot. Thanks again.