Button deletes other columns values
Button deletes other columns values
Link to test case: https://live.datatables.net/mimifosi/1/edit ( I tried to provide a test case, but for some reason it's giving me an error on line 7!? Can you tell me what is wrong with the test case? ) Page: https://bit.ly/423kGvi
Error messages shown: None
Description of problem: I have a button to toggle the value of a column in the select row. But when I click on it, the other columns are changed as well. the "Concluir" button, make the change i want, but also deletes the value on "Marca" column. ![]()
Replies
You are getting two errors:
You need to load the select extension.
Use the browser's network inspector to see the ajax response, which is:
Use the browser's network inspector tool to see the request and response when when clicking this button. Please post both the request and response. I suspect the response will have the changed
Marcadata which means the server script will need debugging to determine why the value is changing if the change is not expected.Kevin
I didn't remember that I could use the browser's console to check for errors. So it was easy to fix: https://live.datatables.net/mimifosi/2/edit
Yes, the response is empy the "Marca" field:
Payload:
Response:
How to make the php lib detect this situation and not edit the other fields?
The code is the example given on generator:
Just to confirm - are you saying that it is fixed now?
Allan
Hi,
No.
I was just replying to see if the problem was there.
But I discovered a new situation. When the button is clicked 1 time, it clears the other input values filled with whit Select2. But if you press the button again, it restores the data again (if you don't refresh the page).
And if select one row and click the button, when select other row and click the button, the value puts the same as first row.
this seems to me to be any command that should be executed before the button makes changes, but I've wasted so much time I don't even know where to look anymore.
Can you help me to find out the problem?
Right - the issue with the "Marca" value going missing is that:
is synchronous. But the value for the Select2 field is being Ajax got from the server and is thus asynchronous! It has no value for when the
submit()happens, because the Ajax request is still happening.Here is a hacky way to work about it - wait for 1 second before sending
submit().What we really need it so know when the Select2 processing is complete. I had thought that using:
would work, but it only appears to work on the first instance. I don't understand why that would be the case!
Select2 Ajax always makes things difficult!
Allan
Ooohh yes, it really works. But if there are several inputs (select2), maybe the time will need to be longer. Or, for example, if the server takes a long time to respond, maybe the time is not enough for that. It doesn't seem viable in the long run.
Is there a way, for example, before edit(), to copy the entire row, manipulate only the information I need (in this case the 'state') and then submit the complete row? that way avoid missing data and avoid having to wait for Select2's response? Am I thinking right? It's possible Allan?
it seems to me that this is more or less what the editor does, right? Otherwise, it doesn't make much sense to have to re-enter all the values os the inputs, when the intention is only to edit 1.
And Alan, do you have better suggestion, than works better whit Editor, like I use Select2, to be used as autocomplete directly from ajax to check db for already options in that column in db?
Any news or analysis forecast?
Apologies for the delay - this is one I need to actually spend some time on rather than just dashing off an answer that might or might not help. I'll hopefully be able to get back to you later today.
Allan
I will be very grateful, Allan!
Right, I've been looking into this in more detail and reminding myself how Select2 operates. When we want to set a value that is not in the list of options that are currently available for the control we need to add such an option.
I've experimented a bit and this is my current solution. There are two key changes:
field().processing()method for when it is doing making an Ajax call. This informs the submit that it should delay until the processing is finished. Note that it will cause a warning to appear on the browser's console, but you can safely ignore that.estadofield before calling theedit()method, which was causing issues (it would read the previous value!).With those changes it looks like it is working okay.
Personally I like breaking this sort of editing down into parent child editing also I can see the advantage of being able to just type a new tag.
Regards,
Allan
PERFECT! Thank you Allan, you are fantastic! And thankyou Kevin!
But... don't work whit multilple tags. When enabling multiple:true, don't send data /request.
don't work whit multilple tags. When enabling multiple:true, don't send data /request.
https://live.datatables.net/mimifosi/11/edit
Is
marcajust a string field in the database? Or is it something more complex than that? It looks like PHP is giving an error because the data is being submitted as an array, and the database expects a string.I'm not clear if it should be a comma separated string, or a JS error, or something else. The data appears to have
Arrayas a string in it at the moment, so there is something odd somewhere.Allan
Can you try now, Allan? https://live.datatables.net/mimifosi/14/edit

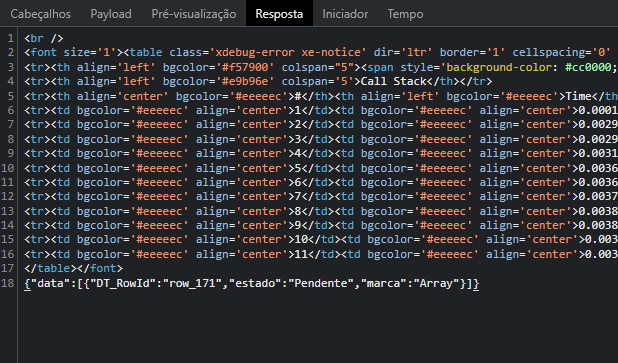
When activated the multiple:true, the lib respond whit an error:
and reply whit an array.