SearchPanes and Server-side processing
SearchPanes and Server-side processing
I'm using the callback() function in the ajax option to populate the data, but I'm not sure what I'm doing wrong. I'm following the format from https://datatables.net/extensions/searchpanes/serverside, but am wondering if the key is in the right place.

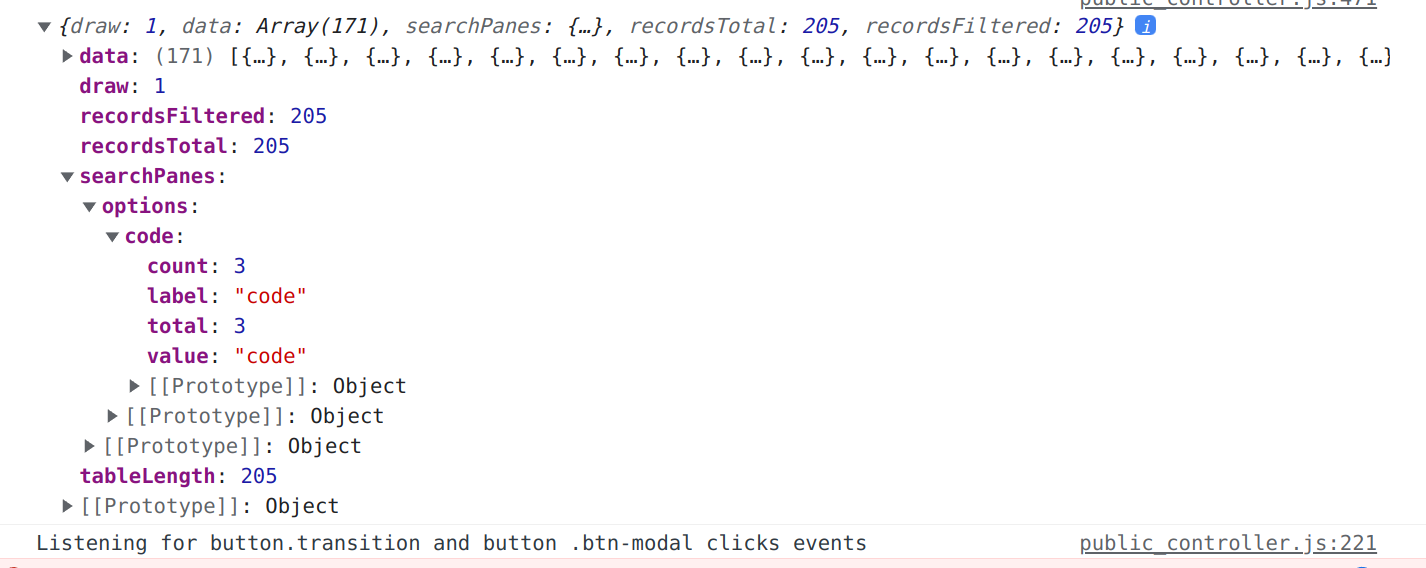
SearchPanes is loading, but I get the message "No SearchPanes", which makes me think that the searchPanes key in the callback isn't right.
ajax: (params, callback, settings) => {
// hardcode the options for this example.
options = {
code: {
label: 'code',
value: 'code',
count: 3,
total: 3
}
};
// should something else be set here?
let searchPanes = {
options: options
};
let callbackValues = {
draw: params.draw,
data: d,
searchPanes: searchPanes,
recordsTotal: total,
recordsFiltered: total, // itemsReturned,
}
callback(callbackValues);
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
In the end, it turned out to be a bad columnDefs configuration.