Datatable responsibe los botones no me muestran datos
Datatable responsibe los botones no me muestran datos
Description of problem:
Quiero editar o eliminar pero no muestra datos cuando el datatable está en responsibe, pero cuando las columnas no se ocultan me muestran los datos correctamente. No sé cómo puedo solucionar esto.
como hago la consulta
<?php
require_once '../config/config.php';
$query = "SELECT * FROM categorias where estatus= 1 ORDER BY id_categoria desc;";
$resultado=mysqli_query($conn,$query);
if( !$resultado) {
die("Error");
}else{
while($data = mysqli_fetch_assoc($resultado)){
$arreglo["data"][] = array_map("utf8_encode" , $data);
}
echo json_encode($arreglo);
}
mysqli_free_result($resultado);
mysqli_close($conn);
Error messages shown:
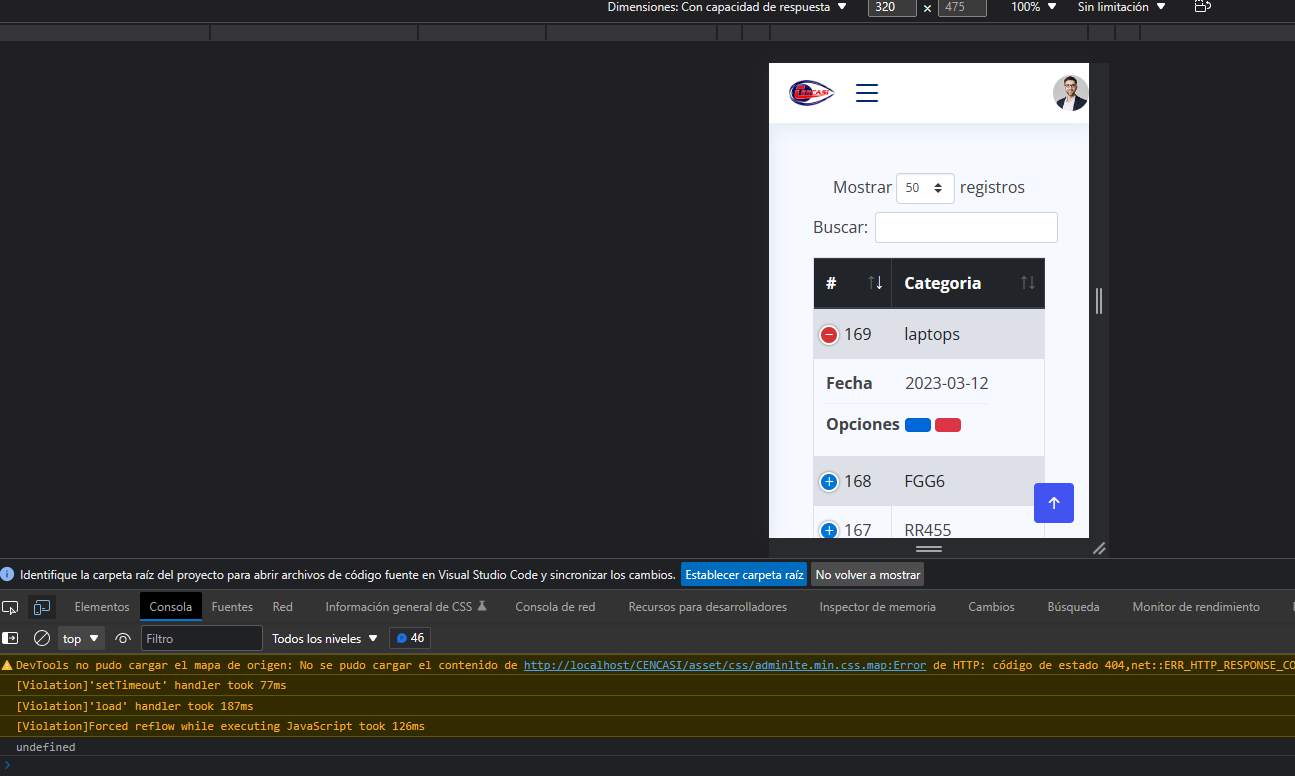
cuando esta responsibe

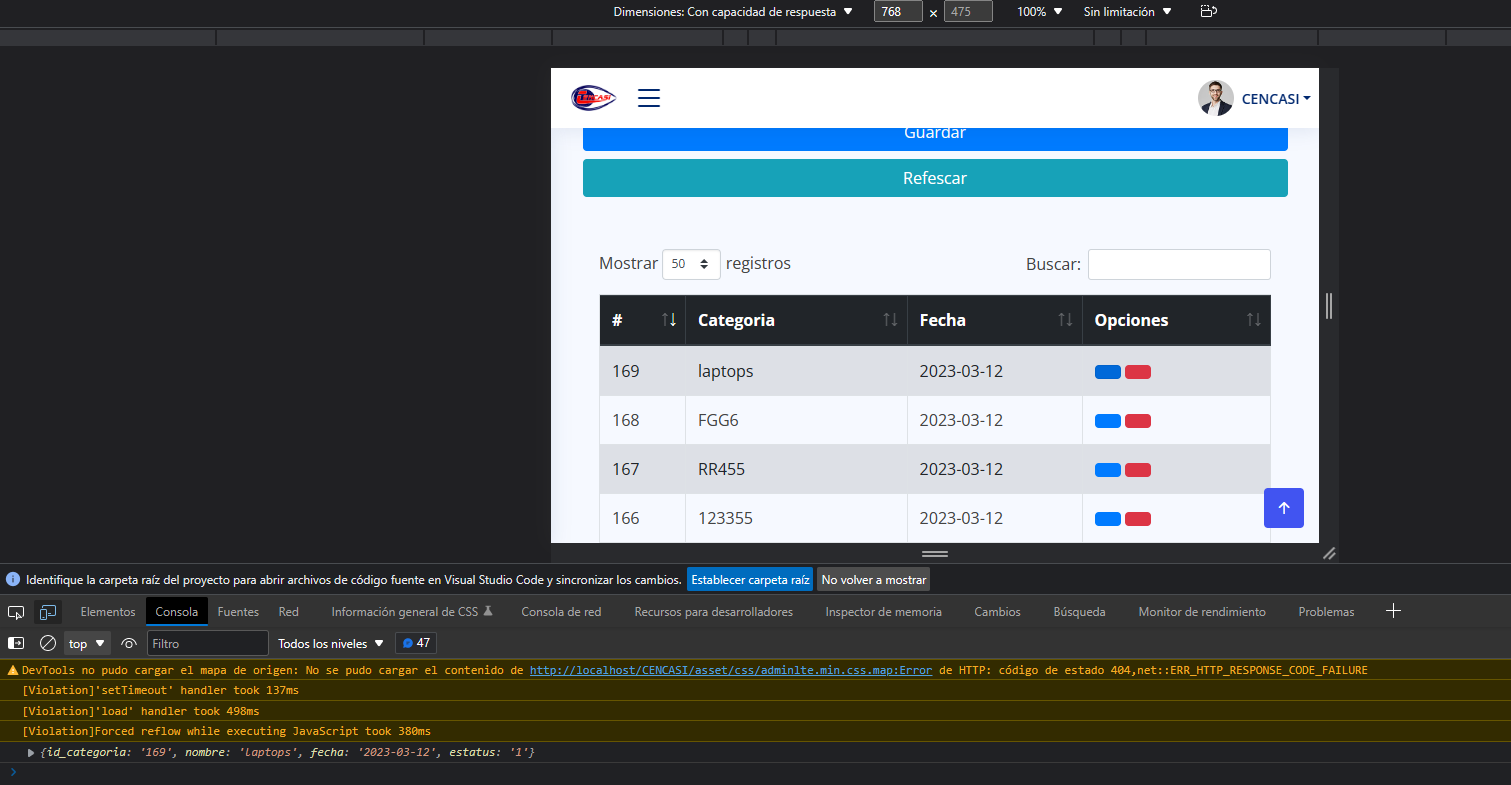
cuando la tabla no oculta

** como cargo los datos y editar**
$(document).ready(function(){
listar();
});
$("#btn_listar").on("click",function(){
listar();
})
var listar = function(){
var table=$("#tabla1").DataTable({
"destroy": true,
order: [[ 0, "desc" ]],
stateSave: true,
pageLength: 25,
"paging": true,
"ordering": true,
"info": true,
"autoWidth": false,
"responsive": true,
"ajax":{
"url": "../../CRUD/Categoriacrud.php",
"method": 'POST', //usamos el metodo POST
},
"columns":[
{"data": "id_categoria"},
{"data": "nombre"},
{"data": "fecha"},
{"defaultContent": "<button type='button' class='editar btn btn-primary'><i class='fa fa-pencil-square-o'></i></button> <button type='button' class='eliminar btn btn-danger' data-toggle='modal' data-target='#modalEliminar' ><i class='fa fa-trash-o'></i></button>"}
],
"language": espanol
});
obtener_data_editar("#tabla1", table);
}
var obtener_data_editar = function(tbody,table) {
$(tbody).on("click","button.editar",function(){
var data=table.row($(this).parents("tr")).data();
console.log(data);
});
}
Replies
See if this thread helps.
Kevin
Muchas Gracias me resolvio el problema
Codigo que modifique
var obtener_data_editar = function(tbody,table) {
$(tbody).on("click", "li",function(e){
var data= table.row( $(this).closest('tr').prev('tr'), $(this).attr('data-dtr-index') ).data();
var id_categoria = $("#inputID").val(data.id_categoria);
var nombre = $("#inputNombre").val(data.nombre);
var fecha = $("#inputFecha").val(data.fecha);
$('#modal1').modal('show');
});
}