Unlimited Tabs not working after tag inside datatable
Unlimited Tabs not working after tag inside datatable
Link to test case:
https://live.datatables.net/mocujaxo/3/edit
Debugger code (debug.datatables.net):
Error messages shown: no errors
Description of problem:
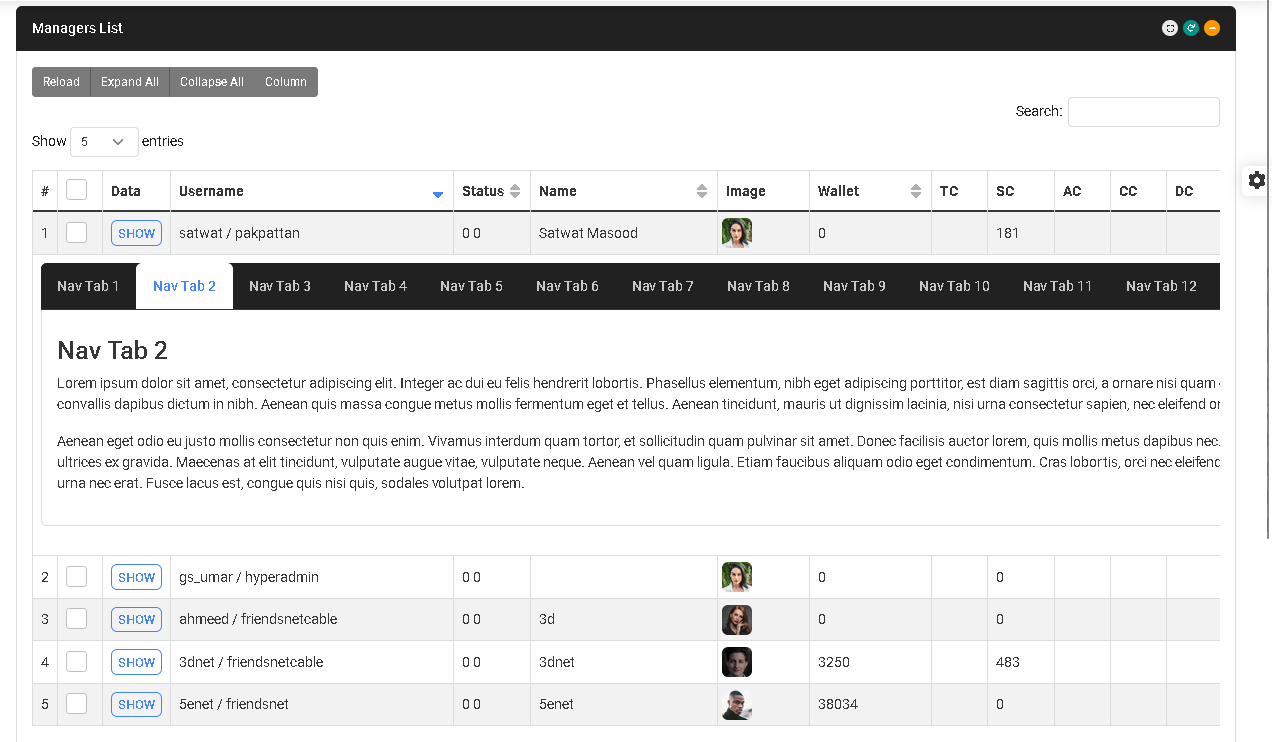
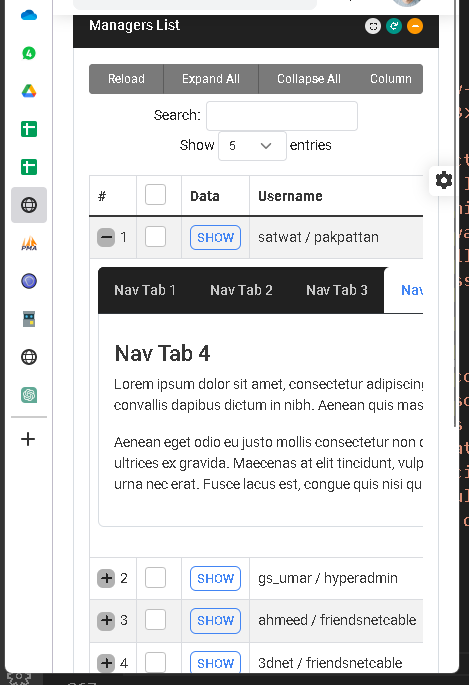
i have a bootstrap 5 theme and i want to use unlimited tabs in child row function but it is not responsive and next and forward buttons are also not working. i'm thinking that it is conflicting somewhere which could not foind out.
the unlimited navigation tabis working outside datatable


This discussion has been closed.
Answers
this is how it works outside datatable
no i mean i'm calling this unlimited tab plugin inside datatable and it is not working as expected but when i use this seperately it works
I can tell you what the problem is but I'm not sure how to solve it. I don't know enough about CSS to help.
The problem is that when the child row is open the text display is longer than the original table stretching the table display wider. Styling will need to be applied to the child -tag tr` and maybe the elements within the child to keep them within the desired width. This should allow for the buttons to appear and work.
You can pass a classname in the
row().child()call that you might be able to use to apply the styling. For example:Maybe Allan or someone else can provide specific styling suggestions.
Kevin