How to copy a cell's text formatted content as showed on screen with copy button
How to copy a cell's text formatted content as showed on screen with copy button
Hi everyone. I've done a report page with using datatables. The page has tow tables; the first one is the parent, and for each selected item in it a corresponding content is visualized to the child table. The child content is a formatted text. Every table has its own datatables buttons. In particular, the child table has only the copy button. What I want to realize is that copied content should be formatted as showed on the screen. At the moment the behavior is that the copied content is not captured line per line as showed on the screen but in one single long row.
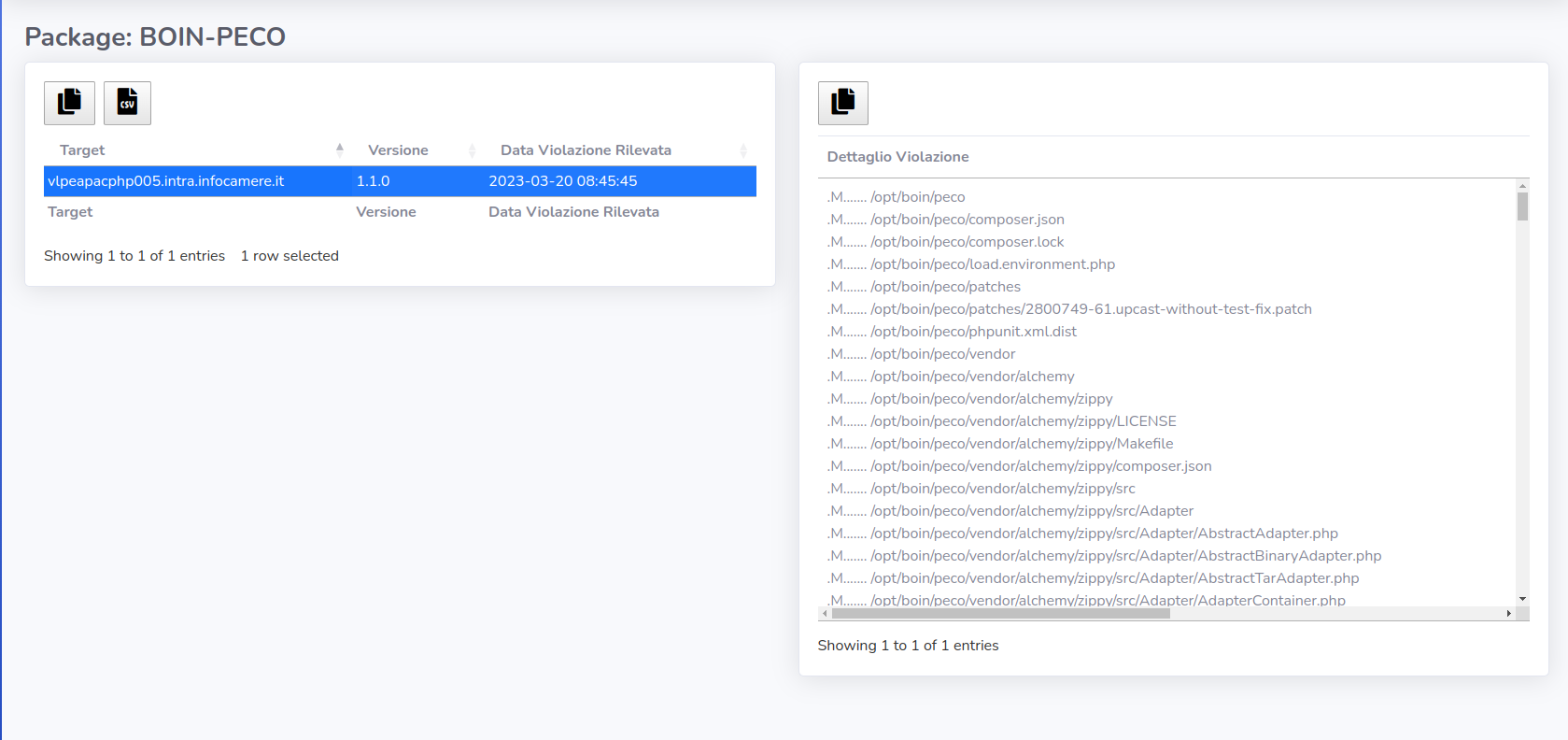
The screen view:

ACME
Dettaglio Violazione
.M....... /opt/boin/peco.M....... /opt/boin/peco/composer.json.M....... /opt/boin/peco/composer.lock.M....... /opt/boin/peco/load.environment.php.M....... /opt/boin/peco/patches.M....... /opt/boin/peco/patches/2800749-61.upcast-without-test-fix.patch.M....... /opt/boin/peco/phpunit.xml.dist.M....... /opt/boin/peco/vendor.M....... /opt/boin/peco/vendor/alchemy.M....... /opt/boin/peco/vendor/alchemy/zippy.M....... /opt/boin/peco/vendor/alchemy/zippy/LICENSE.M....... /opt/boin/peco/vendor/alchemy/zippy/Makefile.M....... /opt/boin/peco/vendor/alchemy/zippy/composer.json.M....... /opt/boin/peco/vendor/alchemy/zippy/src.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/AbstractAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/AbstractBinaryAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/AbstractTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/AdapterContainer.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/AdapterInterface.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/BSDTar.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/BSDTar/TarBSDTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/BSDTar/TarBz2BSDTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/BSDTar/TarGzBSDTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/BinaryAdapterInterface.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/GNUTar.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/GNUTar/TarBz2GNUTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/GNUTar/TarGNUTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/GNUTar/TarGzGNUTarAdapter.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/Resource.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/Resource/FileResource.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/Resource/ResourceInterface.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/Resource/ZipArchiveResource.php.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/VersionProbe.M....... /opt/boin/peco/vendor/alchemy/zippy/src/Adapter/VersionProbe/AbstractTarVersionProbe.php.
......
$(document).ready(function() {
var parentTable = $('#report_parent').DataTable( {
scrollY: '50vh',
scrollCollapse: true,
paging: false,
bFilter: false,
ajax: "pkg_violato/" + pk_name,
select: {
style: 'single'
},
columns: [
{ "data": "deployitem" },
{ "data": "instvers" },
{ "data": "violdate" }
],
dom: 'Bfrtip',
buttons: [
{
extend: 'copyHtml5',
text: '<i class="fa fa-copy fa-2x"></i>',
titleAttr: 'Copy',
},
{
extend: 'csvHtml5',
text: '<i class="fa fa-file-csv fa-2x"></i>',
titleAttr: 'CSV',
title: "Server_violati_"+ pk_name,
filename: "Server_violati_"+ pk_name,
}
],
select: true,
title: "Server Violati per il Package "+ pk_name,
} );
var childTable = $('#report_child').DataTable( {
scrollY: '50vh',
scrollCollapse: true,
paging: false,
bFilter: false,
ajax: {
url: "pkg_violato/" + pk_name,
data: function ( d ) {
var selected = parentTable.row( { selected: true } );
if ( selected.any() ) {
d.deployitem = selected.data().deployitem;
}
},
dataSrc: function (data) {
var selected = parentTable.row( { selected: true } );
if ( selected.any() ) {
var deployitem = selected.data().deployitem;
for (i=0; i < data.data.length; i++) {
var row = data.data[i];
if (row.deployitem === deployitem) {
return [row];
}
}
} else {
return [];
}
}
},
columns: [
{
data: 'error_log',
render: function (data, type) {
return data.replace(/\n/g, '<br>');
},
}
],
dom: 'Bfrtip',
buttons: [
{
extend: 'copyHtml5',
text: '<i class="fa fa-copy fa-2x"></i>',
titleAttr: 'Copy',
},
],
select: true,
} );
parentTable.on( 'select', function () {
childTable.ajax.reload();
} );
parentTable.on( 'deselect', function () {
childTable.ajax.reload();
} );
} );
Answers
If you want to use the "copyHtml5" button you would need to use "customize":
https://datatables.net/reference/button/copyHtml5
If you don't want that you would need to make your own custom button. In that button you could loop through your data table and copy formatted text to your clipboard as well. You could use "navigator.clipboard.writeText()" for example.
https://developer.mozilla.org/en-US/docs/Web/API/Clipboard/writeText
You yould use "rows().every()" to loop through your datatable:
https://datatables.net/reference/api/rows().every()
I made a custom button that allows the user to copy a hyperlink to the selected contract to the clipboard. When clicked a confirmation popup is displayed. Just to give you an idea on how to make a custom button, if you haven't done that before.