Render function not completing before return?
Render function not completing before return?
Hello. This site is terrible for posting code. Can someone help me determine why the render function does not complete the for loop before returning the data object on the first render? The subsequent render calls work as intended.
`{
data: 'lore',
render: function (data) {
let j = 0;
data.forEach(item => {
for (let i = 0; i < countOccurrences(item.toString(), `&`); i++) {
let contain = false;
codes.some(element => {
if (item.includes(element)) {
contain = true;
}
});
if (contain) {
item = replaceColorCodes(item.toString().trim());
}
console.log(item);
}
data[j] = item;
j++;
});
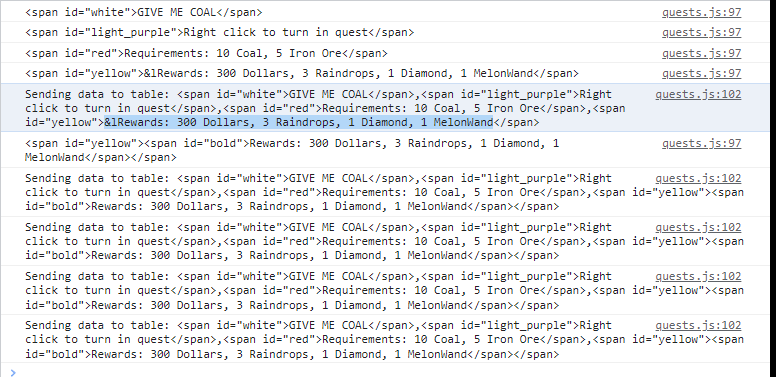
console.log("Sending data to table: " + data);
return data.join(`<br>`);
}
}`

As you can see the highlighted one is different from the rest. Can someone help explain or resolve this?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
The site uses standard Markdown, so for code just use three backticks on lines before and after the code.
For your code, I suspect it's something to do with your
countOccurrences()function. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.Cheers,
Colin
Here is the count occurances. Which is returning the accurate value in the log everytime:
When I use the triple back tick markdown, it does not return the new line breaks. The two back ticks above are because I tried using the insert code button.
Happy to look if you can create a test case - info is in my last reply above,
Colin
Here is a working example of my issue:
Edit: added the color codes
https://jsfiddle.net/z7hwadov/1/
I'm not sure what problem you are trying to solve. Please provide specific details of the issue.
Kevin
I think I understand the issue. Your for loop is the problem:
For each loop iteration the function
countOccurrences(item.toString(),&)is called. You are manipulatingitemwithin the loop so the value returned fromcountOccurrences(item.toString(),&)changes each iteration. I added some console log statements so you can see this.https://jsfiddle.net/28oxsce3/
You should assign
countOccurrences(item.toString(),&)to a variable to use in the loop so the loop iterations value doesn't change. For example:https://jsfiddle.net/kfjndcsw/
Kevin
Such a basic coding error. Thank you!