Column visibility and order example
Column visibility and order example
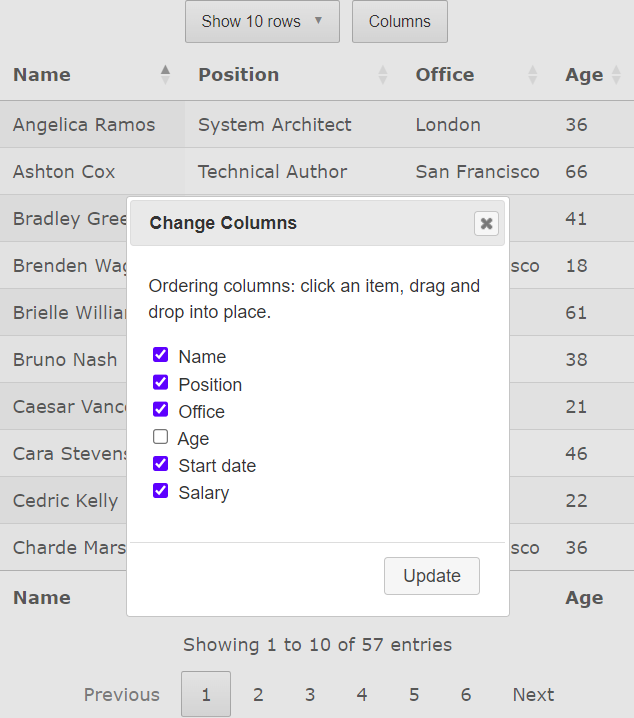
I had a requirement to provide a dialog to change both the column visibility and order simultaneously.
Using both the Column visibility example and the Column ordering example for reference I created the following fiddle.
https://live.datatables.net/weqicoro/1/

Looking for any feedback on this example. Suggestions are welcome.
This discussion has been closed.
Replies
Your example seems to work good. Nice job. I don't have any improvement suggestions. Is there an issue you are trying to resolve?
Kevin
Thanks for the reply Kevin. I thought it was working, but I noticed that if you change the visibility and order of the columns at the same time it gets of sync. It must be something to do with order() changing the column id's before they're shown/hidden. I tried hiding and showing the columns before it's reordered but it didn't help.
Yes, you are right. You need to use
colReorder.transpose()to convert the original column index to the reordered column index.colReorder.transpose()seems to work with only a Javascript array (not a map object) and the indexes need to be numbers not strings. I haven't fully tested this example:https://live.datatables.net/weqicoro/2/edit
The first two console.logs shows that the
colReorder.transpose()doesn't handle string indexes. I added some conversions to make sure cols, show and hide are numeric arrays.Kevin
Thank you that was the fix, I've revised the code at https://live.datatables.net/weqicoro/3/edit. Do you think it would be worthwhile adding this to the ColReorder examples for others looking for a similar solution?
That's wicked - nice one! It's something I've wanted to do for quite a while that, and will likely be how ColReorder 2 (if it ever happens) will operate (or at least one mode perhaps).
Allan