Datatables columns changed on ajax call
Datatables columns changed on ajax call
I have an ajax Datatable which calls BE API to retrieve data:
tableColumns =
[
{"data": "Id","name": "Id","title": "Id"},
{"data": "Code", "name": "Code", "title": "Code"},
{"data": "DisplayCode", "name": "DisplayCode","title": "DisplayCode"},
{"data": "Name","name": "Name","title": "Name"},
{"data": "Country","name": "Country", "title": "Country"},
{"data": "BackColor","name": "BackColor","title": "BackColor"},
{"data": "ForeColor", "name": "ForeColor","title": "ForeColor"}
]
table.DataTable(
{
ajax: {
url: tableurl,
type: "POST",
},
dom: '<fB<t>lip>',
buttons: true,
processing: true,
serverSide: true,
filter: true,
columns: tableColumns
})
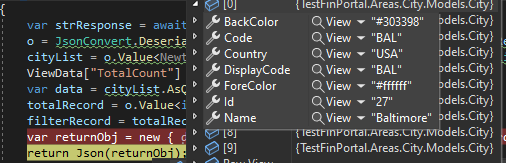
Debbuging screenshot of my BE method returned json:

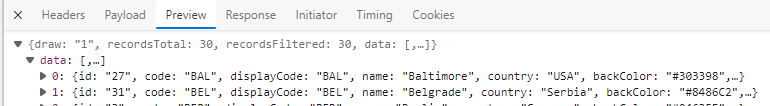
After investigating the response on the browser the columns first letter become lower case e.x backColor, displayCode. Why is this happens ? Is this something that Datatable Api mechanisms do by default ?

Answers
Datatables is not involved with what the server returns. I suspect its something the
Json()function is doing in your server code. Take a look at the docs forJson(). There might be a flag to stop the case conversion.Kevin