Submit on listbox change
Submit on listbox change
 dpanscik
Posts: 202Questions: 47Answers: 0
dpanscik
Posts: 202Questions: 47Answers: 0
I'm trying to submit form on listbox change.
I started with this but it was very bouncy and I couldnt get the listbox changed before the editor would SUBMIT.
//submit on listbox change
$('#ApForm').on('focus', 'select', function () {
editor
.submit();
});
To eliminate the bounce, I changed to this.
//submit on listbox change
$('#ApForm').on('focus', 'select', function () {
$('#ApForm').on('change', 'select', function () {
editor
.submit();
});
});
The above "de bouncing" trick works only once, it wont work if you need to edit/change a 2nd listbox.
Any ideas for either a different way to handle the "de bounce" or a different event that wouldn't be as "bouncy"?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I'm not sure exactly what you are trying to do but maybe you just need the
changeevent, like this:Kevin
on change by itself is also super bouncy. As soon as I click on the listbox, before I make a new selection, the editor submits.
As soon as I click on the listbox, before I make a new selection, the editor submits.
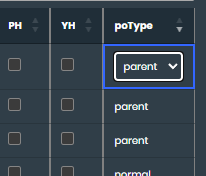
I start with this on DT

when i click on inline editor I get this and the form submits

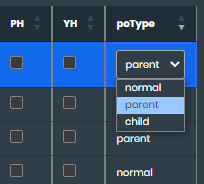
i never get an opportunity to make a change like here

Yes, you need to know if it is Editor that is setting the value, or the end user. Editor passes a second parameter to the event handler to indicate this, so use:
Allan
Magic! That was the solution!