Sort column with cells with multiple contents
Sort column with cells with multiple contents
Good afternoon.
I've a simple 5 columns HTML table created via PHP.
Third column (#2 on Datatables), contains a total amount in €, formated "a la Spanish", so millars are dots and decimals commas. Example: 1.254,66€ or 3.544.700,81€
and in the very same cell next line, just separated by a <br>, I've a percent value, with % symbol in the end and same formatting as adobe. Example: 19,22% or 165,00% or -94,21% or 1.554,19%
Question is simple. Before adding second line in the same cell, all was working good with just basic initialization. But now it doesn't sort.
I've tried data-order approch with no results.
I've tried render aproach within columnDefs, trying to put the € value inside an <span> with an specific class, with no result at all too.
Data type, etc. But I do not know how to do it propperly.
Can you help me please?
Appreciate, MR.
This question has accepted answers - jump to:
Answers
Sounds like you are building an HTML table with PHP that you initialize Datatables against. So this should work. Please provide a test case showing an example of you HTML generated table so we can see what you have to offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Also provide details of how you want the data sorted.
Kevin
It's a really very simple html table. Look literally like this:

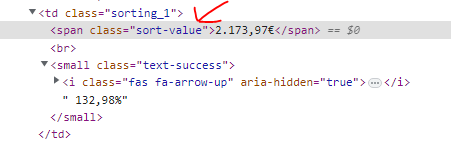
red arrow marks the col I want to sort, by first value on the cell.
The TD code is simple as well:


and now you see it sorted because ChatGPT gave me an aprox. working result like this:
I've tried using numeral JS, and without it. Both work. But what doesn't work in this case, is the "resorting". If I press on the col header it doesn't change DESC to ASC and viceversa.
In the end I just want the common functioning it had before adding the % under the € value on the cell. It was working as expected. It have to be the expected behaviour even if I add more data on the same cell (which I will). Just ASC or DESC sorting by € value as it does when it is the only content on the cell.
Yeah, I'm afraid ChatGPT is way off base there. The
rowproperty is not a DOM element, so$(row[2])isn't going to give you the cell. Therowproperty is the data for the row - either an array or an object based on how the DataTable is configured.Also, don't use
type: 'num'orsortType: 'num'- if DataTables can't automatically detect a number type, then forcing it isn't going to help I'm afraid.Without question the easiest way to do this then is to a
data-orderattribute on the<td>that you are generating in PHP. Just have it output the value you want to sort on into that attribute value and DataTables will detect it and sort on it. See this example and the documentation for it here.On the plus side - bonus points for the first question that I'm aware of that uses ChatGPT based code .
.
Allan
Allan! Glad to see you here so fast! It's a pleasure!
So just like a charm. I've deleted all code. Numeral JS, etc...
No columnDefs at all too.
Just data-order again.
And now it works! But I know why back then it doesn't!
What appeared on screen was this:

so there was a "jump" on the sorting. Head ASC & DESC was working, but if you list all results this happened.
Thing is that on data-order, I wass filling it with the DB direct value, son instead of 1.335,65€ it was 1335.65
and this happened.
Now I've filled data-order with the very same formated value, and now it really sorts well.
Is that OK?
Oh and about using ChatGPT you know, it's a good friend of mine! You spend all day on docs n' Google, try multiple aprox. until you really think: hey! what if...
And believe me ChatGPT bring me with a lot of full semi-useful implementations which really where on track! But for this or that, they were not totally functionable...
Just some chatgpt porn for fun:
really good aproximations.
Very cool! I've not played around with it yet myself.
A few notes about the first screenshot from ChatGPT code (I'll not go through them all):
currencytype and has since 1.10. No need for thecurrency-preplug-in.$(row[1])- same as my previous comment - that isn't a DOM node, so that won't work.sort()method will sort the result set in Javascript (i.e. the array thatdata()returns). It does not affect what is shown in the table. So that block literally results in nothing happening other than using up CPU cycles.I think the code shown in the first image can be reduced to:
(if you use the
data-orderattribute for the cell's HTML).ChatGPT is an astonishing achievement, but its code there is very suspect.
Allan
Nevertheless, it is still extraordinary!