Get values after datatable autofill event
Get values after datatable autofill event
I have this autoFill event function
table_lista_sav.on( 'autoFill', function ( e, datatable, cells ) {
var originalCell = cells[0][0].cell.node();
original = $('input', originalCell);
newValue = original.val(); //text value that will be applied later
var parcelID=[];
if (confirm('Are you sure you want to save this thing into the database?')) {
for ( var i=0, ien=cells.length ; i<ien ; i++ ) { //traverse the 2nd array down then across
for (var j = 0, jen = cells[0].length; j < jen; j++) { //traverse across
var newCell = cells[i][j].data; //target cell
//console.log(newCell + ' va avea valoarea '+newValue);
var inputHtml = newCell;
var id = inputHtml.match(/id="([^"]+)"/)[1]; // extract the id attribute value using regex
$('#'+id).val(newValue);
var number = id.split('_').pop(); // extract the number portion of the id attribute value
parcelID.push(number);
//console.log(newCell + ' va avea valoarea ' + newValue+ ' si cadgen_este '+id_cadgen +' si number e '+number + ' restul din id este '+id);
}
}
console.log(parcelID);
} else {
}
update_rows_autofill(parcelID);
});
I'm trying to do an update after autofill event with jquery ajax
But i have problems in detecting new values
This is the code for fetching values
function update_rows_autofill(x)
{
for (var i = 1; i < x.length; i++)
{
parcelID=x[i];
var id_cadgen = $('#sav_id_cadgen_' + parcelID).val();
var tarla = $('#sav_tarla_' + parcelID).val();
var parcela = $('#sav_parcela_' + parcelID).val();
var intravilan = $('#sav_intravilan_' + parcelID).val();
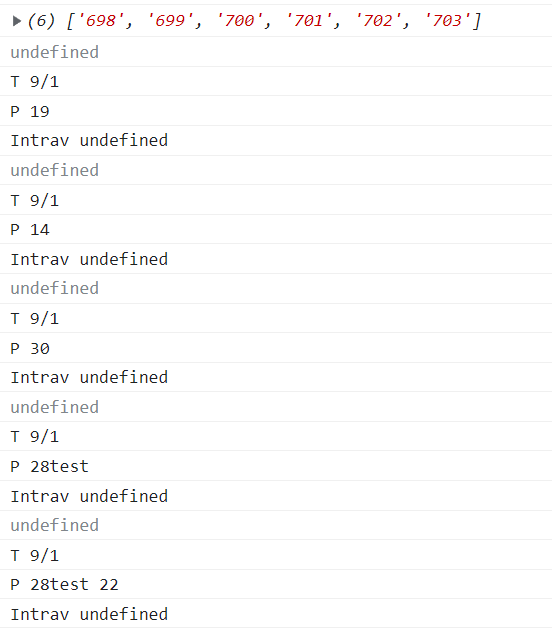
console.log(id_cadgen);
console.log('T '+ tarla);
console.log('P '+ parcela);
console.log('Intrav '+ intravilan);
}
}

The columns with autofill option are undefined. I'm assuming that autofill is making the changes on values
<input type="number" class="form-control sav_id_cadgen" id="sav_id_cadgen_698" value="100112">
Is there a way to fetch the data? Thank you
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.