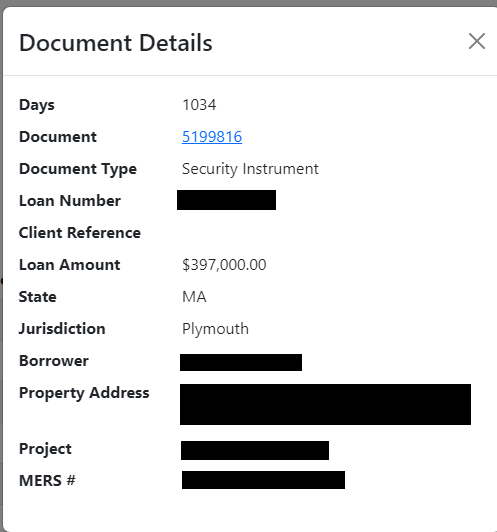
Responsive renderer for bootstrap 5 modal: Data shown as DL with class row
Responsive renderer for bootstrap 5 modal: Data shown as DL with class row
renderer: function (api, rowIdx, columns) {
var data = $.map(columns, function (col, i) {
var item = col.data.length == 0 ? ' ' : col.data;
return '<dt class="col-4">' + col.title + '</dt> ' + '<dd class="col-8">' + item + '</dd>';
}).join('');
return data ? $('<dl class="row dt-renderer"/>').append(data) : false;
}
I did not like the look of the tableAll renderer and it also had an issue where the Document data item containing an anchor rendered with whitespace in the td tag which put a blank space in front of the anchor so it was not inline with the other table items.
This rendererRenders all columns but puts the data in a bootstrap dl with class row.

This discussion has been closed.
Replies
Thanks for sharing this. Perhaps a
listAllrenderer is in order. It does look good like that in your screenshot.Allan