Sorting changed when using latest jQuery
Sorting changed when using latest jQuery
Hi guys,
I have a fairly large Joomla component that I have been upgrading to Joomla 4. I just spotted something odd.
In one table, that is just plain old HTML table, no server side loading, I have this in the definition:
columnDefs: [
{type: 'natural-nohtml', targets: 2},
In Joomla 3 which used jQuery 1.10 it works perfectly. It needs the nohtml because it is sorting column where the data is also an active link.
In Joomla 4 which uses jQuery 3.6 it is sorted in what appears to be case sensitive.
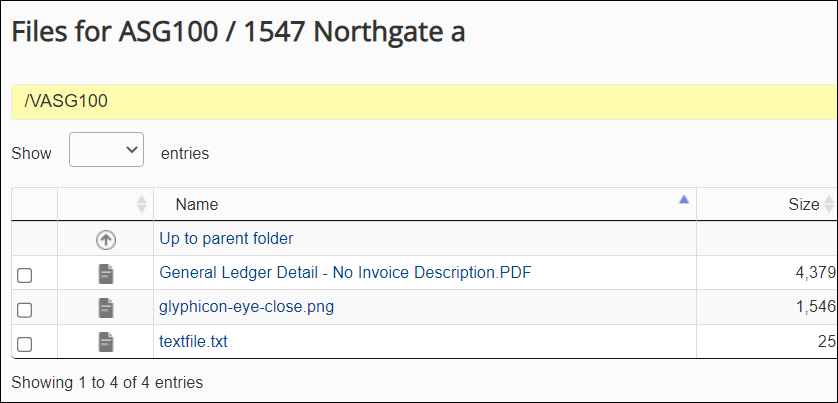
Joomla 3:

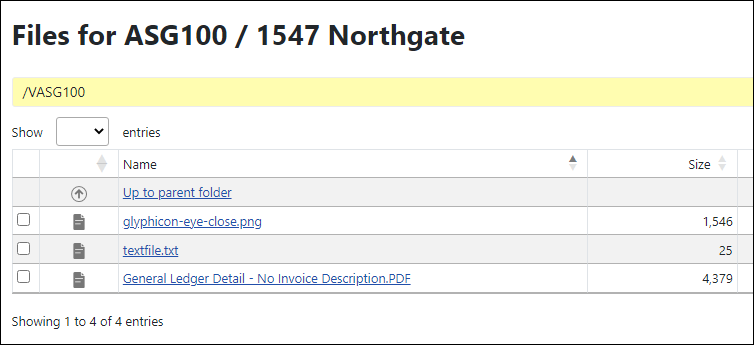
Joomla 4:

Nothing has changed in the actual table structure or the way it is generated. I do not have this site anywhere live and it won't be for a while, so I can't give you access to it.
There have been a LOT of changes from J3 to J4, but this one is weird as the sort IS working, but now it's case sensitive...
Do you have any ideas about what may be causing this?
Best regards,
This question has an accepted answers - jump to answer
Answers
It doesn’t look to be sorted at all. Do you get errors in the browsers console?
One difference I see is the second example looks like links with underlines. The first doesn’t have the underlines.
To help troubleshoot we will need to see the problem. Can you build a simple test case that replicates the issue so we can help debug?
https://www.datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
Thanks for spotting the links! I hadn't noticed that.
I added some more files and yes, you are correct, it's NOT sorted - well it is sorted, but I have no idea in what order!<g>
No errors in the console. I will investigate some more. I might be able to just save the page and load it up somewhere for you to play with if I can't figure this out. If I do find out, I'll post the solution in case someone else hits this
Best regards,
Hi Kevin,
OK. This was weird! The data was coming in sorted, so I removed the nohtml line:
and the sorting went back to being correct!
Best regards,