Editor modal pop comes empty after second init
Editor modal pop comes empty after second init
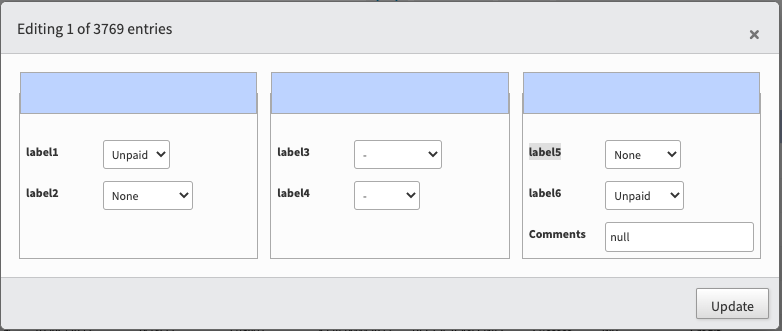
I am trying to open editor in custom form. issue is when first-time data table loads i am able to see form but when i regenerate data table again. the modal pop up for editor comes as empty. i have to refresh page again to show modal with loaded values again.

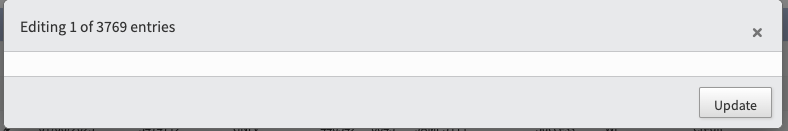
but when datatable is loaded again , i am getting a empty modal window

{ extend: 'edit', editor: editor, text: 'Edit Selected' },
//when clicked on edit below function gets called
editor.on("edit", function() {editor.off("preClose");}).on("open", function() {
// Store the values of the fields on open
editor.title('Editing ' + table.rows( { selected: true } ).count() + ' of '+ table.data().count() +' entries');
if( table.rows( { selected: true } ).count() == table.data().count()){
table.rows().deselect();
}
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Can you give me a link to a page showing the issue so I can look into it please?
The example here appears to work okay, so I'd need to be able to see the error to diagnose the issue.
Thanks,
Allan