Im using angular datatable it was working with angular8 but its not working with angular15
Im using angular datatable it was working with angular8 but its not working with angular15
i was using angular datatables and below dependencies with calling ajax call in the datatables it was working with angular8 but after i migrated to the angular 15 its not working its giving one extra popup while loading the data table , especially while calling ajax call with dataSrc. code provide below
dependencies:
"angular-datatables": "^15.0.0",
datatables.net-bs4": "^1.13.4",
"datatables.net-dt": "^1.13.4",
"datatables.net-responsive-bs4": "^2.4.1",
"datatables.net-rowgroup-bs4": "^1.3.1",
"datatables.net-select": "^1.6.2",
"datatables.net-select-bs4": "^1.6.2",
----
loadTable() {
this.dt = $('#eventLog').DataTable({
scrollY: '60vh',
scrollCollapse: true,
paging: false,
info: false,
ajax: {
url: 'rest/event/all',
type: 'GET',
contentType: 'application/json',
dataSrc: (evts) => {
evts
evts.sort((a, b) => {
return a['status'] - b['status'];
});
return evts;
}
},
initComplete: () => {
console.log('Table initialized');
},
processing: true,
}

Link to test case:
Debugger code (debug.datatables.net):
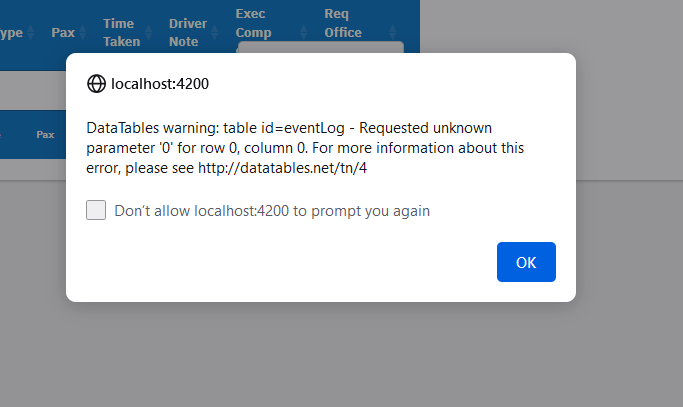
Error messages shown:
Description of problem:
This question has an accepted answers - jump to answer
Answers
That suggests the
return evts;in yourajax.dataSrcis returning something that doesn't match the table structure. First step is to follow the troubleshooting steps provided at the link in the error:https://datatables.net/manual/tech-notes/4
And take a look at what
evtscontains. Let us know what you find.For help debugging we will need to see the problem. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Also why are you sorting the response data in
ajax.dataSrc? Datatables will sort the table for you.Kevin
actually this sorting is for group wise sorting for default view not the data table sorting.
generally my default view will be status wise.
and i have checked without sorting also its giving the same issue and each and every column i checked with if null returning empty for each columnDefs but still facing the issue.
this was actually working from past 2.6 years in production also but from past 2 weeks onward i was migrating from angular8 to angular15 then i'm getting this issue.
and i didn't change the backend rest api with angular8 and now angular15
You've marked Kevin's answer as accepted - is this fixed now? If not, please link to a test case as Kevin asked for, so we can help debug it.
Allan
this was fixed for each and every targets column i just added the defaultContent:""
Good to hear. Thanks for the update.
Allan