How to maintain dependency chain between parent and child in table rows when searching in a column.
How to maintain dependency chain between parent and child in table rows when searching in a column.
Description of problem:
Hi everyone,
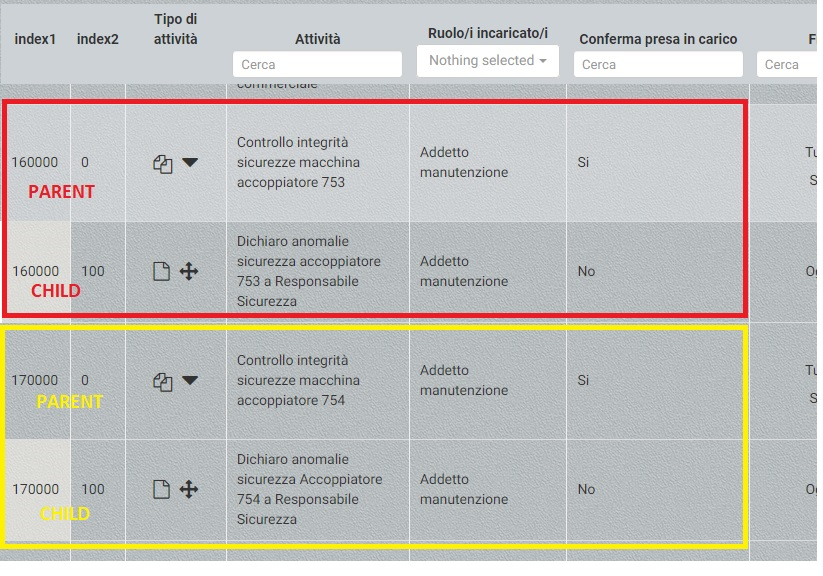
I have created a table with datatables which shows me, when I open it, the table rows grouped into parent and child.

I also inserted some parameters in the tr tag of the table to distinguish the father from the children. The parent row has the 'data-procedure_parent' parameter valued at 0 instead the children have valued it with the number of the parent's 'data-id' parameter.

It happens that when I do a search from the header box of the 'Activity' column it searches me on a single row of the table so if the searched word is present in the parent and in the children it shows me them with the correct hierarchy otherwise I only see the father or only the children but I would like instead that the group father and children is always maintained therefore if the searched word is present only in the father it must also show me the relative children and the same thing for the children.
Search on column data is done in jquery:
oTable.columns().every(function () {
var that = this;
$('input', this.header()).on('keyup change', function() {
if(parseInt(this.value.length)) {
$('.procedure-child').removeClass('hide');
}
if(parseInt(this.value.length) == 0) {
$('.procedure-child').addClass('hide');
}
if(that.search() !== this.value) {
that.search(this.value, true, false).draw();
}
});
When I write in the box the draw() method is launched and the table is filtered with the searched word. However, this is how the above occurs.
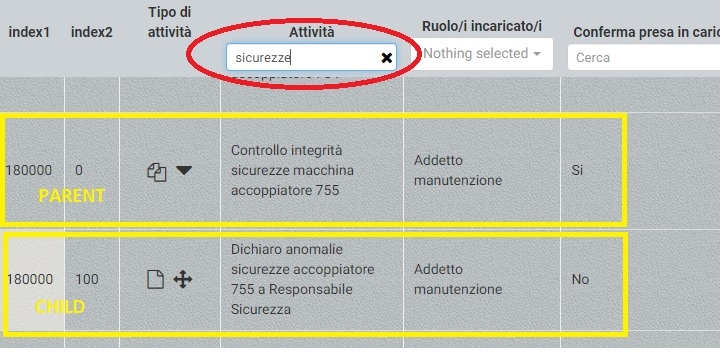
For example, if I search for the word 'sicurezza' it shows me only the row of the parent but not with the relative children:

How can I always keep the parent and children hierarchy, even in the search?
Here, for example, it shows me the father and the son because the searched word 'sicurezze' is present in both the father and the son:

Answers
You will need to programmatically open the child rows. One option might be to use
rows().every()with aselector-modifierof{search:'applied'}to loop through all the rows shown after a search. Something like this:If the search term is empty I might need to use
row().child.hide()to hid the rows, using a similar loop, if the search term is empty.Kevin
After the search, if the searched word is not present in the child row, that row is not hidden but eliminated from the set of data returned from the search, therefore I cannot act on the classes or methods to display it because it is not in the search data array. How can I make that if the searched word is present in the parent row also the child row is shown immediately after the parent one? Is there any way to keep the row block consisting of parent and child after search?