Large space between table and vertical scrollbar
Large space between table and vertical scrollbar
I am having the same problem as was described in this thread:
https://datatables.net/forums/discussion/37999/datatables-scrollx-causing-extra-space-at-far-right-side
My vertical scrollbar is all the way to the right of the screen even though the table is only a third of the screen in width.
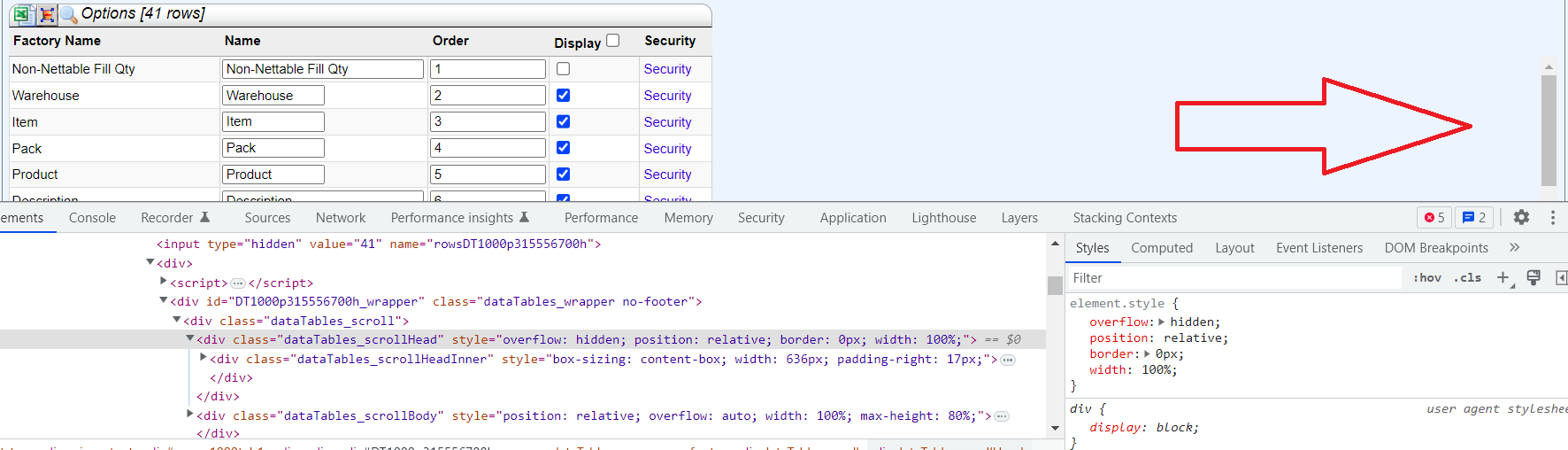
Please see my screen shot:

This discussion has been closed.
Replies
Allan provides a solution in that other thread. Have you tried it?
width=100% ? Yes, I feel like I am doing that. In the screen shot it shows width=100%. Sounds like I don't understand something here
Allan said this:
Did you do that?
And if that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I created a fiddle that shows my issue.
https://jsfiddle.net/ryanoc/ebRXw/
The issue is that yes, the scrollbar is flush with the table, but there is no reason the table should be that big. I trimmed the table to just have 2 columns
Oops I sent the wrong fiddle.
This should be correct:
https://jsfiddle.net/j12c4qzt/
I looked at both test cases and not seeing the problem your screenshot shows.
Your test case isn't using
scrollYso the scroll bar is from the browser. My guess is you have a container expanding the full width of the browser - the blue background. Within that container you have another that might be set to a specific width.We need to see the actual problem to help debug. Please either tell us how to replicate the issue with the provide test cases or update them to show the issue.
Kevin
I am not articulating myself very well. I've changed my fiddle.
https://jsfiddle.net/qzb8amp1/
In this example, the scroll bar is turned on. My issue is that the table is taking up more width than it needs. The first column could be more compact. If this was the only element on the page it would be a massively wide table taking up the entire screen. I only seem to have this problem when using the scroll bar. If I don't set the table to 100% width, the table looks correct, but the scroll bar for the table is all the way on the right (like my initial image in this thread)
If you want to constrain the width of the DataTable put it in a wrapper element that is at the width you want. It used to be possible to have the DataTable collapse to just the width needed, but that threw up so many edge cases that it wasn't possible to maintain.
As such, the DataTable should always be 100% width of the container (or more in the case of horizontal scrolling).
I'm not 100% certain why the horizontal scroll bar is showing up in your test case, however you are using a really old version of DataTables there (July 2014!).
Using the latest release doesn't show the issue in your test case.
Allan
I just used a fiddle I found on the internet. I didnt realize it was old. I am using the latest DT locally.
So from your response, it doesn't sound like this is doable.
Thanks for the response
It can't shrink to size any more I'm afraid, no. You need to use a wrapper around the table to constrain its width.
Allan