A “defaultContent button” on a DataTable does not work.
A “defaultContent button” on a DataTable does not work.
Hi! Please, I need help!
Description of problem:
It's an application realized with HTML5, JQUERY, BOOTSTRAP and DATATABLES.
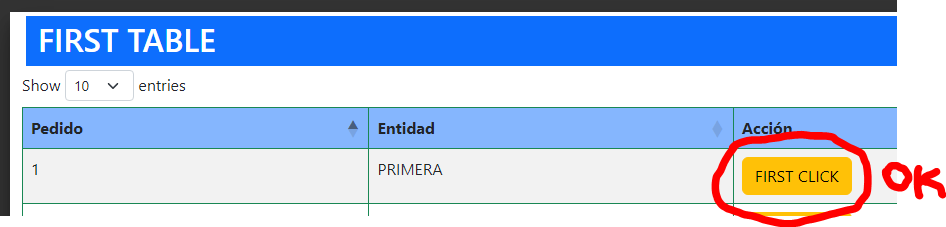
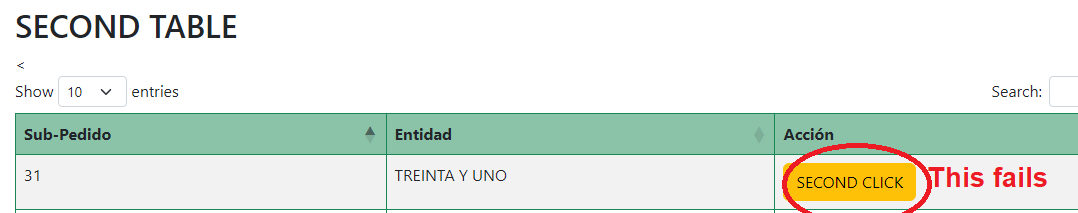
One "defaultContent button" in the first Datatable calls a function which fills the second Datatable (this works fine). In the second Datatable, a "defaultContent button" should call another function, but this one does not work: nothing happens after clicking (no error).
Thank you in advance for your help.
Link to test case: https://plnkr.co/plunk/kplB3lIKR76yzXnq


This question has an accepted answers - jump to answer
Answers
The
tbodyis in the DOM when you create the second event handler. Change your selector to look like this:Updated example:
https://plnkr.co/edit/peuW0IAKkzzlCq1h
Kevin
Hi! Kevin
I beg your pardon for my delated response. I was very sick and I returned today to my work.
Your answer works fine.
Thank you for your time and knowledge.
Juan Carlos.
Hope you are feeling better now
Allan