Apply bootstrap class to inner pageLength buttons on initial Draw
Apply bootstrap class to inner pageLength buttons on initial Draw
I have constructed a test case. Note I did not manage to get ajax data to work in the test case but that does not matter in this case as the demo still displays the actual issue.
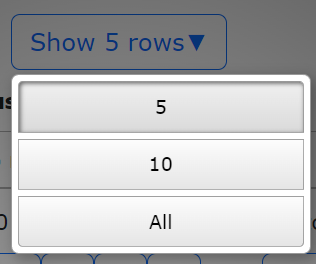
The actual issue at hand is that the ['5', '10', 'All'] buttons within the pageLength menu do not get the bootstrap classes applied because they are drawn slightly after the initialDraw. They get the bootstrap classes applied once one of them has been clicked.
I am wondering if there is an event I am not finding the docs as I am trying to avoid 'sleeping' to wait for the button menu to be drawn.
Note: I am not using the bootstrap version of dataTables css as I use Bootstrap 5.3 and I cannot get the dataTables supplied bootstrap css to work. That's why I am manually applying bootstrap classes instead ![]()
Thanks
This question has an accepted answers - jump to answer
Answers
Just to make it clearer what the actual issue is;


Before one of them has been clicked:
After interaction:
Ideally I want the 'After' to be drawn without any user interaction
I used the download builder to generate the Datatables BS 5 libraries for Datatables, Buttons and Responsive. Does this example do what you want?
https://live.datatables.net/nequsano/1/edit
Why what happens?
Maybe the
buttons-actionis the event you are looking for. I added it to the test case.Kevin
I thought I explained in my original post that I have tried using the builder, but since it uses Bootstrap 5.1.3 it's not useable for me and it messes up the styling of my entire site (text becoming unreadable etc)
Furthermore the dataTables bootstrap css does not fit with my theming therefore I wish to only have bootstrap classes on the button elements (hence why I am replacing them via javascript)
A ton of issues. Way too many to explain.
I use Bootstrap 5.3; the Builder creates 5.1.3 libraries. The grid system is completely different.
Non-5.3 5.x Bootstrap versions also mess with my font-color everywhere and it's not as simple as changing the body font-color.
No I more meant a event that fires after dataTables buttons are fully drawn, but there is no such event.
All you said was "I cannot get the dataTables supplied bootstrap css to work". This doesn't imply any of the above
@allan can comment on this.
I updated your original test case to use the
buttons-actionto use the following:This seems to work? But I'll let you confirm if it does what you want.
https://live.datatables.net/tujihiwa/1/edit
Kevin
Yeah I realized that after but it was too late to edit my orginal post
That surprisingly worked! I didn't realize that even was called when they are initially created!
Thank you so much
Also Bootstrap 5.3 is still in the alpha phase so I don't expect a dataTables release just yet
Yes, I'll update the builder at some point. The intention with our CDN builder isn't necessarily to offer every version of Bootstrap, jQuery, Foundation, etc. If you need a specific version of a third party library, pull it in from their own CDN or CDNJS, etc.
Allan