Datatable is not loading its giving error ERROR TypeError: c[D] is undefined jQuery 8
Datatable is not loading its giving error ERROR TypeError: c[D] is undefined jQuery 8
Datatable is not loading its giving below error and if i refresh the page its working and its working from other pages having the same functionality calling but its not working from one screen, i was using the same code from every where but its not loading from one screen.
i was checked the html header count and actual data column count its matching. its loading from other screens but not from one screen. it was working with angular 8 after migrating to angular 15 its giving error.
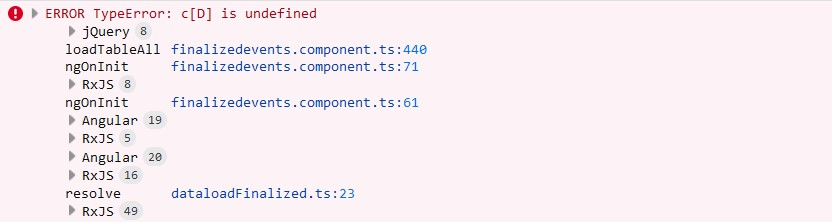
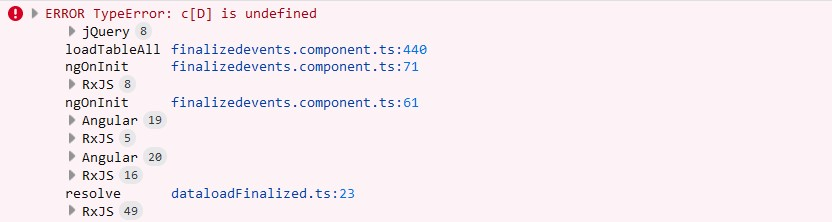
ERROR TypeError: c[D] is undefined jQuery 8
code
loadTableAll() {
// load table on complete
// fill datatable on this page
this.dt = $('#eventsLog').DataTable({
scrollY: '60vh',
scrollCollapse: true,
paging: false,
info: false,
ajax: {
url: 'rest/event/finalized',
dataSrc: (evts) => {
evts.sort((a, b) => {
return a['status'] - b['status'];
});
return evts;
}
},
initComplete: () => {
console.log('Table initialized');
},
processing: true,
rowGroup: {
//order: [['statusDesc', 'asc'], ['driver.name', 'asc']],
dataSrc: ['statusDesc','executive.exec.name'],
className: 'ds-bg-dark ds-bg-neutral-warm-6 boldtxt',
'startRender': function (rows, group) {
// Assign class name to all child rows
var groupName = rows.data()[0]['status'] + 'group-' + group.replace(/[^A-Za-z0-9]/g, '') + rows.data()[0]['statusDesc'].replace(/[^A-Za-z0-9]/g, '');
var rowNodes = rows.nodes();
rowNodes.to$().addClass(groupName);
// Get selected checkboxes
var checkboxesSelected = $('.dt-checkboxes:checked', rowNodes);
var isSelected = (checkboxesSelected.length == rowNodes.length);
if (group === "Ready to Finalize") {
return '<label style="color:white;background-color: #1192E8;"><input type="checkbox" class="groupAll-checkbox" data-group-name="'
+ groupName + '"' + (isSelected ? ' checked' : '') + '> ' + group + ' (' + rows.count() + ') </label>';
} else {
return '<label style="color:white;margin-left: 1.5em;"><input type="checkbox" class="groupAll-checkbox" data-group-name="'
+ groupName + '"' + (isSelected ? ' checked' : '') + '> ' + group + ' (' + rows.count() + ') </label>';
}
}
},
responsive: {
details: {
renderer(api, rowIdx, columns) {
const data = $.map(columns, (col, i) => {
return col.hidden ?
'<tr data-dt-row="' + col.rowIndex + '" data-dt-column="' + col.columnIndex + '">' +
'<td>' + col.title + ':' + '</td> ' +
'<td>' + col.data + '</td>' +
'</tr>' :
'';
}).join('');
return data ?
$('<table/>').append(data) :
false;
}
}
},
select: {
style: 'multi+shift',
selector: 'td :checkbox'
},
columnDefs: [{
targets: 0, responsivePriority: 0,defaultContent:"", orderable: false, render: (data, type, row, meta) => {
const disabled = !this.shouldEnable(row.status);
if (disabled) {
return '<input type="checkbox" name= "uncheck" id="check' + meta.row + '" disabled>';
} else {
return '<input type="checkbox" name= "check" id="check' + meta.row + '">';
}
}
},
{
targets: 1, responsivePriority: 1,defaultContent:"",width:150, render: (data, type, row, meta) => {
const container = $('<div></div>');
// tslint:disable-next-line:max-line-length
const btn = $('<button class="ds-button ds-small ds-width-auto ds-text-small ds-secondary" id="execBtn' + meta.row + '" evtId="' + row.id + '">' + row.executive.exec.name + ' </button>');
btn.appendTo(container);
return $(container).html();
}
},
}
error:
ERROR TypeError: c[D] is undefined
jQuery 8
loadTableAll finalizedevents.component.ts:440
ngOnInit finalizedevents.component.ts:71
RxJS 8
ngOnInit finalizedevents.component.ts:61
Angular 19
RxJS 5
Angular 20
RxJS 16
resolve dataloadFinalized.ts:23
RxJS 49
core.mjs:8416:22
Angular 2
RxJS 5
Angular 20
RxJS 9
ngOnInit finalizedevents.component.ts:61
Angular 19
RxJS 5
Angular 20
RxJS 16
resolve dataloadFinalized.ts:23
RxJS 5


Answers
Happy to take a look at a test case showing the issue.
Allan
I am seeing the same error. It appears to come when I hit the 20th cell in the table. My set-up a little complicated in that it has three tabs.
All the best,
Shawn
See Allan's response of May 2nd.