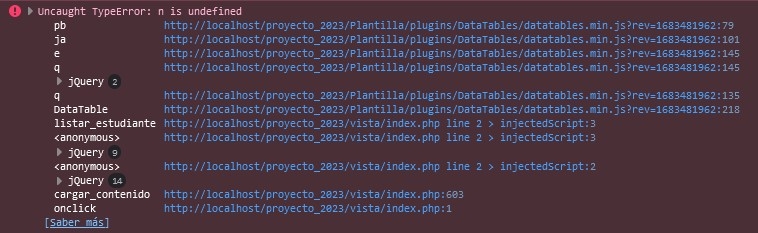
Uncaught TypeError: n is undefined
Uncaught TypeError: n is undefined
hello, I have this error where I try to list a table from my database

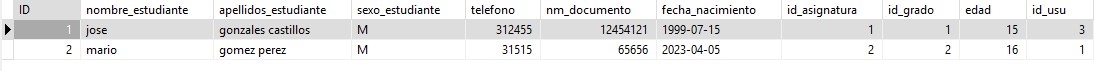
this is my student table

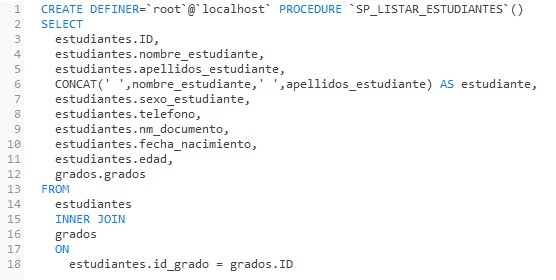
this is my stored procedure

this is my javascript called student.js
var tabla_estudiante;
function listar_estudiante() {
tabla_estudiante = $("#tabla_estudiante").DataTable({
ordering: false,
bLengthChange: false,
searching: { regex: false },
lengthMenu: [
[10, 25, 50, 100, -1],
[10, 25, 50, 100, "All"],
],
pageLength: 10,
destroy: true,
async: false,
processing: true,
ajax: {
url: "../controlador/estudiante/controlador_estudiante_listar.php",
type: "POST",
},
order: [[1, "asc"]],
columns: [
{ defaultContent: "" },
{ data: "nm_documento" },
{ data: "estudiante" },
{ data: "nombre_estudiante" },
{ data: "apellidos_estudiante" },
{
data: "sexo_estudiante",
render: function (data, type, row) {
if (data == "M") {
return "MASCULINO";
} else {
return "FEMENINO";
}
},
},
{ data: "fecha_nacimiento" },
{ data: "edad" },
{ data: "telefono" },
{ data: "grados" },
{
defaultContent:
"<button style='font-size:13px;' type='button' class='editar btn btn-primary'><i class='fa fa-edit'></i></button> <button style='font-size:13px;' type='button' class='desactivar btn btn-danger'><i class='fa fa-trash'></i></button> <button style='font-size:13px;' type='button' class='activar btn btn-success'><i class='fa fa-check'></i></button>",
},
],
language: idioma_espanol,
select: true,
});
document.getElementById("tabla_estudiante_filter").style.display = "none";
$("input.global_filter").on("keyup click", function () {
filterGlobal();
});
$("input.column_filter").on("keyup click", function () {
filterColumn($(this).parents("tr").attr("data-column"));
});
function filterGlobal() {
$("#tabla_estudiante").DataTable().search($("#global_filter").val()).draw();
}
tabla_estudiante.on("draw.td", function () {
var pageinfo = $("#tabla_estudiante").DataTable().page.info();
tabla_estudiante
.column(0, { page: "current" })
.nodes()
.each(function (cell, i) {
cell.innerHTML = i + 1 + pageinfo.start;
});
});
}
function AbrirModalRegistro() {
$("#modal_registro").modal({ backdrop: "static", keyboard: false });
$("#modal_registro").modal("show");
}
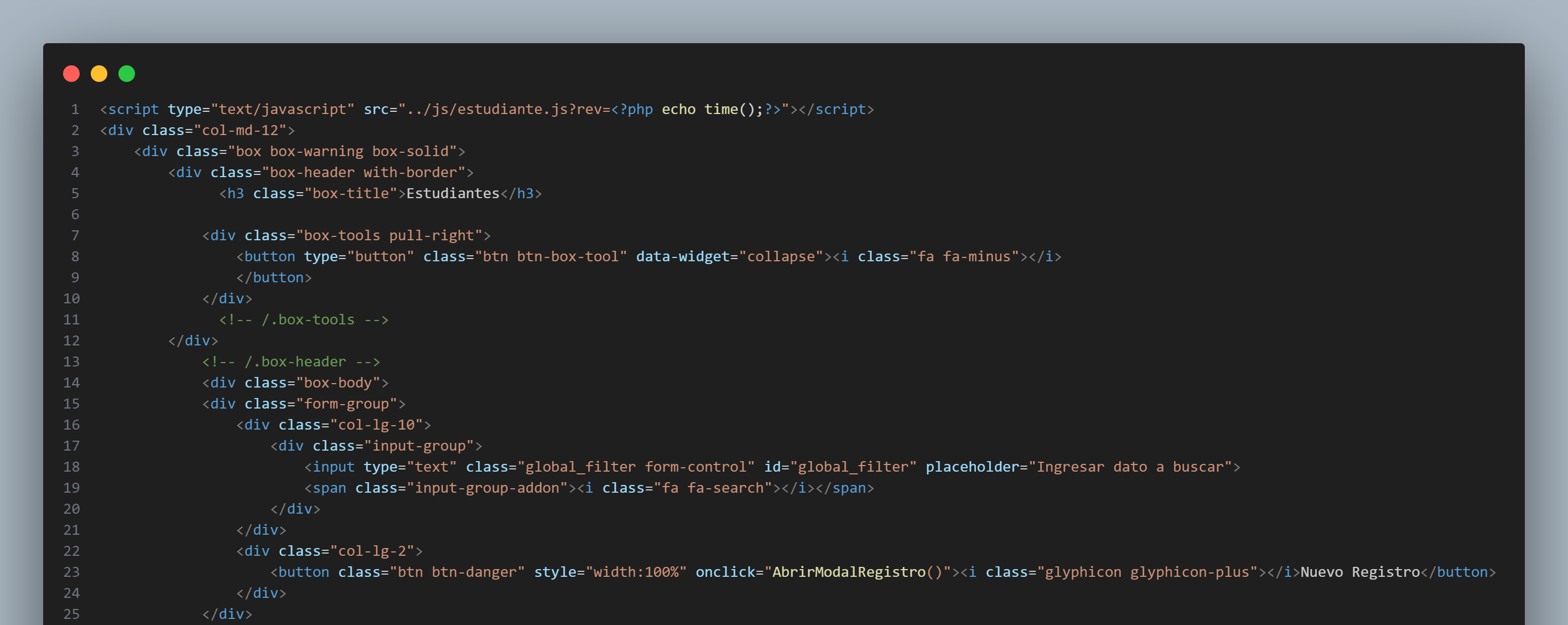
This is my PHP where the table data is displayed and I call the function


This question has an accepted answers - jump to answer
Answers
You have an extra
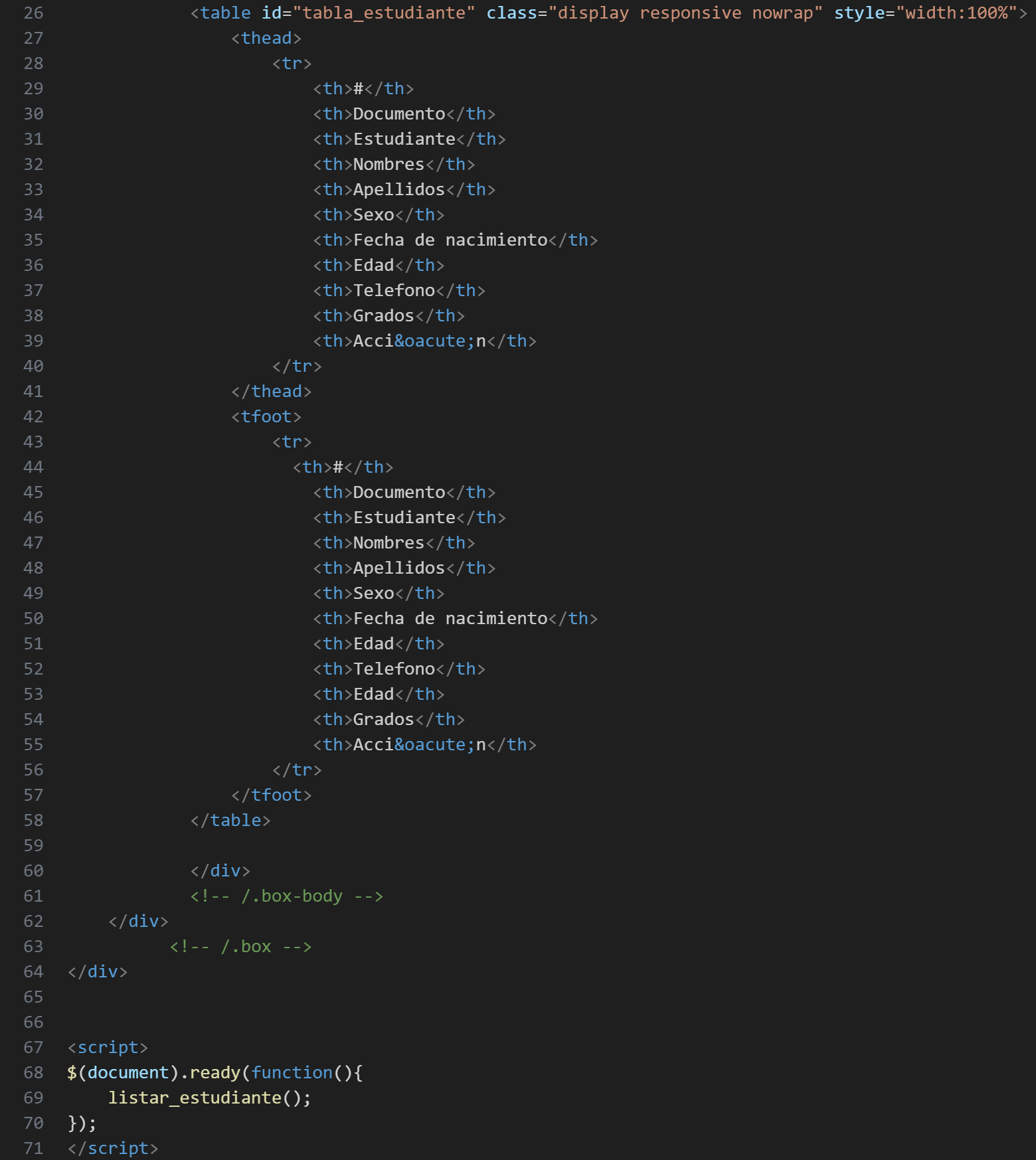
thin your footer. You have 11 columns in the header and 12 in the footer. Try removing the extraedadin the footer.Kevin
that was the problem, thank you very much