Field type plugins integration with Vue Js
Field type plugins integration with Vue Js
Hello,
I want to use different field type plugins in Vue Js, like Masked inputs, Select2, Telephone numbers etc.
I am using ES Modules in my Vue application.
I tried to use the javascript provided in each of the plugins page, but sadly it doesn't attach it self to the Datatable's instance.
I downloaded the Javascript code from the plugins page and added it in my Vue directory.
It looks like below:
import DataTable from 'datatables.net-vue3';
import DataTablesLib from 'datatables.net-bs5';
DataTable.use(DataTablesLib);
(function (factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery', 'datatables.net-vue3', 'datatables.net-editor'], factory);
}
else if (typeof exports === 'object') {
// Node / CommonJS
module.exports = function ($, dt) {
if (!$) { $ = require('jquery'); }
factory($, dt || $.fn.dataTable || require('datatables.net-vue3'));
};
}
else if (jQuery) {
// Browser standard
factory(jQuery, jQuery.fn.dataTable);
}
}(function ($, DataTable) {
'use strict';
console.log(DataTable);
if (!DataTable.ext.editorFields) {
DataTable.ext.editorFields = {};
}
var _fieldTypes = DataTable.Editor ?
DataTable.Editor.fieldTypes :
DataTable.ext.editorFields;
_fieldTypes.select2 = {
...
};
}));
Now the problem is, this script is throwing error as > TypeError: Cannot read properties of undefined (reading 'ext')
The 'console.log(DataTable)' statement on line no 24 also returns 'Undefined'
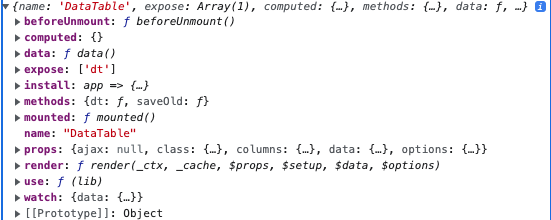
But, if same printed after 'DataTable.use(DataTablesLib);' it returns a DataTable object like below

Inside my Vue component I am importing this javascript like below
import DataTable from 'datatables.net-vue3';
import DataTablesLib from 'datatables.net-bs5';
import * as Select2 from "@/core/plugins/dt-editors/editor.select2";
DataTable.use(DataTablesLib);
DataTable.use(Select2);
But this part is un-executable at the moment due to earlier errors.
How to bridge this gap?
Is there any Reference code available for such integration?
This question has an accepted answers - jump to answer
Answers
You need to drop the UMD loader stuff. I.e. use:
Note - you need to load in Editor there as well - it isn't present with the code there. The new NPM installation might be of interest.
Getting all the plug-ins updated for ESM loading is on my to do list
Allan
Thanks Allan, That helped. Specially the editor integration.
Now the field type is attaching it self to respected column, but it's not functioning correctly. I.e the search is not filtering the options list. Video link added below:
Also I am ended up with two editor libraries now.
first is the latest one @datatables.net/editor-dt
second is the older one datatables.net-editor
The new one is importing old one for declaring the Editor but parser is throwing
When I changed that line to:
DataTable.Editor = Editor;
the parser passed.
Now the question:
Which editor library should I use in select2.js plugin file.
I tried with both and I found no difference as such.
Here attaching the video of the select2 field behaviour:
https://www.awesomescreenshot.com/video/17265322?key=387fb07126ca36f992b63dc09ae7ae78
What could be the reason??
@allan
Either. Just use one of them. The advantage of our own npm registry is that you don't need to run the post installation script. But if you already have that in your tooling, then you can keep using that one.
Regarding the Select2 issue. Have you got the Select2 CSS loaded on your page?
Allan
Yes, the css is loaded, even I can see the .select2-container class is applied to the cell. The text box search is not working whatsoever.
I am looking into the overriding CSS properties, but I am not sure if that's the case
I wonder if it might be a scoping issue? Are you able to give me a link to a page showing the issue?
Allan
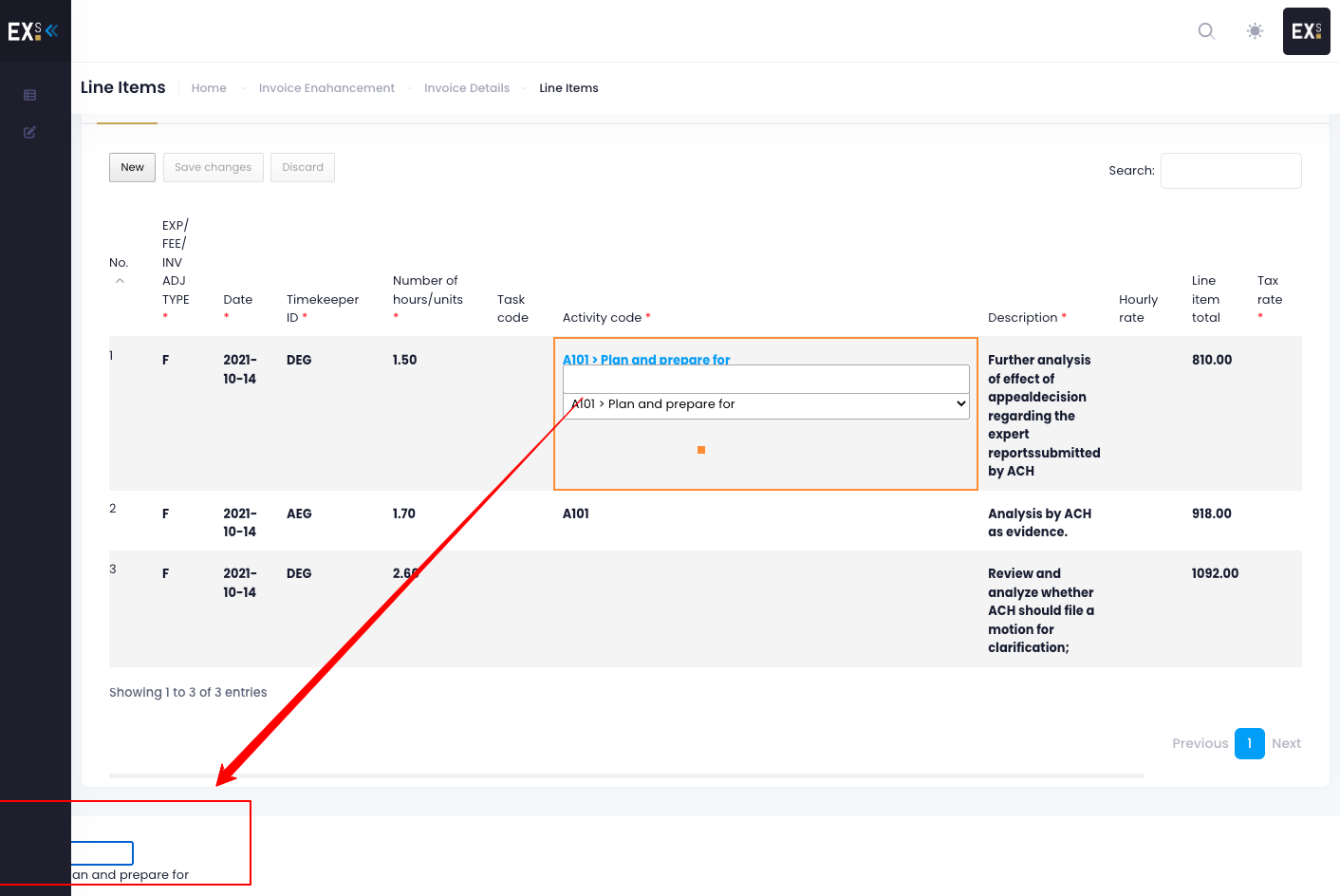
I am working on making it available for you on a hosting. Meanwhile I found out that, the dropdown filter is getting placed outside of table.
This misplaced field type is working but it works independently and populated selected option in our datatable.
I am attaching the screen shot of it and also video of screen what exactly is happening.
https://www.awesomescreenshot.com/video/17304180?key=e429a904bd6c7dba7f31950fbb48197d
Looks like it IS css related issue. What do you think @allan ?
Agreed. I'm fairly certain it is a CSS issue. It might be related to Vue's CSS scoping, but I can't be certain I'm afraid.
Allan
Hey @allan ,
I found below on Select 2 forum
It says,
It's possible to use select2 in regular Vue project via vue component, but I think it's not possible to do so with datatables, as datatables doesn't render vue component inside itself.
Is there any alternative for Select2 which is compatible with Datatables and Vue simultaneously?
We use
v-oncein the plug-in for exactly this reason. For inline editing, like you are using, I would expect that to work.Allan
I added it to my div wrapping the <DataTable> component. It doesn't have any effect on the Select 2 issue though.
If you can create a test case so I can investigate, that would be super.
Thanks,
Allan