Display number of displayed records in a pdf export
Display number of displayed records in a pdf export
How can I Display number of displayed records in a pdf export
This discussion has been closed.
How can I Display number of displayed records in a pdf export
Answers
Display it where - in the PDF document itself? Use a message (which can also be a function - see
buttons.exportInfo()).Allan
Sorry hier is my Code fpr pdf-print
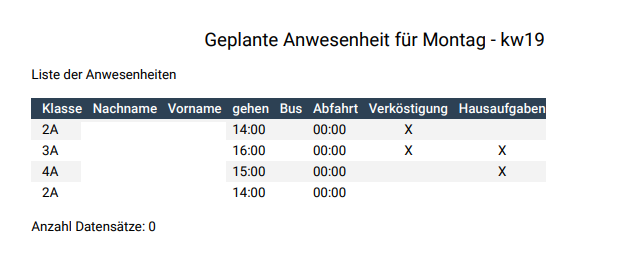
And this is what the report should look like, just with the right number of data records. How can I achieve this? Thank you and many greetings Chris

Use
messageBottomas a function - something like:Allan
Thank you Allan, but only the data sets should be displayed that do not have a 00:00 asl time. Now all the records in the table are displayed. How can I implement this? Thanks
If you could link to the page showing the issue, I'll be able to determine how you are filtering the table for output, or perhaps you could show me your code. You would need to apply whatever filtering you have to the output for PDF. For example if it is only outputting selected rows, use:
Allan
I don't use a filter, just hide the entries in the 'gehen' column with this code. Is this the wrong way? Is there any other way?
This is the 'unfiltered' table
Yes, use the same logic in the rows selector:
Allan