Vue, Vite (run build) and DataTables results in 'undefined (plugin-init)'
Vue, Vite (run build) and DataTables results in 'undefined (plugin-init)'
I'm using Vue and Vite with DataTables. So far, so good.
I usually go with npm run dev and everything works flawlessly. However, when I do npm run build I can't access any of the pages using DataTables Lib.
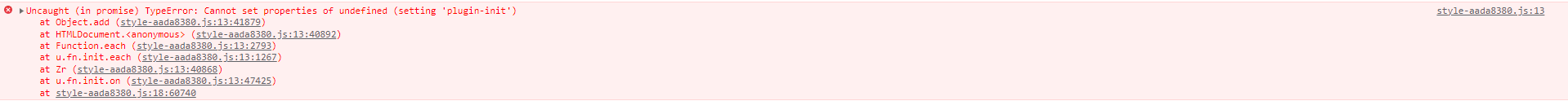
This error is displayed on console:

As far as I can see, the error comes from this line, even though it's compiled and vars and obfuscated:

Debugger won't work because page is not rendered at all. I have no clue where to search elsewhere.
Using versions:
"datatables.net": "^1.13.4",
"datatables.net-plugins": "^1.13.4",
"datatables.net-responsive": "^2.4.1",
"datatables.net-select": "^1.6.1",
"datatables.net-vue3": "^2.0.0",
This discussion has been closed.
Replies
Can you create an example showing the issue on StackBlitz or similar please? Here is a base working example that you might be able to modify to show the issue, or determine where the issue is in your own setup (I can't see the code, so I've no idea at the moment).
Allan
Unfortunately, I cannot make a minimal reproduction on StackBlitz. Could it be a setup issue?
Now, after building for production, I can see in the console that the problematic file is
jquery.dataTables-d6219025.js.