row update "misaligned" - single character in a cell
row update "misaligned" - single character in a cell
Hi,
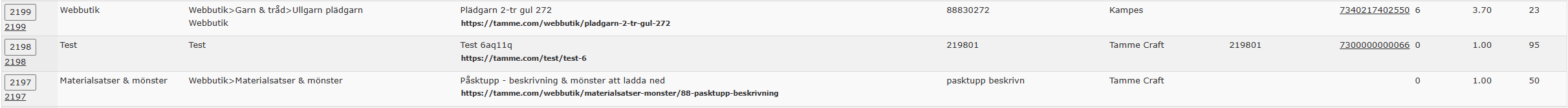
Before changing a row it looks like this

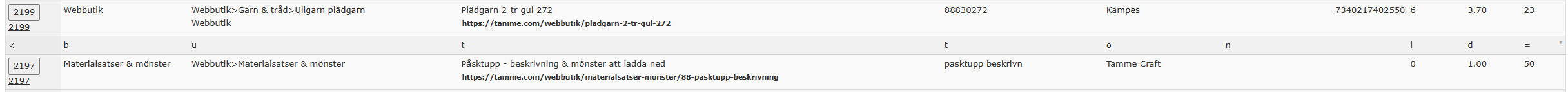
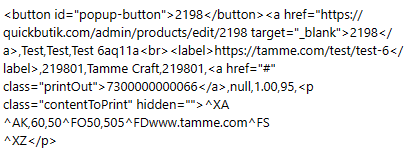
After updating the row it looks like this

Row data before update look like this


Row data that it is to be change to looks like this

I fetch the row number via: row = $('#myTable').DataTable().row($(this).parents('tr')).index();
I use this to provide the update: $('#myTable').DataTable().row(row).data(d).draw();
Why is each cell just getting a single character?
Kind regards,
Mikael
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Happy to have a look at a test case showing the issue.
Allan
Hi, sorry for late replay due to vacation.
Have created a test version, where simulated update is done by closing pop-up. Pop-up is triggered by clicking on the button.
https://mikago.net/test/produkter_visa_test.php
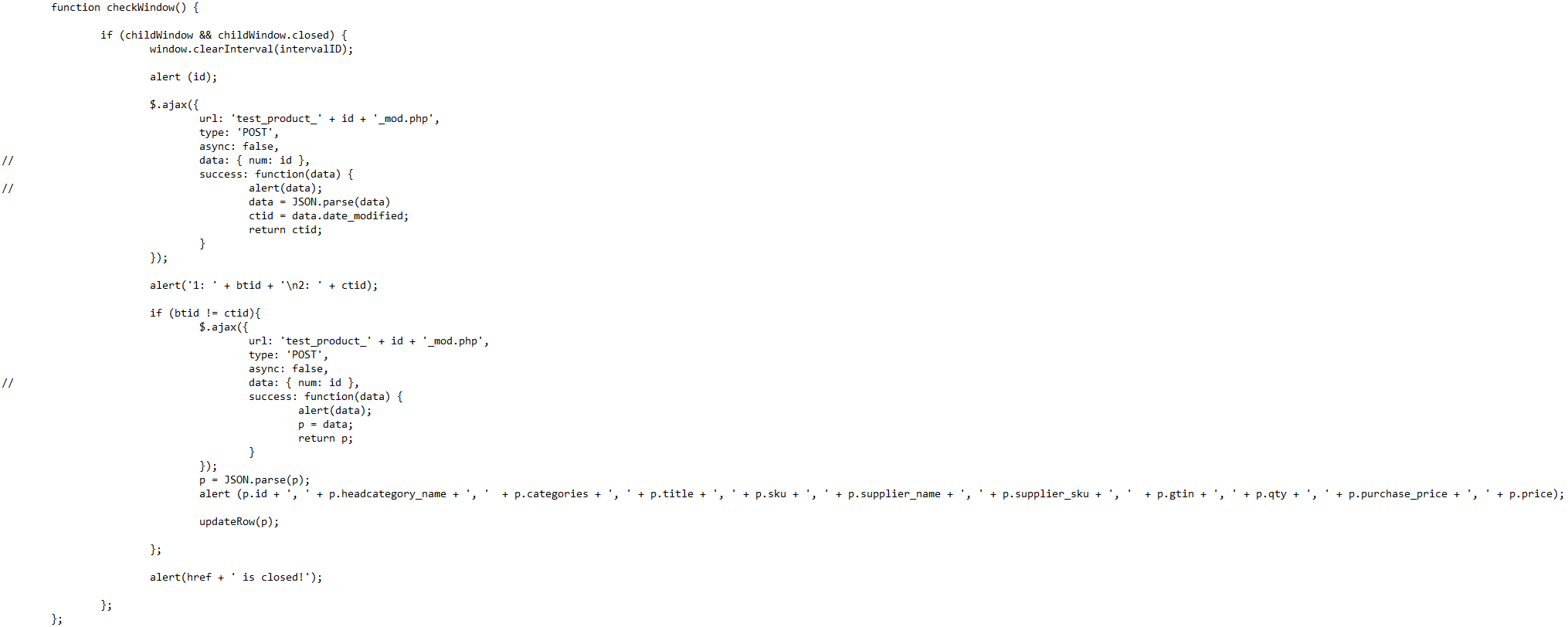
function where check for modification and update table row looks like this

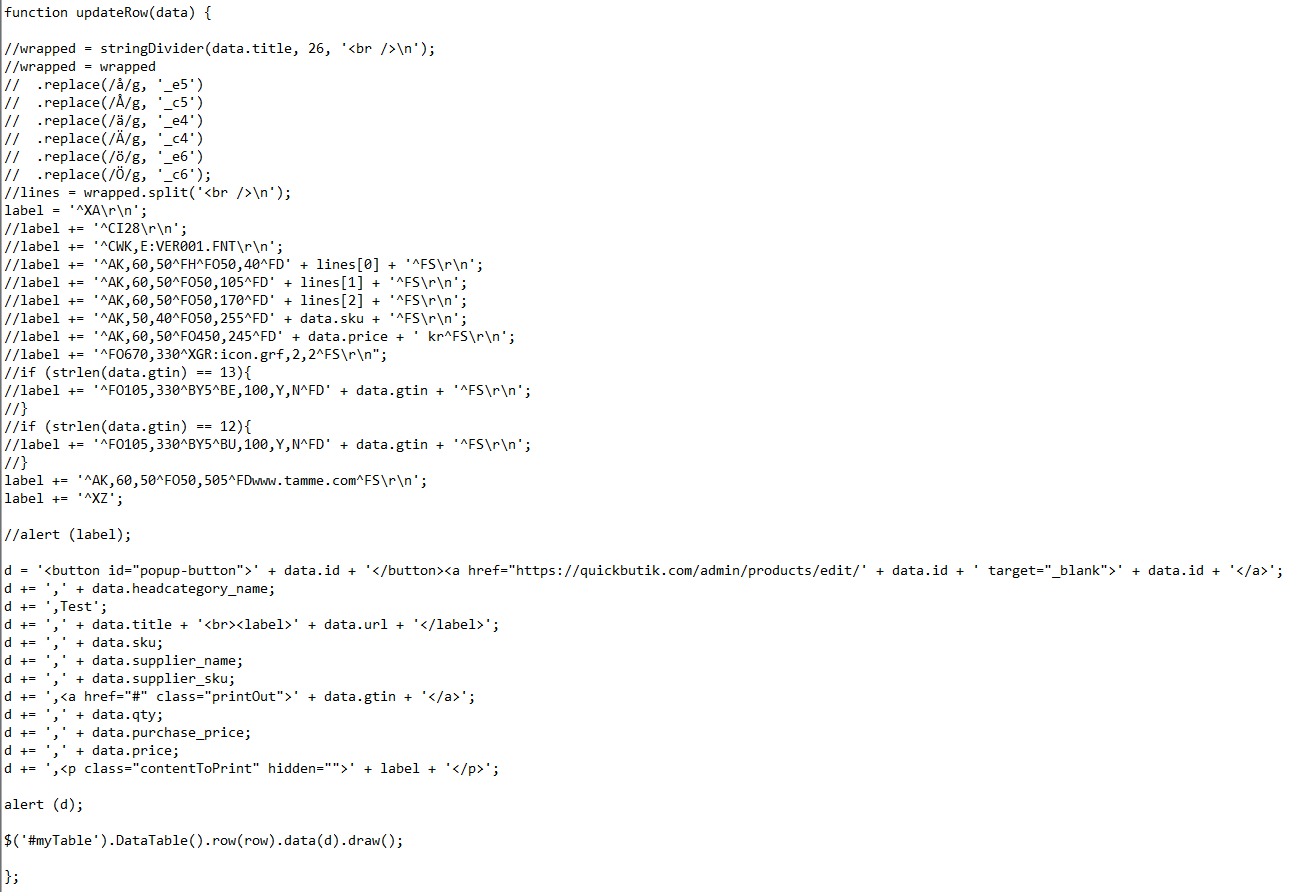
this is the function for row update

Hi Mikael,
No worries - hope you had a nice holiday.
Thanks for the update. The issue is that
dis a string. If you want to update a single cell, then usecell().data(), but it looks like you want to update a full row, so you need to pass in an array of data (since your table is configured for array data sources).You could do that like this:
or
They are functionally the same. After that your
row().data()call will work okay.Allan
Now it is working.
Many thanks.
Hi again,
The row update is working, but when testing the print out function (link for GTIN) it does not work after updating the row - then it just pops up the row content.
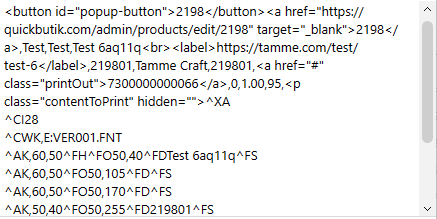
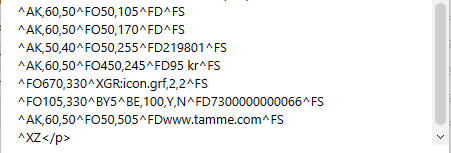
When looking at the "show content" it looks the same and also in "inspect".
Any clue what that can relate to?
Managed to fix it with a work-around, adding a second print function after row update that then disables the initial print function.