group with partial total count
group with partial total count
I need to have the partial total count item for each box.
So i've grouped item but what i have is only the total of all rows... not the partial.
this is the code i used
<script>
$(function () {
var collapsedGroups = {};
var groupColumn = 0;
var dataTable = $('#<? echo $sezione; ?>-grid').DataTable( {
order: [[0, 'asc'], [1, 'asc']],
rowGroup: {
// Uses the 'row group' plugin
dataSrc: function(row) {
return row[0] + ' <td>' + row[0] + '</td>';
},
startRender: function(rows, group) {
var collapsed = !!collapsedGroups[group];
rows.nodes().each(function(r) {
r.style.display = 'none';
if (collapsed) {
r.style.display = '';
}
});
return $('<tr/>')
.append('<td>' + group + '</td><td>' + rows.count() + '</td>')
.attr('data-name', group);
}
},
"stateSave": false,
"columnDefs": [
{ visible: false, targets: groupColumn }
],
drawCallback: function (settings, row, data, start, end, display) {
var api = this.api();
var rows = api.rows({ page: 'current' }).nodes();
var last = null;
api
.column(groupColumn, { page: 'current' })
.data()
.each(function (group, i) {
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
total = api
.column( 2 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
if (last !== group) {
$(rows)
.eq(i)
.before('<tr class="group" style="background-color: #f0f8ff;"><td>' + group + '</td><td>'+total+'</td><td>block_tot_1</td></tr>');
last = group;
total = 0;
}
});
}
}).container().appendTo('#<? echo $sezione; ?>_wrapper .col-md-6:eq(0)');
// Order by the grouping
$('#<? echo $sezione; ?>-grid tbody').on('click', 'tr.group', function () {
var currentOrder = table.order()[0];
if (currentOrder[0] === groupColumn && currentOrder[1] === 'asc') {
table.order([groupColumn, 'desc']).draw();
} else {
table.order([groupColumn, 'asc']).draw();
}
});
});
</script>
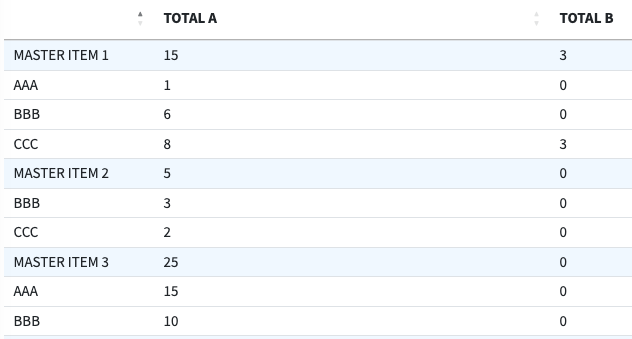
And the resut i want should be this attached

And what i have (with the code i paste) now is this

Any help on this?
thanks in advance
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Looks like you are using the code from this example. It might be easier if you use the RowGroup extension. See this example. You can perform the same calculations using
rowGroup.startRenderif you want then at the top.However if you prefer to fix the code you have please build a simple test case with an example of your data so we can take a look at what is happening.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
the problem is that data comes from server side... so it's difficult for me to replicate... you don't understand from the cose i pasted?
Use the browser's network inspector tool to view the XHR response from the Ajax request. The response will have the JSON data. Copy a some of the rows into a test case and use the
dataoption to load the Datatable. Similar to this example.Sorry I'm not a web browser Sometimes its obvious what the problem might be. When its not obvious then a test case is needed so we can debug the running code.
Sometimes its obvious what the problem might be. When its not obvious then a test case is needed so we can debug the running code.
I just noticed that you do have RowGroup (did you just add that?) and are using the code from the example. Both are doing the same thing. My recommendation si to remove the
rowCallbackcode and userowGroup.startRenderfor the totals, like the example I linked to.Kevin
ok will try to create a test case.
thanks for the moment
I create the test case
https://live.datatables.net/filoyuco/1/edit
so what i'm trying to have is:
sorry, updated test case is this:
https://live.datatables.net/filoyuco/2/edit
The test case is getting this error so is not running properly:
I commented out the code causing the error as its not related to the question. I also commented out the code in
rowGroup.startRenderfor the row collapsing as that is not fully implemented in the test case.I added the RowGroup extension using Add Library and updated the
rowGroup.startRenderto total the groups. I commented out therowCallbackcode as it is no longer needed with the changes I made.https://live.datatables.net/filoyuco/4/edit
Kevin
thanks Kevin, magic as ever!
sorry Kevin,
i added a column called TOTAL. So would like to display the total of each element, just as "a header" of the item
https://live.datatables.net/filoyuco/6/edit
so i don't want to count each row but each column of each grouped item...
possibile?
found by my self. thanks the same Kevin.
have a nice sunday
ciao
kevin, the strange thing i noted is that when i try to export in pdf,xls or csv, the added column (total) is empty...
cannot understand how to fix. Any help?
Are you using
columns.render? Please update the test case to show how you are populating the total column.Kevin