Datatable layout problem when ajax implemented
Datatable layout problem when ajax implemented
I see two different layout behaviour depending on the way the data was loaded.
First case I used static data which is written in HTML directly.
For the second case, I removed tbody datas and tried to load them from database.
That is all I changed between two cases.
Please see two behaviors below, I couldn't understand why it is like this.
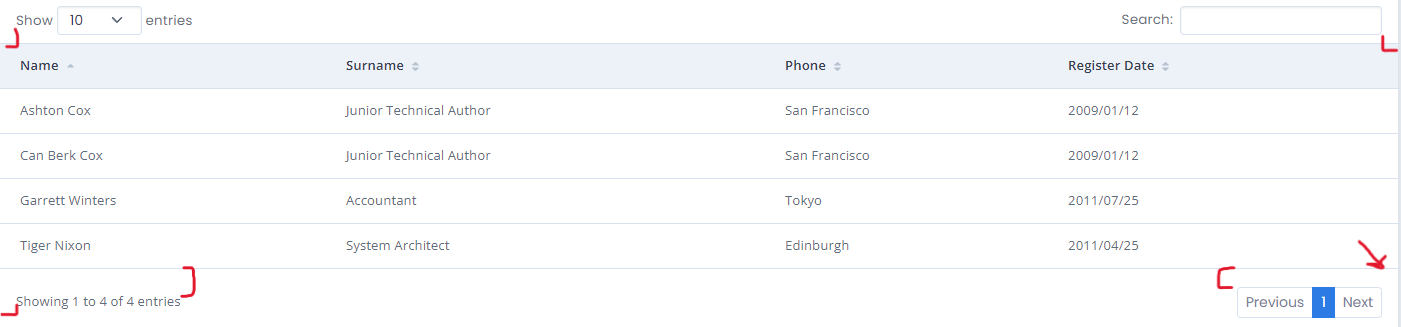
First case;
When I use static data in the table, search, paginations etc. are ok like shown below.

<table class="table mb-0 data-table fs--1">
<thead class="bg-200 text-900">
<tr>
<th class="sort">Name</th>
<th class="sort">Surname</th>
<th class="sort">Phone</th>
<th class="sort">Register Date</th>
</tr>
</thead>
<tbody>
<tr class="btn-reveal-trigger">
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>2011/04/25</td>
</tr>
<tr class="btn-reveal-trigger">
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>2011/07/25</td>
</tr>
<tr class="btn-reveal-trigger">
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>2009/01/12</td>
</tr>
<tr class="btn-reveal-trigger">
<td>Can Berk Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>2009/01/12</td>
</tr>
</tbody>
</table>
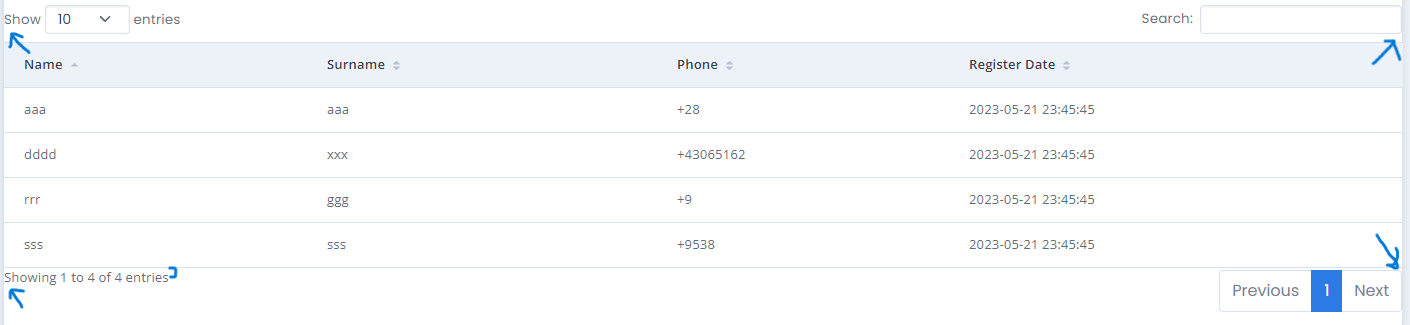
Second case;
When I load the data from database search, paginations etc. layout is sliding like shown below.

HTML;
<table class="table mb-0 data-table fs--1" id="clientsTable">
<thead class="bg-200 text-900">
<tr>
<th class="sort">Name</th>
<th class="sort">Surname</th>
<th class="sort">Phone</th>
<th class="sort">Register Date</th>
</tr>
</thead>
</table>
Ajax;
$(document).ready(function() {
var table = $('#clientsTable').DataTable({
ajax: {
'url': './actions/dbconn.php',
'type': 'GET',
},
"bDestroy": true,
columns: [{
data: 'name'
},
{
data: 'surname'
},
{
data: 'telephone'
},
{
data: 'register_date'
},
],
});
});
Answers
Try adding
style="width:100%"to thetabletag so Datatables can calculate the table width properly.Looks like you have some Bootstrap classes added to the
tabletag. Are you loading the Datatables bootstrap styling libraries for the BS version you are using? See the Styling docs for details. You can get the appropriate files from the Download Builder.If you still need help please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin