Hello, data appears in a field that I have named or called
Hello, data appears in a field that I have named or called
Hello I have a problem
.
In my stored procedure I am calling the data "user.usu_name, user.id_role, user.usu_email" so that this data can be displayed in a modal when I press edit, but this data is appearing in the table and I do not I'm calling in no time.![]
stored procedure
(https://datatables.net/forums/uploads/editor/my/0fadb4onuy7o.jpg "")
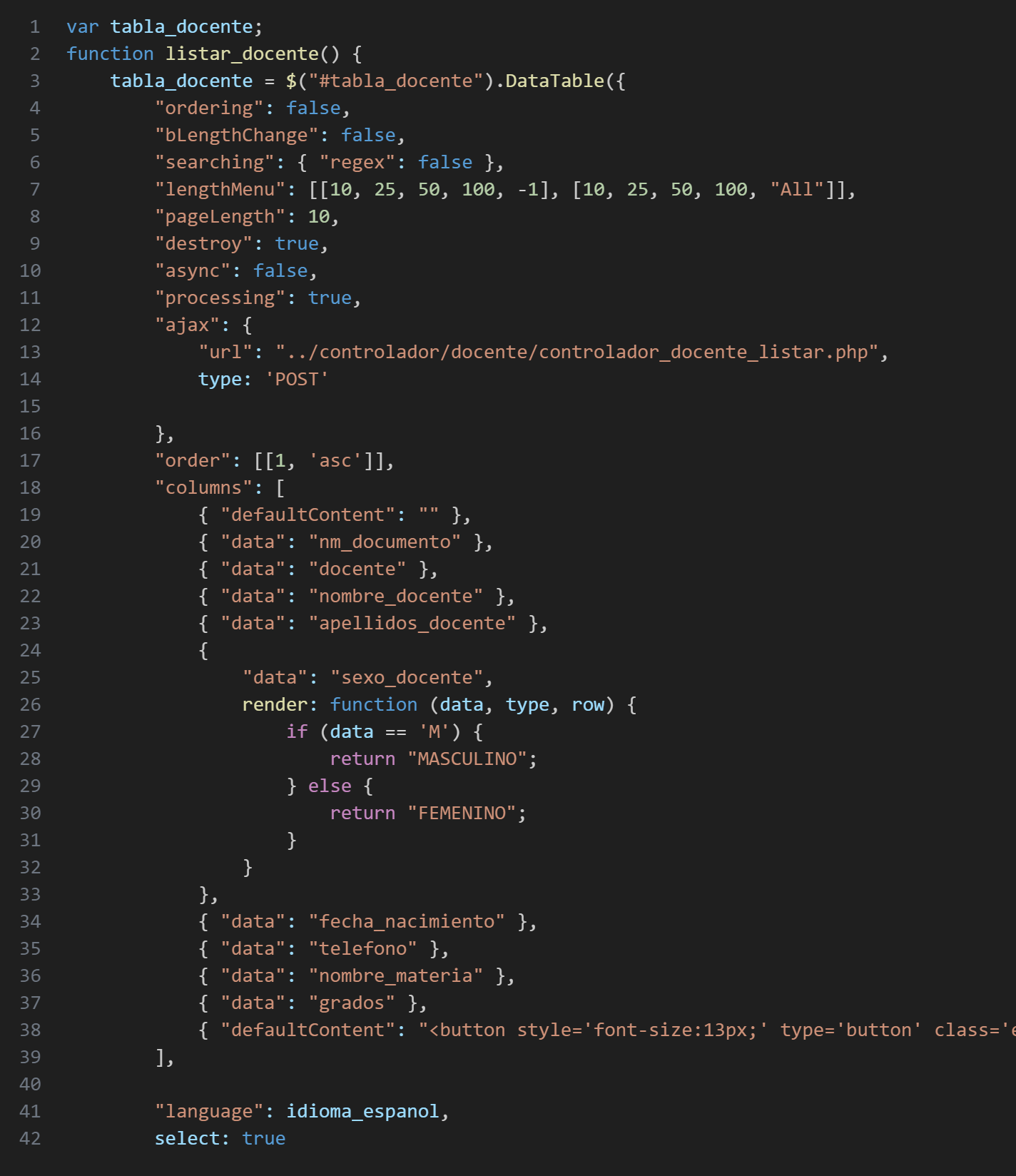
my JS

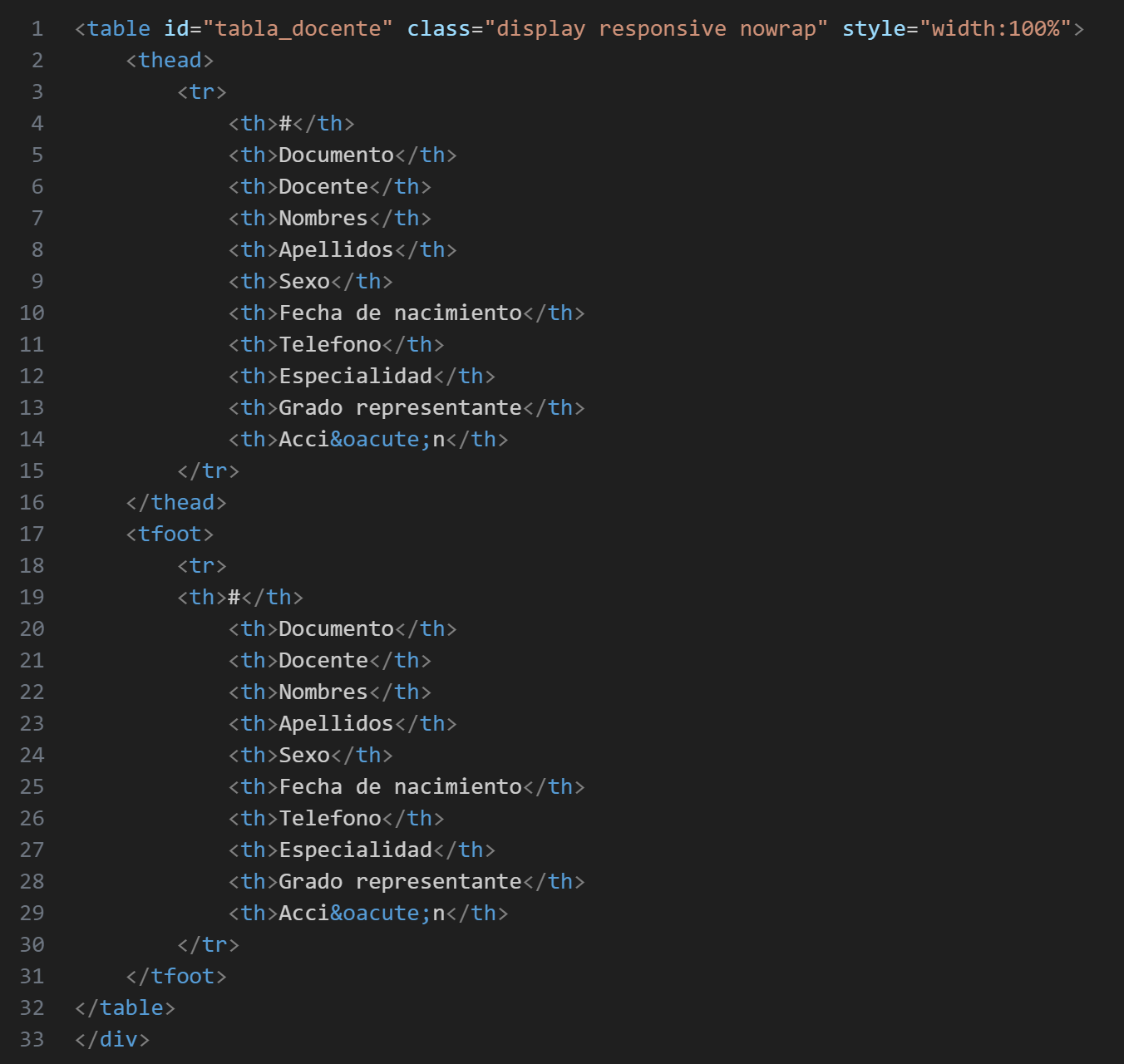
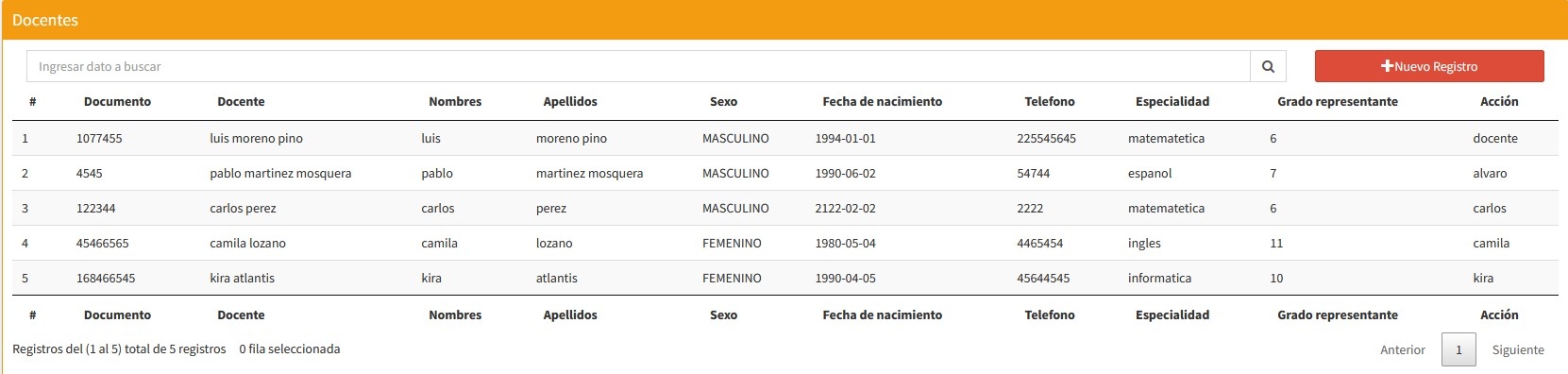
my docente list

As you can see in Acción, the data "user.usu_name, user.id_rol, user.usu_email" should not appear, but they appear

but it is supposed to be like this without those visible fields

Answers
Unfortunately the last column's Datatables config is cutoff in your screenshot. Looks like you have
columns.defaultContentset to display the buttons. But if the last column has data then that suggests you have usedcolumns.datato define the row object to display.columns.defaultContentwill be displayed only if thecolumns.datais not found in the row. You might need to setcolumns.datatonullin that column, like this:If you still need help then please copy and paste the Datatables init code so we can see everything you have.
Kevin
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Do you have some code that updates the table? You have
columns.defaultContentin the first column so the column should show empty strings. But the column looks like it has an index that is added. I wonder if you have some other code updating the last column.Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin