Selected a value of a second field automatically
Selected a value of a second field automatically
Hi,
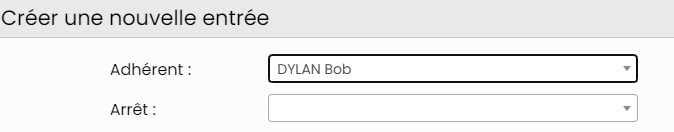
I have two fields with type "Select2".
I would like that when I select a member from the first field, that a selection of the second one be made automatically.
It works well manualy.
ps : I use Select2 for the autocomplete function (in the first field) and grouping (for the second).
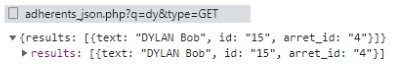
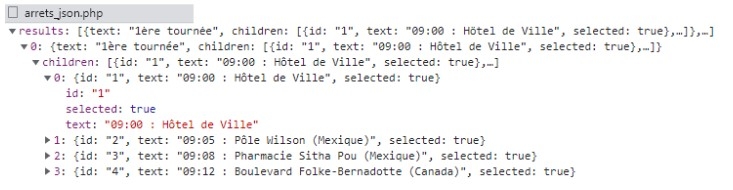
Here i choose "Dylan Bob" and i want that the field "Retour" selected the id of "arret_id" automatically

editor = new $.fn.dataTable.Editor( {
ajax: "includes/join.php?date="+date_sql+"&chauffeur="+chauffeur,
table: "#tab_navigation",
fields: [
{
label: "Adhérent :",
name: "navigation_tournee.nav_adh_id",
type: "select2",
opts: {
multiple: false,
minimumInputLength: 1,
language: "fr",
ajax: {
url: "includes/adherents_json.php",
dataType: 'json',
delay: 150,
data: function (params) {
var query = {
q: params.term,
type: 'GET',
}
return query;
}
}
}, {
label: "Arrêt :",
name: "navigation_tournee.nav_aller_id",
placeholder: "",
type: "select2",
opts: {
ajax: {
url: "includes/arrets_json.php",
dataType: 'json',
cache: true,
}
}
}


I try with
editor.field('navigation_tournee.nav_adh_id').input().on('change', function (e, d) {
}
But i'm lost
Thx for your help
This question has an accepted answers - jump to answer
Answers
Select2 with Ajax is always difficult! (imho).
I was going to suggest basically what you have done - use a change event from the top field, to set the value for the second field. What happens when you try that?
Allan
Thx Allan,
When i select a value in field 1 :
The result of d is "undefined"
That is expected. To should only be set when Editor triggers a change (e.g. when you select a row and start editing it). The second parameter to the event handler is used to let you know if the change event happens because of an end user interaction (
undefined) or Editor (an object).Allan
Thank you very much Allan !
Work well