::After Icons not loading properly
::After Icons not loading properly
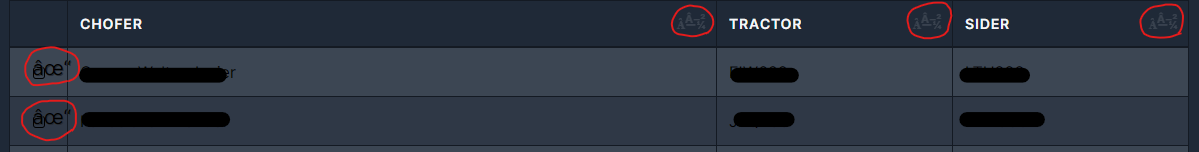
I wasnt able to find a solution for this "error" Im experimenting

although, as you can see in the image, the other styles are loaded correctly

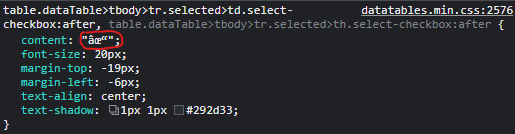
but the code is OK
table.dataTable>tbody>tr.selected>td.select-checkbox:after,
table.dataTable>tbody>tr.selected>th.select-checkbox:after {
content: "✓";
font-size: 20px;
margin-top: -19px;
margin-left: -6px;
text-align: center;
text-shadow: 1px 1px #292d33
}
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
A character set encoding issue. Try adding
<meta charset="utf-8" />into theheadof your HTML, or setting your web-server to serve with a UTF-8 charset flag.If you are intentionally using something other than UTF-8, you'd need to change the CSS file to match your character set.
Allan
Already had
<meta charset="utf-8" />, seems that VueJS was not always requesting the css file when loading the site, since i was using the traditional way to load the stylesheet:tried using the following snippet at the bottom of my .vue file, and seems to be fixed.
Although I'm not 100% sure if this was 100% is fixed
If it works, then yes I suspect it is fully fixed. Vue must be helping with the character set somehow. Good to hear you've got it working.
Allan