Sort by date not working properly with one orderfixed column
Sort by date not working properly with one orderfixed column
Hi I have a datatable with one column that I assigned in orderFixed because I want to ignore the empty/null values and place them on the bottom of the table and it works very well. BUT I have a date column that I need to sort "desc" but it never works properly.
//var nameType = $.fn.dataTable.absoluteOrder({
//value: '', position: 'bottom'
//});
$('#draft_table').DataTable({
// columnDefs: [
//{ type: nameType, targets: 4 } // define 'name' column as non-empty-string type
//],
order: [[0, 'asc']], //date column
"orderFixed": [4, 'desc'] //string column that I want on top
}).draw();

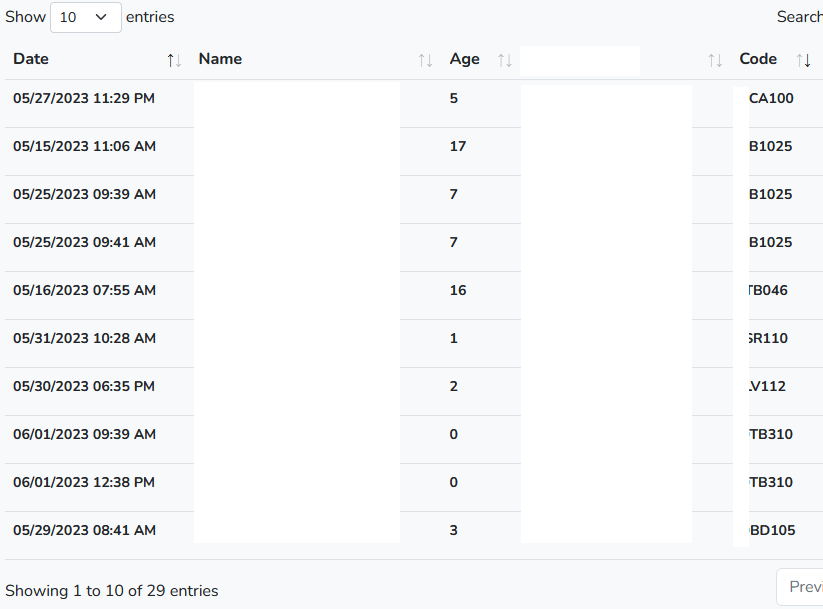
As you can see in the image above, the Code column is properly sorted but the date is not sorted properly even if I click the sort arrow. Can anyone help me with this please. tia
This question has an accepted answers - jump to answer
Answers
Can you provide a test case showing the issue and I can dig into it.
Thanks,
Allan
Hi Sir @allan, here is the JSFiddle of my code https://jsfiddle.net/pryxen/onf190g6/13/. . The
. The
As you can see, all in column "Code" that has a value are on top and it is what I want but I also want to sort it by column "Age" or column "Date" in ascending format but I can't achieve what I want. I already tried the other solution like using the
jQuery.fn.dataTableExt.oSortbut I can't make it workCodethat only sort if I click theDatesort are the row that have the sameCode. Can you help me please, I'm just new in using datatables so bear with me please. Thank youYou want to use the Absolute ordering plugin for that, rather than
orderFixed. The example on that page should get you going,Colin
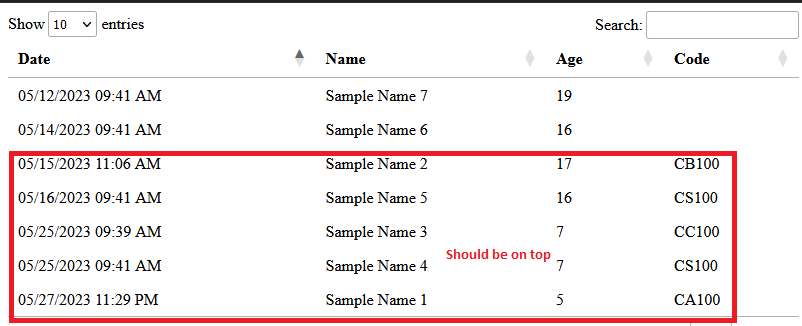
I already used the Absolute sir but I only want to sort the rows with code and just ignored the rows that has no value or null and just put it on the bottom. Is it possble sir? The picture below is the result after I initialize the table.

With using the
order: [[0,'asc']]you can see that theAgecolumn of the rows that has a code is in ascending order but the rows that don't have any codes are on the top.Please see my fiddle below.
https://jsfiddle.net/pryxen/onf190g6/25/
Hmm - this is a tricky one. You want the ordering to be by the value in the column for some values, but to be by values in a different column for other values. That isn't something that DataTables can do I'm afraid. DataTables always sorts by the data in one column and then by another.
The closest I think we can get to what you are looking for is to treat all values in "Code" that aren't empty as the same value (so the sorting doesn't move those rows). Then second level sorting applied to the first column would allow then to sort correctly.
Here is an example of how to do that: https://jsfiddle.net/bsq47ra9/ .
The downside is that you cannot order on just the "Code" column (since everything with a non-empty value is treated as having the same value for sorting).
Allan
Thank you sir @allan. It really helps me a lot