Bootstrap Modal
Bootstrap Modal
Unless I missed something in the new release, I could find no documentation for the Bootstrap support.
Can you elucidate/point me in the right direction?
Prior the release of 2.1.3, I "implemented" Bootstrap Modals for the Editor forms. Nice--but...
I have parent/child rows.

After expanding a child row, I can open the Add/Edit Modal.

However, if I minimize the child row, then expand again, the Modal opens with no content!

I have looked everywhere and I am clueless. I realize that I did not (yet) include any code, but is this something that jumps out at you??
Also, would the new modal support help??
Answers
I don't think the problem is with the modal but in how the parent/child rows are handled. It seems that a reference to the child row is being lost.
Did you follow this blog?
Can you provide a link to your page or a test case replicating the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Yep, that's how I originally implemented it, but I will look through the code again.
Editor fully supports Bootstrap 3/4/5 (although I've recently been considering dropping 3 support given how obsolete it is now). Here is a BS5 example.
It looks like something isn't re-inserting into the container. Exactly where though, without a test case I can't say. Possibly related to the tabs that you appear to be using inside it?
Allan
Does this help?
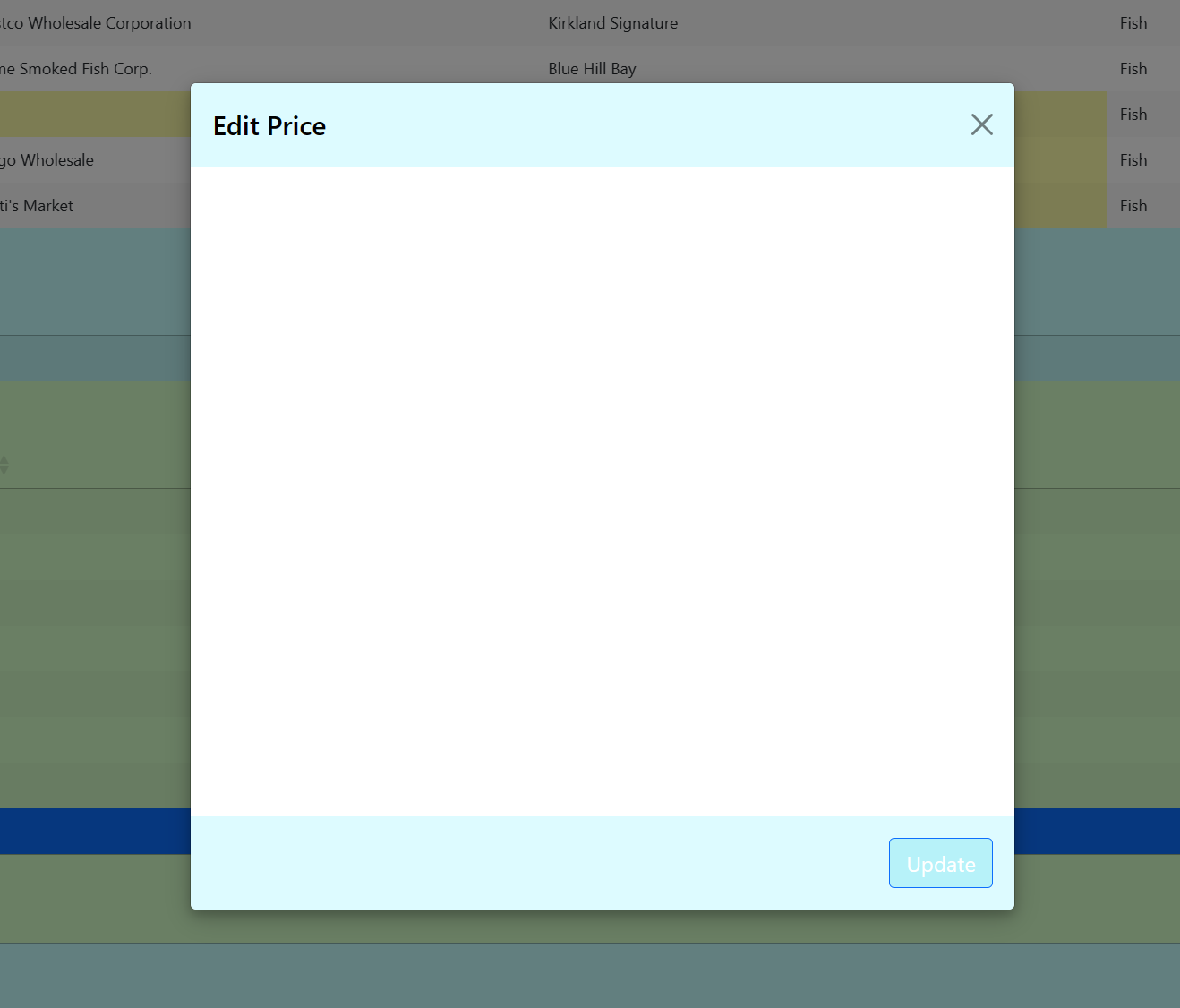
First time:
After closing and re-expanding--everything below the yellow line is missing!
If I comment out the single line "template: 'pricesForm'" in the prices Editor, everything works--sans the template, of course.
Yup, that is what I expected the DOM to look like based on the screenshots - the modal content is empty. Something isn't calling a reinsert. But what that is, I'm afraid I can't really say without a test case. Certainly template related based on your comment, but I haven't come across that when fiddling about with it myself so far I'm afraid.
Allan
I am looking at Custom Display Controllers. I believe that I see the concept there.
You mention that you need to create a wrapper around the Modal.
Can you please give me some specific pointers how that is accomplished?
Could you show me where I say that so I can see the correct context please? I don't think I've mentioned that in this thread or in the display controller documentation.
I wouldn't really expect a wrapper around the modal. The modal normally stands alone. I also don't think a custom display controller will fix the issue that you are seeing with the empty content. That is likely something to do with Editor's control of what needs to be displayed, which I why I'd need a test case showing the issue to be able to understand what the issue is.
Allan