The width of the table header is broken when using v-show
The width of the table header is broken when using v-show
Hi all,
My project is based on Vue3.
I made tab page with using v-show, and two of them have a datatable.
You know, the v-show uses style="display: none;".
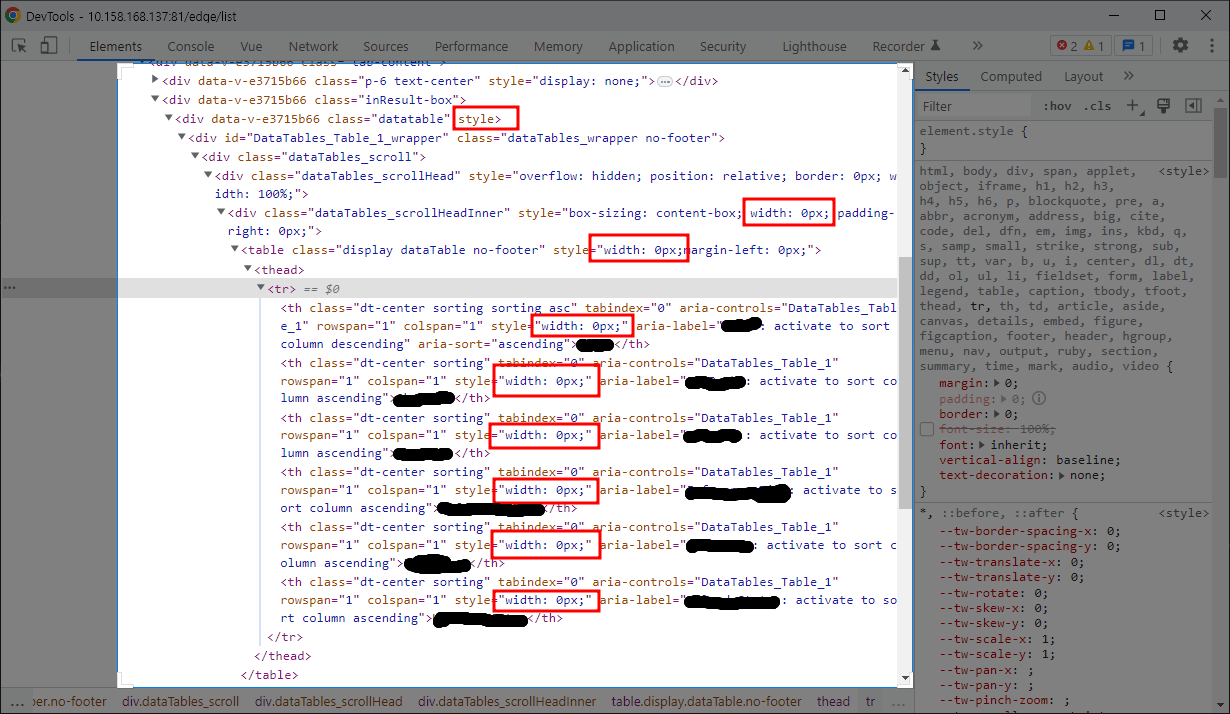
After the display style of the div tag (with the class name .datatable) becomes none, the width of all headers in it changes to 0px.
And the first screen appears broken, click the header directly, or go to another screen and it looks normal.
So, I fixed the width of .dataTables_scrollHeadInner and table.no-footer to 100% in css section. (used !important)
I thought the problem would be solved, but it wasn't ![]()
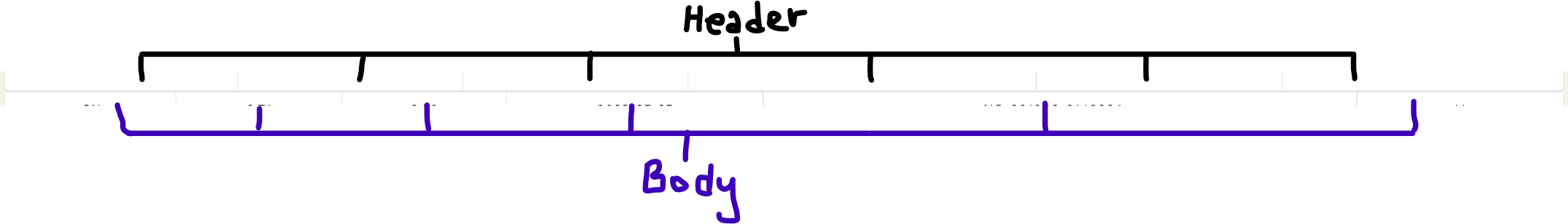
The header should be customized to equal the width of each body, but it is divided evenly.
Like this ▼

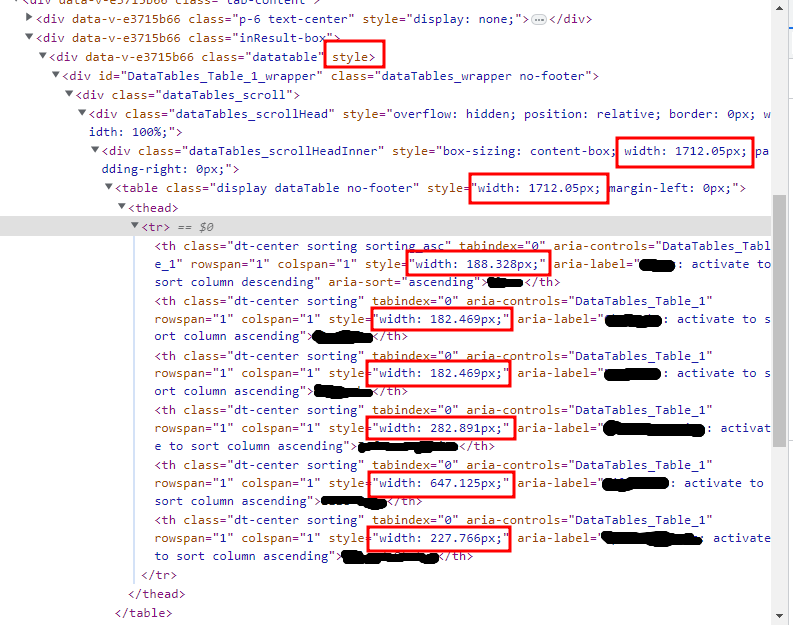
This is normal page's code

And this is all width changed to 0px

This question has an accepted answers - jump to answer
Answers
That suggests to me that the table is being initialised while hidden. Use
columns.adjust()when it is made visible to make everything align correctly (I presumev-showhas some kind of callback of life cycle hook for that, but I'm not sure what it is off the top of my head I'm afraid).Allan
@allan
Hi, I'm sorry. My answer is too late.
I'm trying to put
columns.adjust()in thebeforeUpdate()that is Vue's life cycle hook, so that everytime I do click the page,columns.adjust().draw();runs.But, nothing happened..
And also, once there is a scroll in the table body, the header's width is broken, and when the width of the screen is changed, also the header's width is broken.
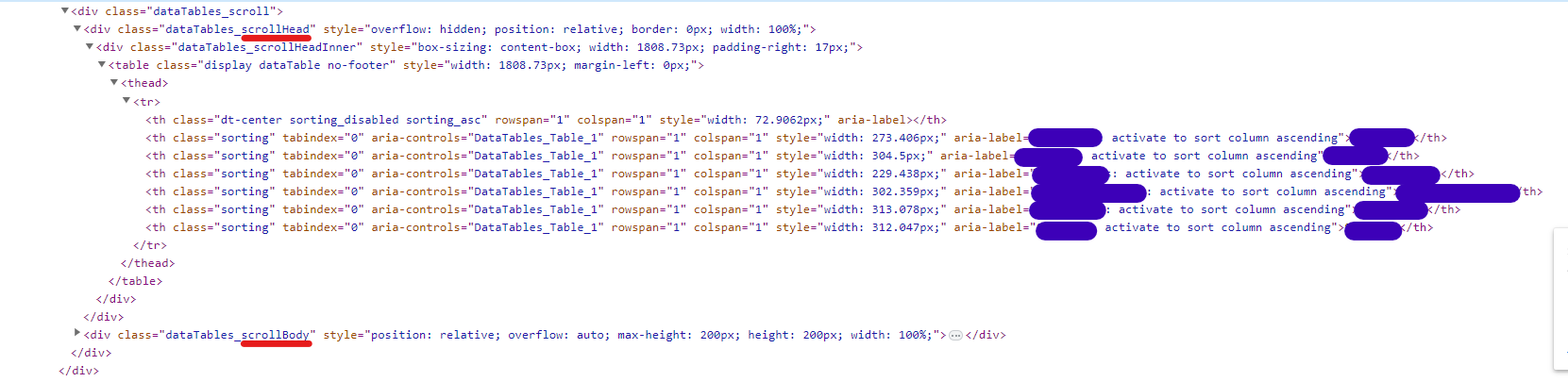
I wanted to make a scroll in my table-body, and that's why my scrollHead's div and scrollBody's div is separated(like the red underline in the photo), but isn't it Datatables' official function?

How can I adjust header's each column fit with body's..
Yes, if scrolling is enabled, DataTables splits the table into the header and body, so that the body can scroll independently of the header.
columns.adjust()is the way to do it. Just finding the right place to call it is the question. Do you have a transition perhaps? That might be messing with it? If you could create a mini demo repo showing the issue that would help with the diagnosis.Allan