Checkboxes do not render for a single user
Checkboxes do not render for a single user
This is a fun one. We have an app using DataTables and the returned uuid of the row is rendered as a checkbox. One user however sees only the uuids, in both Chrome and Edge. I cannot recreate the issue, so I am unsure how to solve it. Any thoughts?
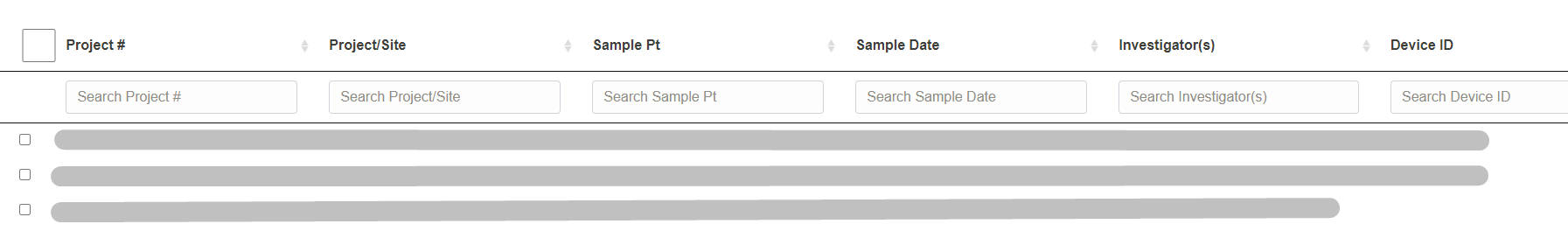
What I see:

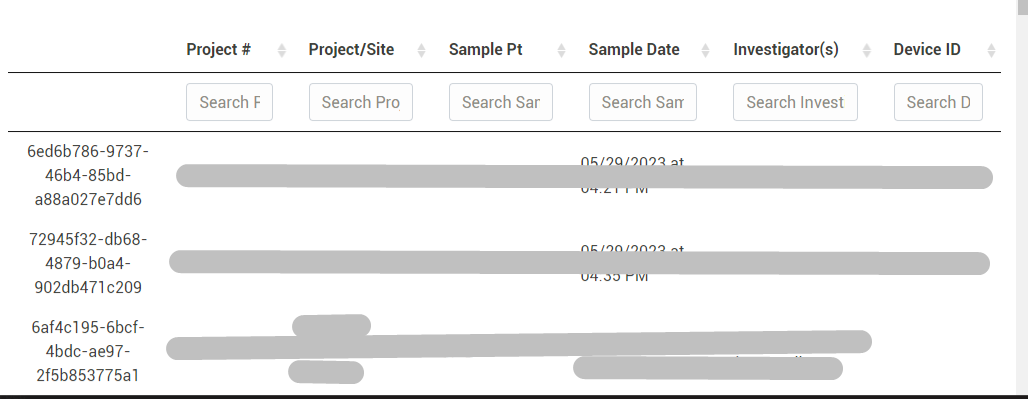
What the user is seeing:

This discussion has been closed.
Answers
Its hard to say without seeing any code but I would look at the browser's console for errors.
Kevin
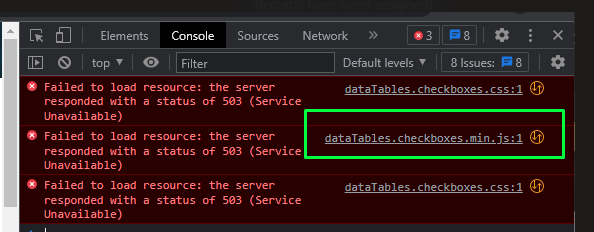
My bad, this is what we see in the console.
User is using Chrome version 113.0.5672.64, which is a little out of date but this site has been running for a couple of years now with no issues, and no one else has reported this behavior.
Thank you for any help!
The 503 Service Unavailable is an error coming from the server. The
dataTables.checkboxeslibrary is from a third party developer, Gyrocode checkboxes. Here is more information about the 503 Service Unavailable error. Most of the troubleshooting steps are server based which you may not have access to, depending on where you are loading the code from. This problem isn't related to anything Datatables is doing or has control of. I would start with the following:scripttag URL fordataTables.checkboxes.min.jsinto the browser to see what happens.Kevin
Thanks Kevin, I'll look into those suggestions!