No error but bad diplay of my table
No error but bad diplay of my table
Hi,
I use DataTable to diplay my data in table and I use PHP to insert data in the table.
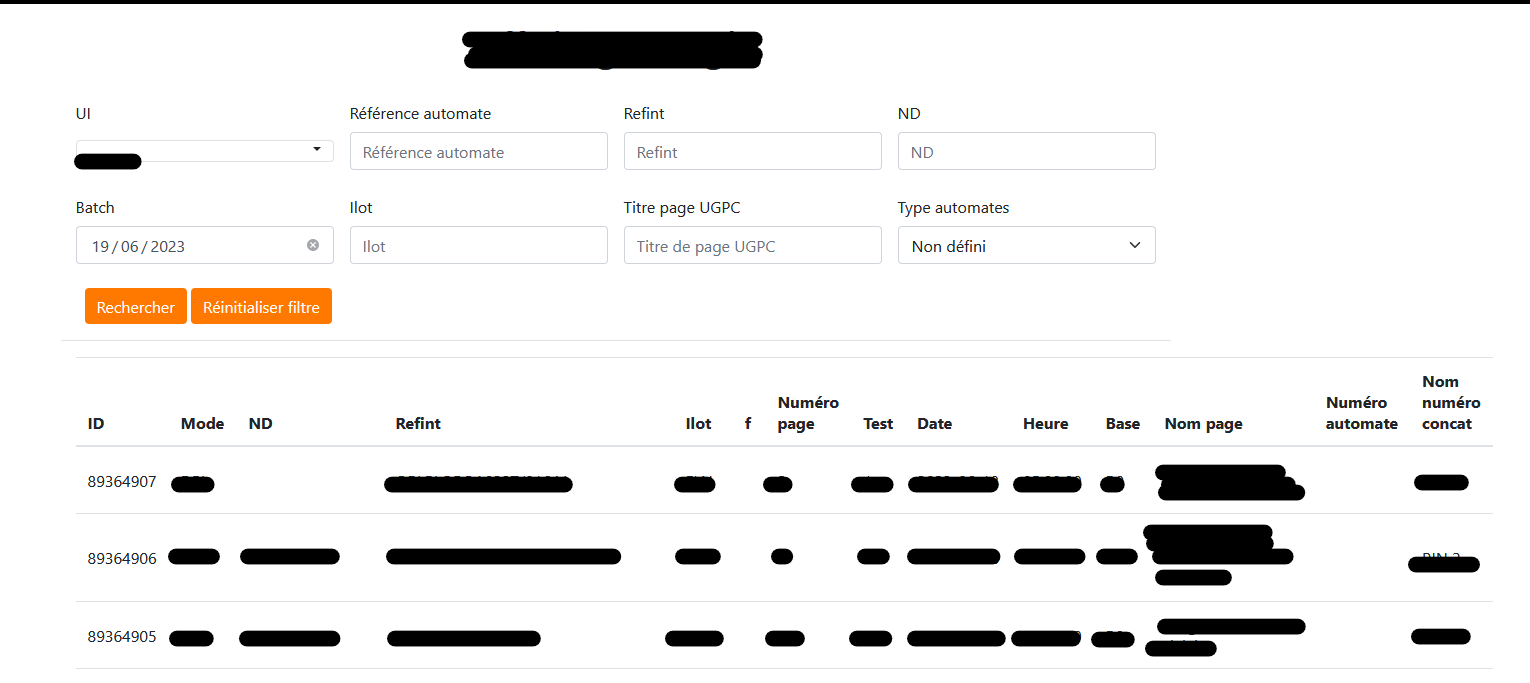
On my page I don't have error but a bad view.
I don't know if I have a problem in my html code :
<?php
ob_start();
?>
<!DOCTYPE html>
<?php
if(isset($_POST['btnSub']) && $donneesapresfiltre != NULL)
{ ?>
<div class="container-fluid pb-3">
<table class="table display" id="tableaufiltre">
<thead>
<tr>
<th>ID</th>
<th>Mode</th>
<th>ND</th>
<th>Refint</th>
<th>Ilot</th>
<th>f</th>
<th>Numéro page</th>
<th>Test</th>
<th>Date</th>
<th>Heure</th>
<th>Base</th>
<th>Nom page</th>
<th>Numéro automate</th>
<th>Nom numéro concat</th>
</tr>
</thead>
<tbody>
<?php for ($i = 0; $i < count($donneesapresfiltre); $i++) : ?>
<tr>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getId()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getMode()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getNd()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getRefint()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getIlot()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getF()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getNumPage()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getTest()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getDate()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getHeure()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getBase()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getNomPage()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getNumAuto()); ?></td>
<td class="align-middle"><?= htmlentities($donneesapresfiltre[$i]->getNomNumConcat()); ?></td>
</tr>
<?php endfor; ?>
</tbody>
</table>
</div>
<?php } else { ?>
<p style="text-align: center">Nombre de ligne retourné : 0. Aucun résultat pour ces filtres.</p>
<?php } ?>
<?php
$titre = "Affichage Tregle";
$content = ob_get_clean();
require "template.php";
?>
My JS code :
$(document).ready( function () {
$('#tableaufiltre').DataTable({
order: [[0, 'desc']],
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/French.json"
},
columnDefs: [
{
targets: 11,
render: $.fn.dataTable.render.ellipsis( 20 )
},
]
});
});
All my imports :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/css/bootstrap-select.css" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="<?= URL ?>/assets/styles.css" type="text/css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/js/bootstrap-select.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.12.1/dataRender/ellipsis.js"></script>
On the display my table is no longer centered, there's no search bar, ellipsis render, display by 10 with the possibility of changing page all the data is displayed on the same page.

If someone can help me please ! ![]()
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
It very much sounds like you've got a Javascript error on the page. If you pop open the console in your browser, what error(s) does it show?
Allan
Only this one now : Cette page est en mode de compatibilité (quirks). La mise en page peut en être affectée. Pour le mode standard, utilisez « <!DOCTYPE html> »
I managed to fix my table problem comes from imports with boostrap I think because when I removed one my table worked again but then I no longer have my selectpicker...
It might be that you were loading jQuery twice. If you can give a link to a page showing the issue, then I can take a look.
Allan
Now its okay my table work but i dont have my bootsrap select.
I've sent you the html and javascript code, which hasn't changed.
My imports when my table didn't work, but my select did:
Now my imports so that my table works but my select not :
So i think its not a html problem but an import problem
This is not due to a Datatables issue. Looks like you are missing this line in your second code snippet:
Kevin
I tried it and it doesn't work
it give this

I can only content myself with this :

Its difficult to troubleshoot screenshots I would guess your options list is incorrect. The bootstrap select issue is not a Datatables issue. Stack Overflow is a more appropriate forum for bootstrap select questions. However if you want our help troubleshooting then post a link to your page or a test case replicating the issue so we can see what you have to offer suggestions.
I would guess your options list is incorrect. The bootstrap select issue is not a Datatables issue. Stack Overflow is a more appropriate forum for bootstrap select questions. However if you want our help troubleshooting then post a link to your page or a test case replicating the issue so we can see what you have to offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
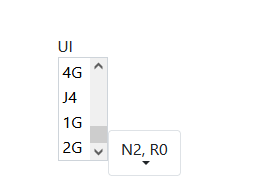
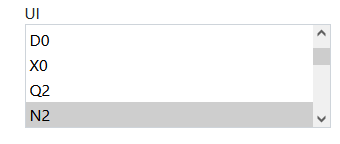
Update : I have my select displayed but when I click on it nothing happens, it doesn't open.
My select look like this :
https://jsbin.com/nemopojexi/edit?html,js,output
But instead of <option> i call a php function :
My function works well because of all the data to be put into the select, I have 2 that must be selected by default, and they are.

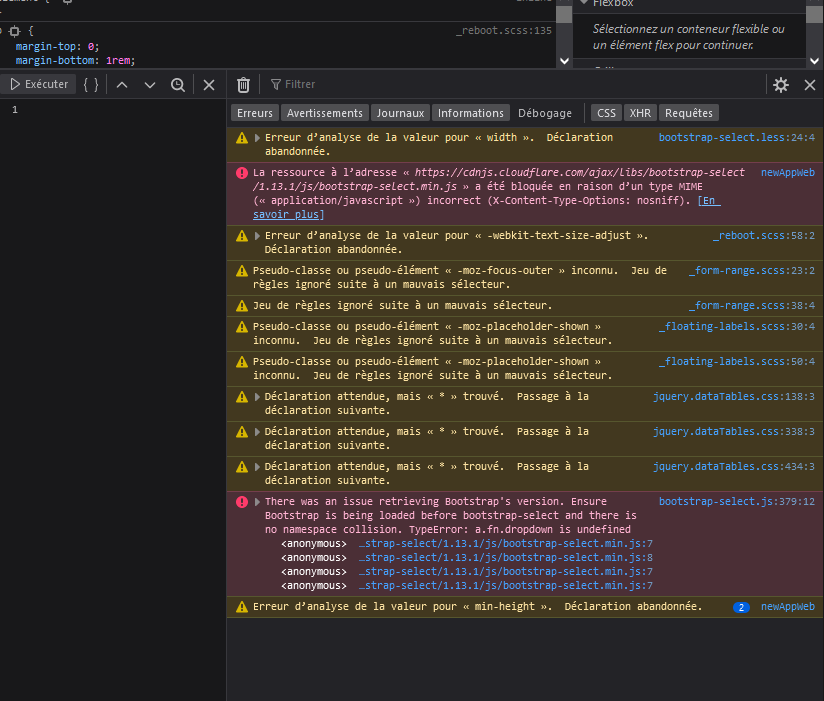
I have this errors on my web page :

I'd suggest asking the Bootstrap Select folks about this. It doesn't appear to have anything to do with DataTables. See this updated test case which removes the DataTables CSS and JS files.
Allan
Its okay just bootstrap import problem
Thx for Help