How Serial Number not changing after search filter
How Serial Number not changing after search filter
$(document).ready(function () {
var value = 0;
$.ajax({
url: "/Finance/GetAllCashbook",
contentType: "application/json",
dataType: 'json',
type: "POST",
contentType : "application/json",
//data: JSON.stringify(filter),
success: function(result){
var table = $('#Ashique').DataTable({
filter: true,
"processing": true,
"order": [[4, 'desc']],
data: result.data.list,
columns: [
{
title: "Sl No.",
data: null,
render : function (data, type, full, meta) {
return meta.row + 1;
}
},
{
title: "Date and Time",
render: function (datum, type, row) {
return ""+row.date_+" "+row.time_+"";
},
},
{
data: "description",
title :"Description"
},
{
data: "category_name",
title: "Category"
},
{
title: "Amount",
render: function (datum, type, row) {
if (row.cash_in_out == 1) {
return " " + row.cash_in + ""
}
else
{
return " " + row.cash_out + ""
}
},
},
{
title: "Balance",
orderable: true,
render: function (datum, type, row) {
value = value + row.cash_in;
value = Math.round(value);
return " " + value + ""
},
},
]
});
}
});
});
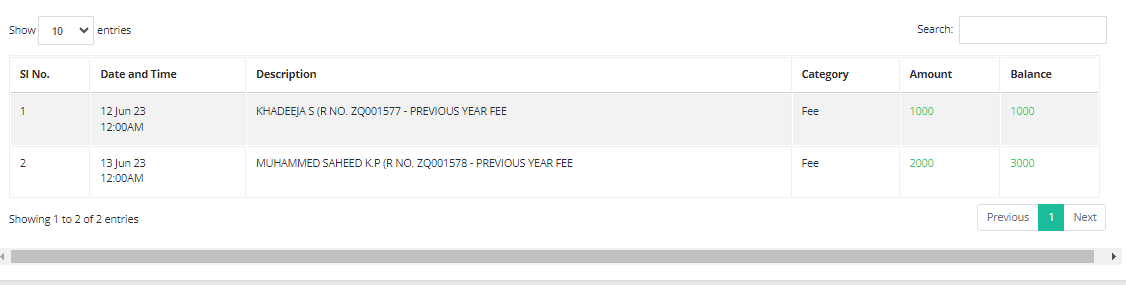
The result is attached below

its working fine up to here.
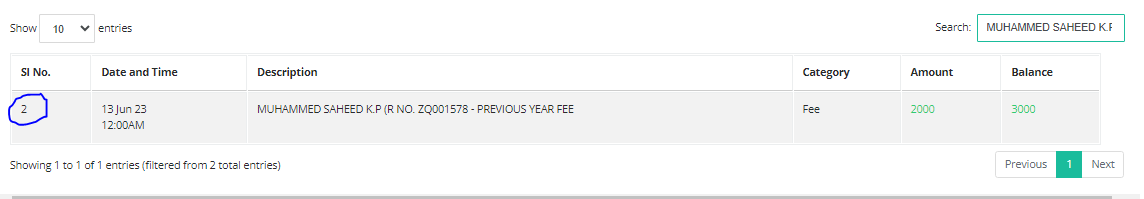
When I search "MUHAMMED SAHEED K.P (R NO. ZQ001578 - PREVIOUS YEAR FEE"
the result showing Serial No.2 as shown below

I need here Serial No.1
How Can I achieve
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
The
meta.rowparameter is therow().index()which doesn't change during sorting or searching. I think you are looking for this index example which updates anytime the table is sorted or searched.Kevin
Hi @kthorngren
Thanks , Now serial No. is working fine,
But how can I assign column title
columns: [
{
]
but on page load getting error
and One more Doubt
My balance Column
How can I recalculate my balance column after Search
its Previous Balance (+ or -) Credit or Debit
Have you followed the steps in the technical notes linked to in the error? That'll be the place to start. If so, what did you find?
Colin
Try adding
data: nullto that column. See thecolumns.datadocs for details.Use the same code in the example I linked to. Change it to keep the running total for the column you are interested in, something like this to total column 6:
This uses the
rowproperty of thecell().index()to get the row the cell is on then usesrow().data()to get the row's data. It multiplies by 1 to convert the string data to a number.cell().data()is used to update the cell with the running total.Kevin
Thank you @kthorngren, Balance is also working smoothly
The error that I mentioned above comment is solved by using
data: "",
defaultContent: "",
Thank you once again for your instant support.
One more doubt about balance calculation...
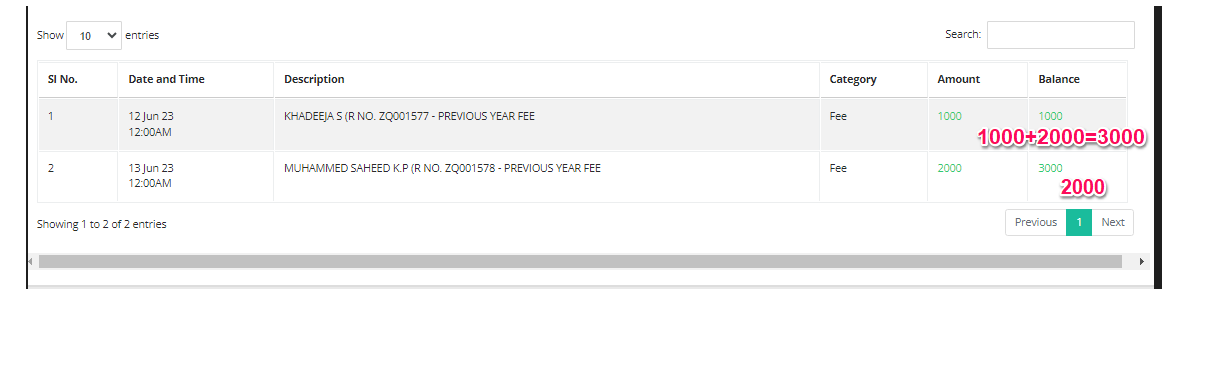
Can I show the balance in reverse order?
I mean Serial No. 2 balance should be 2000 and Serial No. 2 balance should be 3000
Check the below screenshot

Because you've calculated the order in the
columns.renderfunction, that means the value is calculated only once when the table is first initialised, so it'll be the same regardless of the table's ordering or filtering.If you want it to change based on the order, it would be better to move that code either into
draw(ororderas shown in this example), or perhapsdrawCallback,Colin
There is nothing built into Datatables for
cells().every()to traverse the cells in reverse order. One option might be to change the above loop to push the running totals onto an array. Then create a newcells().every()loop for the Balance column. In that loop get the last element in the array to store in the cell usingcell().data().Kevin
I was wrong. Datatables does have a
reverse()API. Try this:I didn't try it so not sure if it will work.
Kevin
@kthorngren reverse() is not working
Do you have any idea to reverse?
I tried it and
reverse()doesn't seem to do anything with thecells().every()function. Maybe my first suggestion will work for you.Kevin