Leave the editor window open after creating a row and do not reset the form
Leave the editor window open after creating a row and do not reset the form
Hello,
I would like to have the possibility to insert several entries with similar content one after the other.
For this I wanted to replace the "Create" button with two buttons: "Create" and "Create and close".
The "Create" button should create an entry but leave the form open so that I can adjust the contents of the form to create another entry.
However, with my current code there is still the problem that the form is reset after creating. Is there a way that this does not happen?
new $.fn.dataTable.Buttons(table, [
{
extend: 'create',
editor: editor,
formButtons: [
{
text: 'Create and close',
className: 'btn-primary',
action: function () {
this.submit();
},
},
{
text: 'Create',
className: 'btn-secondary',
action: function () {
const that = this;
this.submit(function () {
that.create();
}, null, null, false);
},
},
],
},
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
]);
Answers
create()will clear out the form values and set them to the defined default (or empty if no value defined). This is by design.If you want to keep the previous values, you could copy them and then apply them back - e.g.:
Allan
Unfortunately, this code still resets the form. I also tried to chain the two functions "create" and "val", here unfortunately the same result.
Also trying to put the val function into a setTimeout didn't work (but I wouldn't prefer that anyway).
@allan Any update on this?
Are you inserting same values for every entry?
@Aryan1703
Almost, I would like to enter all values once and create the entry. Then I want to be able to adjust individual values and save them again.
The project is a hardware inventory. For example, I would like to add 10 monitors. All data is basically identical, only the inventory number and serial number are different. I would just change these briefly and create the next entry.
If you would like to create same entries You can optionally pass the first parameter of .create() as a row count to make it create multiple new rows. So: in my case I wanted to create 15 duplicated entries.
@Aryan1703
Good advice, but unfortunately it won't help me.
I don't want to create the same entry several times, but a slightly different entry each time. There are some fields that are required and unique.
Here is my duplicate button. That should do the trick. You select a record that you want to duplicate and the form gets populated with the selected record. Then you can modify the data and save the new record. You can repeat that as often as you require. The trick is to start in "edit" mode and then switch to "create" mode.
The form won't stay open though - as Allan already pointed out. You create a new record, then you will have to select it in order to create the next record and so on. But apart from that this should meet your requirement.
I use it here for example:
Also, checkout the multi-row editing API which can be used to modify a row's value when creating / editing multiple rows at a time.
Allan
Hi AV-Technik,
Did you ever figure out how to do your original question? I want to do the exact same thing.
User clicks add record,
pop up the create modal and form
user fills out the form and submits it
forms stays filled out and visible and the user makes some tweaks and submits again
rinse repeat.
I have it all working but the form won't do anything when the submit button is clicked the 2nd time.
I got it to let me click submit twice and by putting a editor.create(); in submitComplete but after the 2nd submit it closes the modal form and i can't seem to get it to not do that.
@Fr0sT This example from this thread should get you going, it's demonstrating just that.
Colin
awesome, thank you so much Colin!! I'll check it out.
@colin I looked at your example and tried to apply the correct bits of code to my situation and for some reason after the 2nd submit the window closes and the "new" button no longer opens up the create modal. Any ideas where i might look to troubleshoot that?
Heres my datatable and editor init sections:
Do you see any console errors when you submit, either the first or second, that suggests a JavaScript error somewhere.
If not, that's odd, as that code looks very similar to the code I posted. Maybe as an experiment try removing
and see if that makes a difference (it wasn't in my code).
Colin
No javascript errors after the first or 2nd submission.
I removed this but now it only allows for the first submit before it closes the modal. Interestingly, after the modal disappears I can no longer click the NEW button to open it back up.
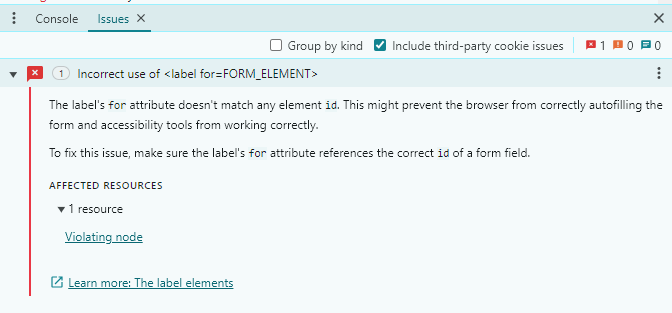
The only thing i'm noticing in dev tools is under Issues.
It is clear until I click NEW and the create modal form opens up. At that point I get an incorrect use of <label for=FORM_ELEMENT>. Pointing at a label tag generated by datatables pointing at a hidden pkid i have setup in the main table.

Lastly as I interact with each form element on create form i get another issue .
Leaving the Editor form open will leave it in a "dead state". It won't do anything since it isn't actually in create or edit mode. The
onComplete: 'none'instruction means that when editing (or creation) is complete, just leave the modal in place.This can be useful if you then want to immediately start a new edit (or create), which you have to do by calling the approriate API method (e.g.
edit()orcreate()).There is an example of this here (note I use the fourth parameter of the
submit()method to force the modal not to close, rather thanonComplete, but the principle is the same.Allan
Thanks @allan, i'll take a look into that and see if i can figure it out. Thanks for all the help guys.
For that reason I developed my solution above. I think it is fairly intuitive, too. Maybe you can develop something based on that? For example: After the Editor modal closes you programmatically select the record created and open a new Editor modal. This could be done so fast that it seems the modal stayed open all the time from a user perspective.
I'd be interested in the result if you give that a try, please
I made an example where it works:
https://live.datatables.net/lojihopo/1/edit
Just save the Editor field values before submission and afterwards repopulate the form with the submitted values.
@av-technik
I think this code should do the job:
@rf1234 Thank you so much for the code example!! I will give this a try and see if i can get it to work.
In this example I extended the timeout to 500ms. That's pretty neat because the submitted values are actually disappearing for a short glimpse and then show up again. I guess that's a somewhat better user experience: The user can see that something was actually "sent" and then copied. Or whatever
https://live.datatables.net/lojihopo/2/
Thanks for all the help!
I got it working, but as soon as i include
<script src="/DataTables/Editor-2.3.2/js/editor.bootstrap4.js" type="text/javascript"></script>it breaks.
Editor-2.3.2/js/editor.bootstrap5.jsalso breaks it.How does it break?
Do you get errors in the browser's console?
Kevin
Sorry for my vagueness. by "breaks" I mean it reverts back to the original problem of only allowing one submission. No errors in console. Works great for the first submission then it closes the create form modal and doesn't open it back up when i click the "new' button again.
This a modified example.
https://live.datatables.net/pobexeyu/1/
I included
src="/DataTables/Editor-2.3.2/js/editor.bootstrap4.js" type="text/javascript">
and some CSS libraries that I took from this example
https://editor.datatables.net/examples/styling/bootstrap4
Works like a charm
You need to post a test case highlighting your problem please
Thanks rf1234, its working great now thank you so much!