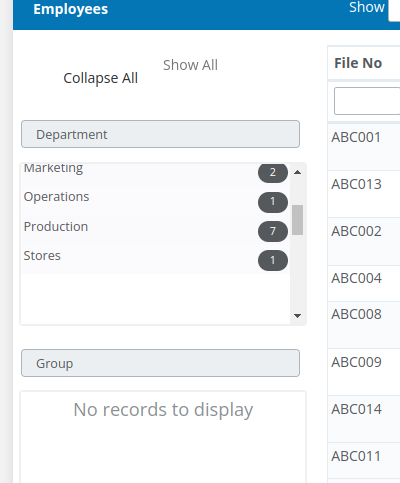
Searchpanes scrolling passed end.
Searchpanes scrolling passed end.
Link to test case:
https://test.gowork.systems/contacts/employees_ajax
if ( ! $.fn.DataTable.isDataTable( '#dt-employees' ) ) {
$('#dt-employees').dataTable({
"language": {
"emptyTable": "No records to display"
},
responsive: true,
searching: true,
sorting: false,
ordering: false,
info: false,
dom:
"<'row rowheader go-blue2'<'col-sm-12 col-md-2 d-flex white align-items-center toolbar'f><'col-sm-12 col-md-1 showing bottom'l<'clear'>><'col-sm-12 col-md-4 d-flex align-items-center justify-content-end'B><'col-sm-12 col-md-2 d-flex white align-items-center datatab_dropdown'f><'col-sm-12 col-md-3 d-flex align-items-center datatab_search justify-content-start'f>> " +
"<'row TEST'<'col-sm-2 filters' P><'col-sm-10 tables'tr>>" +
"<'row '<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
buttons: [
{
extend: 'copyHtml5',
text: ' Copy',
className: 'copy-t go-blue2-btn2 btn-sm fal fa-copy',
exportOptions: {
columns: ':visible',
}
},
{
extend: 'excelHtml5',
text: ' Excel',
className: 'excel-t go-blue2-btn2 btn-sm fal fa-file',
exportOptions: {
columns: ':visible',
}
},
{
extend: 'colvis',
text: ' Hide/Show',
className: 'show-t go-blue2-btn2 btn-sm fal fa-eye-slash ',
exportOptions: {
columns: ':visible',
}
}
],
ajax: baseurl+'contacts/list_emp_ssp',
serverSide: true,
columnDefs: [
{
targets: 0,
dtOpts: {
searching: false,
info: false,
clear: false
},
searchPanes: {
show: false
}
},
{
targets: [1,4,5,20],
searchPanes: {
show: false
}
},
{
targets: [3,6,7,8,9,10,11,12,13,14,15,16,17,18],
visible: false,
searchPanes: {
show: false
}
},
{
targets: [2,19],
searchPanes: {
show: true,
orderable: false,
controls: false
}
},
{"type":"html","targets":21,"render": function (data, type, row, meta) {
var GOID = $('#GOID').val();
if (row.LINK1) {
render = "<a href='#DocumentModel' class='docGet' data-toggle='modal' data-iid='"+data+"'><div class='badge badge-info'><i class='font-medium-2 icon-line-height fa fa-edit'></i></div></a> <a href='"+baseurl+"userfiles/"+GOID+"/documents/"+row.LINK1+"' target='_blank' data-iid='"+data+"'><div class='badge badge-info'><i class='font-medium-2 icon-line-height fa fa-file'></i></div></a>"
} else {
render = "<a href='#DocumentModel' class='docGet' data-toggle='modal' data-iid='"+data+"'><div class='badge badge-info'><i class='font-medium-2 icon-line-height fa fa-edit'></i></div></a>"
}
return render},
searchPanes: {
show: false
}
}
],
columns: [
{ "data": "NoFile" },
{ "data": "CompName" },
{ "data": "SITES" },
{ "data": "GENDER" },
{ "data": "PhoneCell" },
{ "data": "Email" },
{ "data": "BirthDate" },
{ "data": "LT1" },
{ "data": "ATTENDANCE" },
{ "data": "SKILLS" },
{ "data": "D6" },
{ "data": "Blood" },
{ "data": "NoPin" },
{ "data": "NoPassport" },
{ "data": "NoDrive" },
{ "data": "NoEntry" },
{ "data": "D5" },
{ "data": "Nation" },
{ "data": "NoTax" },
{ "data": "GROUP" },
{ "data": "STAT" },
{ "data": "id" }
]
});
} else {
var table = $('#dt-employees').DataTable();
table.ajax.reload();
}
Description of problem:
When i scroll through the searchpane option, I can scroll passed the last option, and then if i scroll more, it appears that the option reappear as if they have been added more than once after scrolling passed the empty space.
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Answers
Please don't post unformatted code.
https://datatables.net/manual/tech-notes/8#Code
The link provided asks for a username and password. If you don't want to post it here then PM Allan with the login info.
When using the triple back ticks place them on their own lines to get the formatting. I fixed the above.
Kevin
I have PM'd you and Allan the credentials
Thanks for letting me know how to format my code for future!
Bob
You are using Bootstrap 4 but it looks like you are using the default Datatables styling files, ie,
searchPanes.dataTables.min.cssinstead ofsearchPanes.bootstrap4.min.css. Try using the Bootstrap 4 integration files for Datatables and the extensions using the Download Builder. See the Styling docs for details.Kevin
I have installed the scripts that I have downloaded and the styling is looking better, however I can still scroll passed the end.

prod prod
Hi, I have produced the above case in a simple html file, needing a solution for this too:
https://fullstack.co.il/dtprob/datatablesproblem.html
@ramix has this thread with the same issue.
Kevin
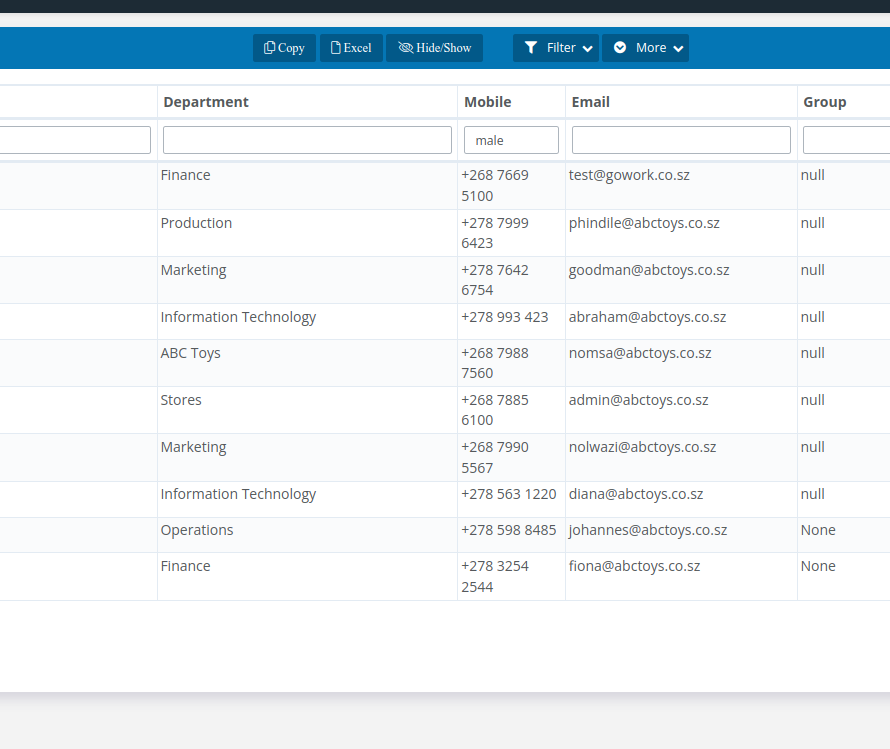
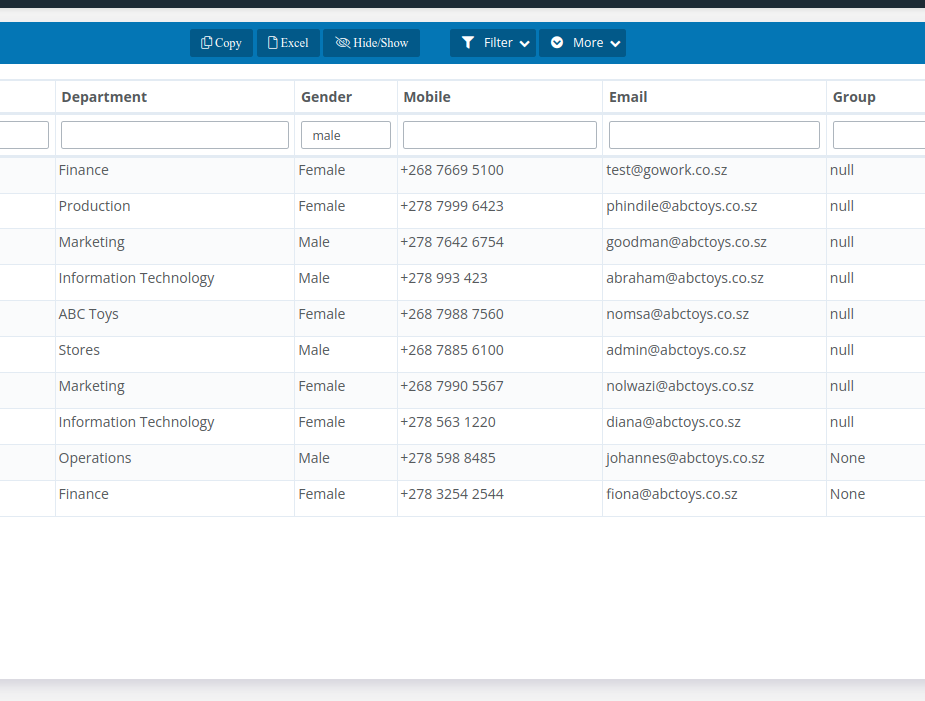
I am also experiencing an issue with the column filters, I have this table on another page and it isnt using SSP, and it works find, however, since moving to SSP, when I search using the column filters, if the column that I am searching in is after a hidden column, it searchs in the hidden coumn instead of the column that the search bar is in, the code is the same code as mentioned above.
For example, if I search "male" in the mobile column, is search in the hidden GENDER column to the left of it. Upon showing the hidden column you can see that the search term is above the GENDER filter.
See screenshots below.


Datatables doesn't know about or keep track of the search inputs. If column visiblity changes you will need to update the header with the appropriate search inputs. You might find that scrolling all the way to the right you have extra inputs.
See the thread for some options of how to do this.
Kevin