Is there a way to adjust the "scrollY": '400px' based on conditions of screen size being rendered?
Is there a way to adjust the "scrollY": '400px' based on conditions of screen size being rendered?
Is there a way to adjust the "scrollY": '400px' based on conditions of screen size being rendered?
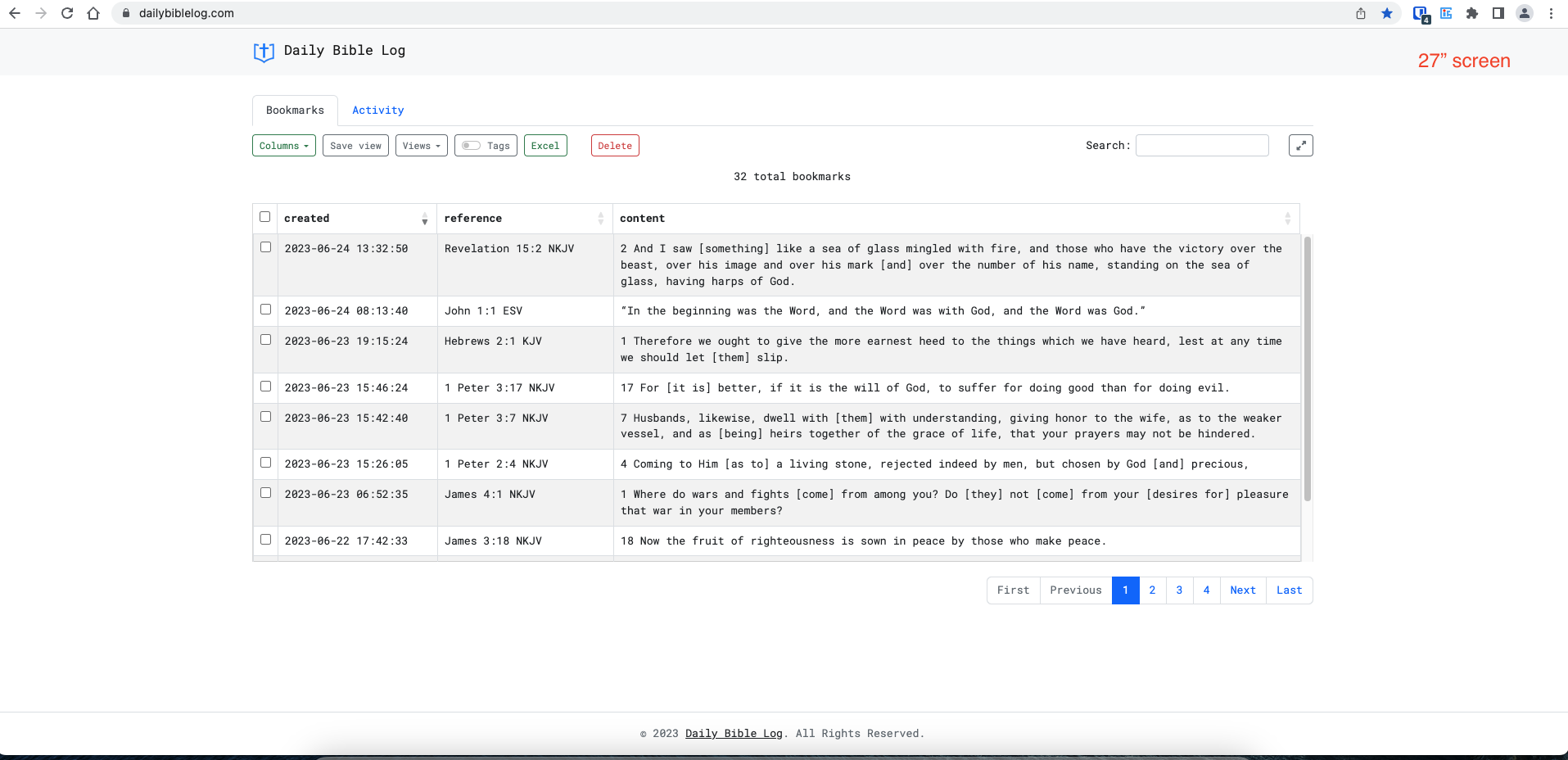
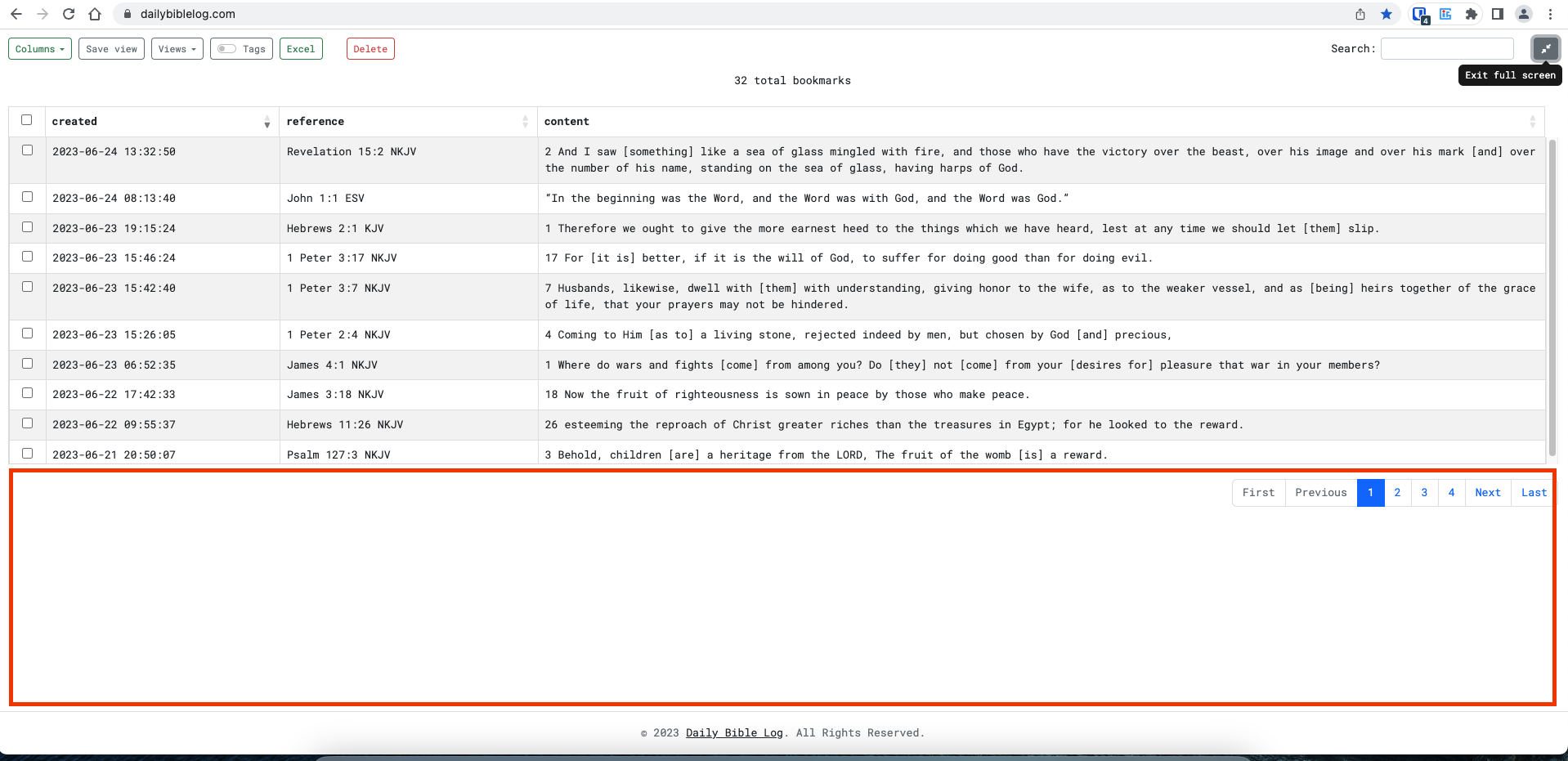
I am trying to fill in the space, when screen is maximized when I am on a 27" screen, but also want it to work correctly when on a laptop such as a 14" screen.
"scrollY": '400px',


This question has an accepted answers - jump to answer
Answers
See if this Vertical scroll fitting blog does what you want.
Kevin