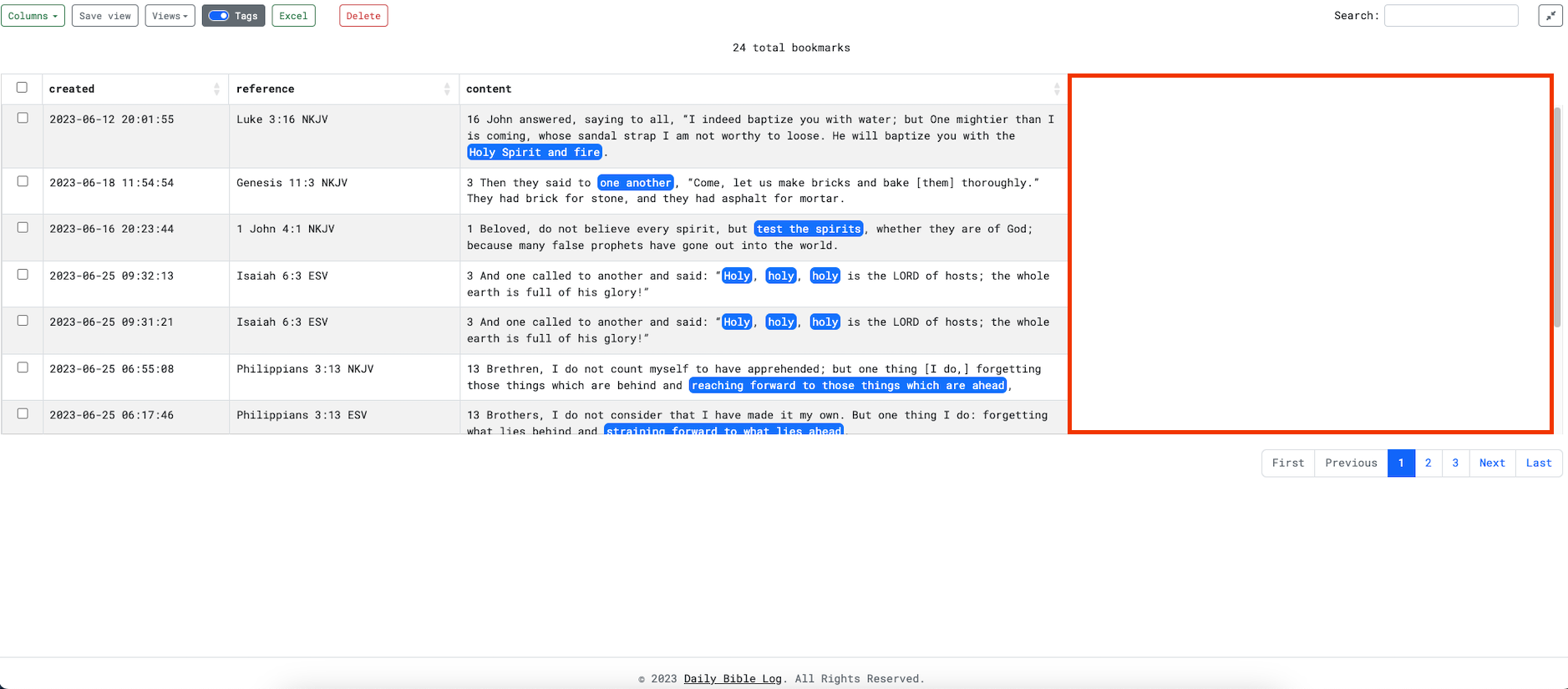
Spacing issue with full-size screen sometimes, but resolves itself after refreshing the page
Spacing issue with full-size screen sometimes, but resolves itself after refreshing the page
Is there any recommendations on how I can re-produce this error? You can try it at the dailybiblelog website.
Every now, and then this issue occurs, but the way I fix it is by refreshing the page, would like to figure out how to debug it further where when I hit the full-size screen, it doesn't go all the way to the right. It doesn't always do this.

This discussion has been closed.
Answers
Make sure to have
style="width:100%"defined on thetabletag as documented in this example. If the table is hidden when initialized usecolumns.adjust()when the table is shown as demonstrated in this example.If you still need help then please post the link to the test case and provide the steps to recreate the issue.
Kevin