Webpack Encore + datatable responsive
Webpack Encore + datatable responsive
Hello,
I use symfony 6 + webpack encore + datatable 1.13.4
my package part's :
"datatables.net": "^1.13.4",
"datatables.net-bs5": "^1.13.4",
"datatables.net-buttons-bs5": "^2.3.6",
"datatables.net-dt": "^1.13.4",
"datatables.net-plugins": "^1.13.4",
"datatables.net-responsive-bs5": "^2.4.1",
"datatables.net-responsive-dt": "^2.4.1",
"datatables.net-rowreorder": "^1.3.3",
"datatables.net-rowreorder-bs5": "^1.3.3",
my js file :
import './common';
import DataTable from 'datatables.net-dt';
import 'datatables.net-responsive-bs5';
import 'datatables.net-bs5';
import 'datatables.net-bs5/css/dataTables.bootstrap5.css';
import Tooltip from "bootstrap/js/dist/tooltip";
$(function () {
"use strict";
if ($("#dossiersDatatable").length) {
let dossiersDatatable = new DataTable("#dossiersDatatable",{
language: {
url: "https://cdn.datatables.net/plug-ins/1.10.25/i18n/fr_fr.json",
paginate: {
previous: "<i class='mdi mdi-chevron-left'>",
next: "<i class='mdi mdi-chevron-right'>"
},
},
lengthMenu: [10, 25, 50, 75, 100],
pageLength: 50,
searching: true,
columns: [
{
orderable: true,
data: 'dossier|numeroDossier'
},
{
orderable: true,
data: 'commercial|lastname'
},
{
orderable: true,
data: 'emprunteur|nom'
},
{
orderable: true,
data: 'dossier|createdAt'
},
{
orderable: true,
data: 'statut|id'
},
{
orderable: true,
data: 'sousStatut|id'
},
{
orderable: false,
data: 'actions'
}
],
order: [[0, "DESC"]],
drawCallback: function () {
$(".dataTables_paginate > .pagination").addClass("pagination-rounded");
const tooltipTriggerList = document.querySelectorAll('[data-bs-toggle="tooltip"]')
const popoverList = [...tooltipTriggerList].map(tooltipTriggerEl => new Tooltip(tooltipTriggerEl))
},
processing: true,
serverSide: true,
ajax: {
"url": routeAdminDossiersList,
"type": "POST",
data: function (d) {
d.page = dossiersDatatable.page() + 1;
const $formFiltre = $('#formDossierFiltre');
let $args = {};
const $inputs = $formFiltre.serializeArray();
for (var input in $inputs) {
var regExp = /\[([^)]+)]/;
var matches = regExp.exec($inputs[input].name);
$args[matches[1]] = $inputs[input].value;
}
d.dossier_filtres = $args;
}
},
});
$('#formDossierFiltre').on('submit',function (e) {
e.preventDefault();
dossiersDatatable.clear();
dossiersDatatable.ajax.reload();
});
$('#effacer').on('click',function (e) {
document.getElementById('formDossierFiltre').reset();
dossiersDatatable.clear();
dossiersDatatable.ajax.reload();
});
}
$('#btnShowFiltre').on('click',function () {
if ($('#blockFiltre').data('down') == 1) {
$('#blockFiltre').slideUp();
$('#blockFiltre').data('down', 0);
} else {
$('#blockFiltre').slideDown();
$('#blockFiltre').data('down', 1);
}
});
});
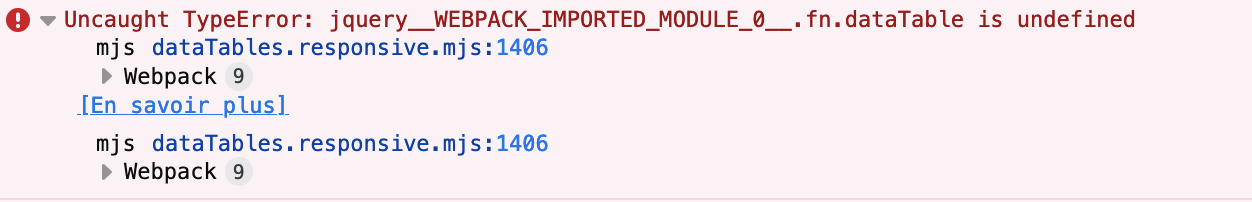
it's work fine without responsive. but if i add "import 'datatables.net-responsive-bs5';" i've got an error :

Can you help me please ?
Thx a lot ^^
Answers
dataTables.responsive.mjs :
To help with debugging Webpack, we'll need either a mini repo which reproduces the issue, or a Stackblitz example showing the issue.
Thanks,
Allan
i found the solution :
change :
import DataTable from 'datatables.net-dt';
import 'datatables.net-responsive-bs5';
import 'datatables.net-bs5';
import 'datatables.net-bs5/css/dataTables.bootstrap5.css';
to :
if you works with bootstrap 5, load only librairies BS5.