help me please
help me please
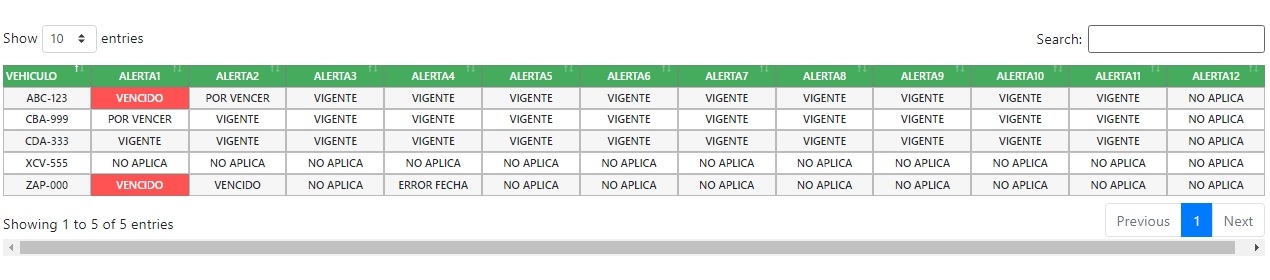
In a datatable I want to change the cell color according to the value that the cell has, for example if the cell has a value of 'EXPIRED' red cell background and white text, 'BY EXPIRING' yellow cell background and white text, 'CURRENT' green cell background and white text, DOES NOT APPLY cell gray background and white text and date in error blue background and white text

I only got one row
this the code
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<!-- Datatables CSS -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/dt-1.10.20/datatables.min.css"/>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<!-- Datatables JS-->
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/dt-1.10.20/datatables.min.js"></script>
<!-- SUM() Datatables-->
<script src="https://cdn.datatables.net/plug-ins/1.10.20/api/sum().js"></script>
<script>
$(document).ready(function(){
var tabla = $('.jet-dynamic-table').DataTable({
"createdRow":function(row,data,index){
//pintar una celda
if(data[1] == "VENCIDO"){
$('td', row).eq(1).css({
'background-color':'#ff5252',
'color':'white',
});
}
},
"drawCallback":function(){
//alert("La tabla se está recargando");
var api = this.api();
$(api.column(5).footer()).html(
'Total: '+api.column(5, {page:'current'}).data().sum()
)
}
});
//1era forma para sum()
//var tot = tabla.column(5).data().sum();
//$("#total").text(tot);
});
</script>
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This question has an accepted answers - jump to answer
Answers
Sounds like you need to add some else if clauses, for example:
Kevin
yes a make and work thanks very much