Column with long string content (continuous string, no spaces) is not wrapping.
Column with long string content (continuous string, no spaces) is not wrapping.
Having an issue with a column containing long text (no spaces) not wrapping.
Tried a number of CSS wrap classes at the element level and no impact. Hoping for some assistance in resolving the issue.
Does not appear to change the issue regardless of where this particular column is located, first, middle or last.
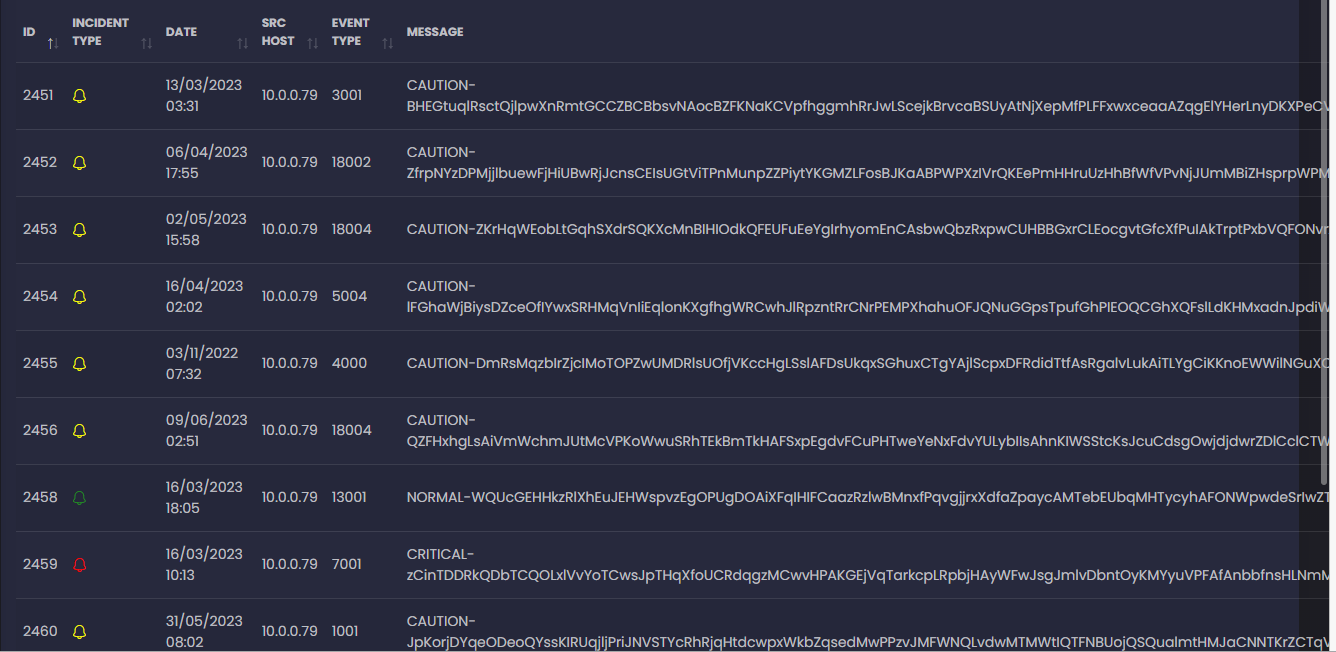
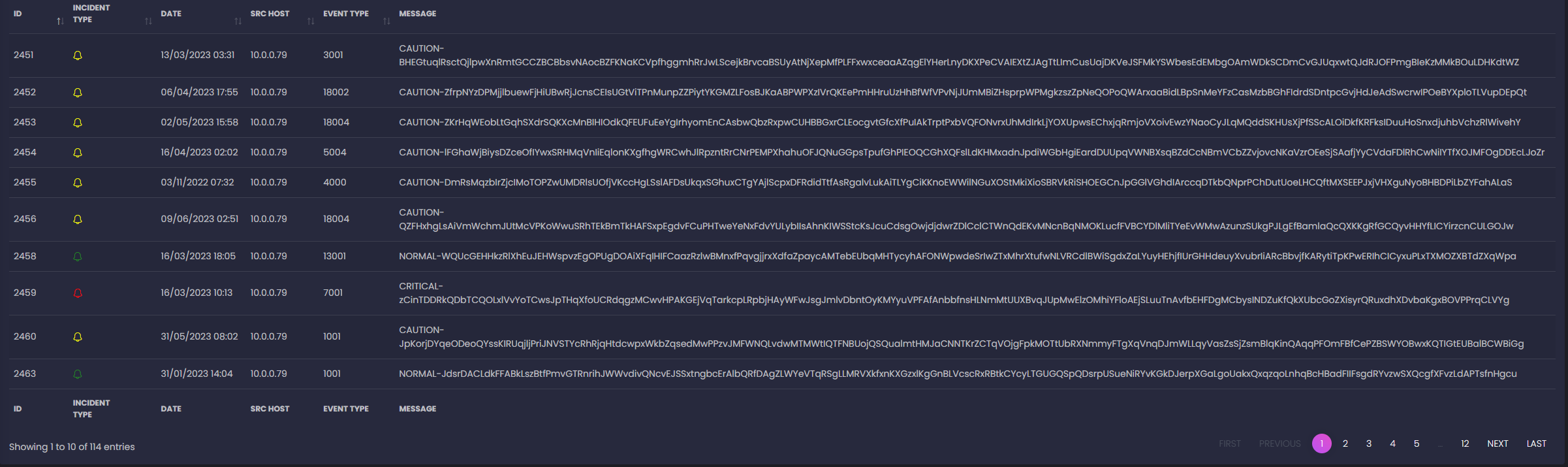
Seet attached image for example of condition.

This shows the text column exceeding the container background when the width of the string displayed is wider than the displayed background. When the view is increased such that the background dynamically expands to the view window the of course the contents of the column fall within the background.

The HTML code (driven via Django) is as follows:
<!-- START - 1st Table Section -->
<div class="row mt-5">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="toolbar">
<!-- Here you can write extra buttons/actions for the toolbar -->
</div>
<table id="datatable" class="table table-striped">
<h5 class="card-title">
<i class="tim-icons icon-calendar-60 text-white" style="font-size: 2em;" > </i>
INCIDENTS JAA
<a style="color:grey;"> {{ r_1_yr_startdate }}</a>
<a style="color:white;"> to </a>
<a style="color:grey;"> {{ r_1_yr_enddate }}</a>
</h5>
<thead>
<tr>
<th>ID</th>
<th style="text-align: left">Incident<br>Type</th>
<th>Date</th>
<th>SRC Host</th>
<th>Event Type</th>
<th class="sorting_desc_disabled sorting_asc_disabled text-left">Message</th>
</tr>
</thead>
<tbody>
{% if incidents %}
{% for incident in incidents %}
<tr>
<td scope="row" style="text-align: left; width: 1%;">{{ incident.id }}</td>
{% if incident.notification_type == "RED" %}
<td style="text-align: left; width: 1%;"><i class="tim-icons icon-bell-55 text-icon-red "></i></td>
{% elif incident.notification_type == "AMBER" %}
<td style="text-align: left; width: 1%;"><i class="tim-icons icon-bell-55 text-icon-yellow "></i></td>
{% else %}
<td style="text-align: left; width: 1%;"><i class="tim-icons icon-bell-55 text-icon-green"></i></td>
{% endif %}
<td style="text-align: left; width: 1%;">{{ incident.local_time_adjusted|date:'d/m/Y '}} {{ incident.local_time_adjusted|time:'H:i'}}</td>
<td style="text-align: left; width: 1%;">{{ incident.src_host }}</td>
<td style="text-align: left; width: 1%;">{{ incident.event_type }}</td>
<td style="text-align: left; width: 1%;">{{ incident.primary_msg }}</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
<tfoot> <!-- Footer Column Headings of the Table -->
<tr style="font-size:12px;">
<th>ID</th>
<th>Incident<br>Type</th>
<th>Date</th>
<th>SRC Host</th>
<th>Event Type</th>
<th class="sorting_desc_disabled sorting_asc_disabled text-left">Message</th>
</tr>
</tfoot>
</table>
Here is the JS
$(document).ready(function() { $('#datatable').DataTable({ "pagingType": "full_numbers", "lengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ], language: { search: "_INPUT_", searchPlaceholder: "Search records", }, "columnDefs": [ { className: "text-wrap", "targets": [ 5 ] } ] }); var table = $('#datatable').DataTable(); // Edit record table.on('click', '.edit', function() { $tr = $(this).closest('tr'); if ($($tr).hasClass('child')) { $tr = $tr.prev('.parent'); } var data = table.row($tr).data(); alert('You press on Row: ' + data[0] + ' ' + data[1] + ' ' + data[2] + '\'s row.'); }); // Delete a record table.on('click', '.remove', function(e) { $tr = $(this).closest('tr'); if ($($tr).hasClass('child')) { $tr = $tr.prev('.parent'); } table.row($tr).remove().draw(); e.preventDefault(); }); //Like record table.on('click', '.like', function() { alert('You clicked on Like button'); }); });Hoping someone can provide some guidance.
Thx
Answers
One option is to use the Ellipsis plugin.
Kevin